
然后我们来看vue中的过渡,以及动画效果.

上面这个toggle1,是可以实现点一下,慢慢的显示隐藏

第二个是,点一下,然后先放大,然后再缩小.

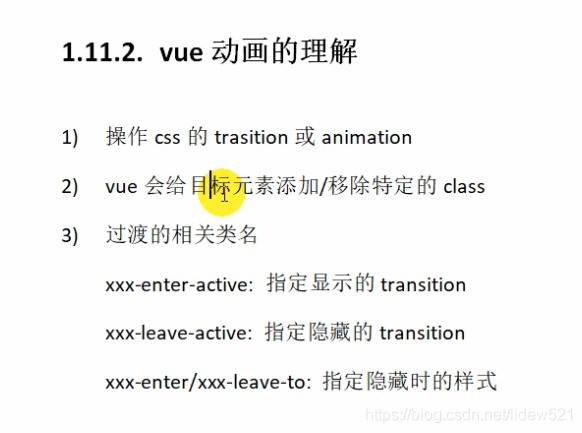
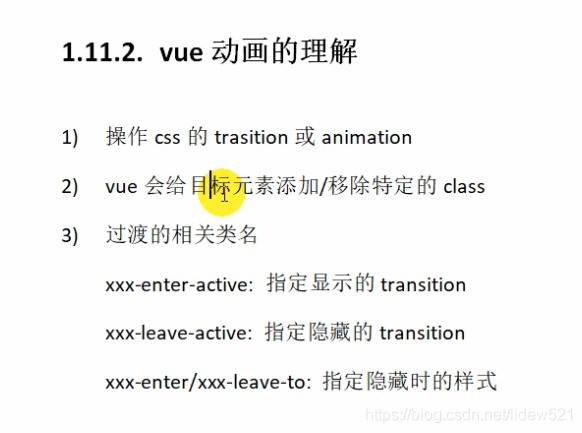
vue实现动画效果的原理,实际上就是
1.可以看到就是vue去操作了,css的trasition过渡,以及animation动画这两个属性
2.vue其实就是给目标元素也就是用<trasition>标签包起来的元素,给他添加特定的class
3.然后对应的这个class的名称比如是xxx的话,css

然后我们来看vue中的过渡,以及动画效果.

上面这个toggle1,是可以实现点一下,慢慢的显示隐藏

第二个是,点一下,然后先放大,然后再缩小.

vue实现动画效果的原理,实际上就是
1.可以看到就是vue去操作了,css的trasition过渡,以及animation动画这两个属性
2.vue其实就是给目标元素也就是用<trasition>标签包起来的元素,给他添加特定的class
3.然后对应的这个class的名称比如是xxx的话,css

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


