

然后我们再去看webpack的5个概念
可以看到有上面5个概念

我们,来说一下这5个的过程,
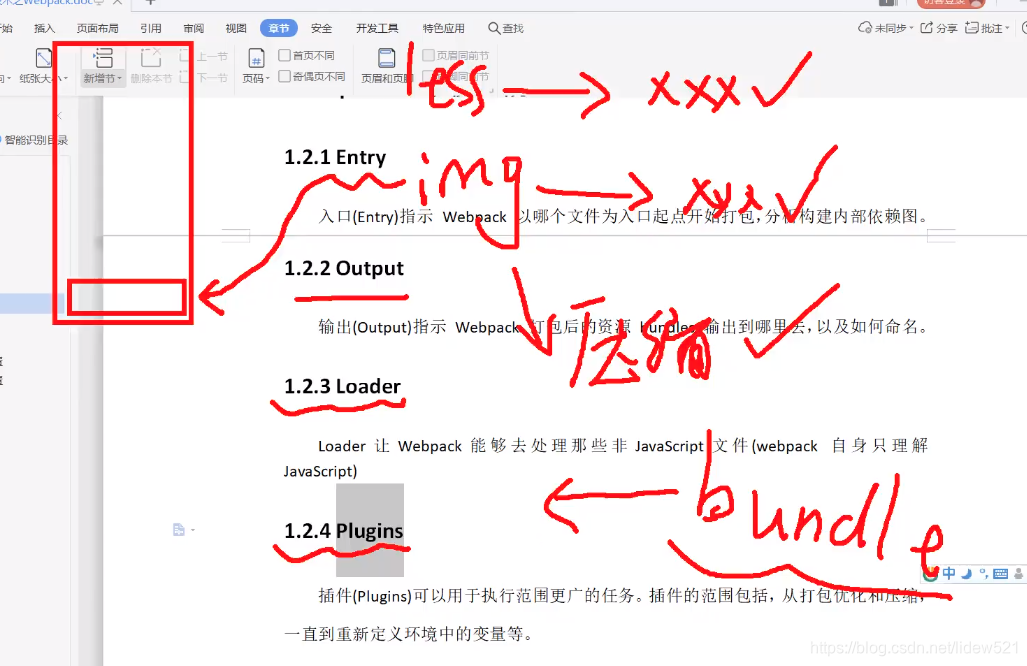
1.可以看到首先entry是入口文件,指定比如index.js是入口文件,然后webpack,通过index.js文件开始处理,
2.如果处理过程中发现了有less,img等webpack不能识别的文件,这时候loader,就会起作用把这个less,翻译一下,翻译成webpack能看的懂的内容
3.然后就可以把资源打包成bundle了,打包成bundle的时候,这个时候把打包以后的东西放到哪儿呢
4.需要用output指定把打包后的bundle放到哪里去
5.然后如果,还想进一步对,文件进行压缩优化等,还需要调用plugins,各种插件去优化,压缩文件








 本文详细介绍了webpack的五个核心概念:entry作为入口文件,loader转换资源,bundle资源打包,output指定输出位置,以及plugins进行优化和压缩。在开发与生产模式下,webpack有不同的配置策略,用于提升开发效率和生产环境的性能。
本文详细介绍了webpack的五个核心概念:entry作为入口文件,loader转换资源,bundle资源打包,output指定输出位置,以及plugins进行优化和压缩。在开发与生产模式下,webpack有不同的配置策略,用于提升开发效率和生产环境的性能。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










