
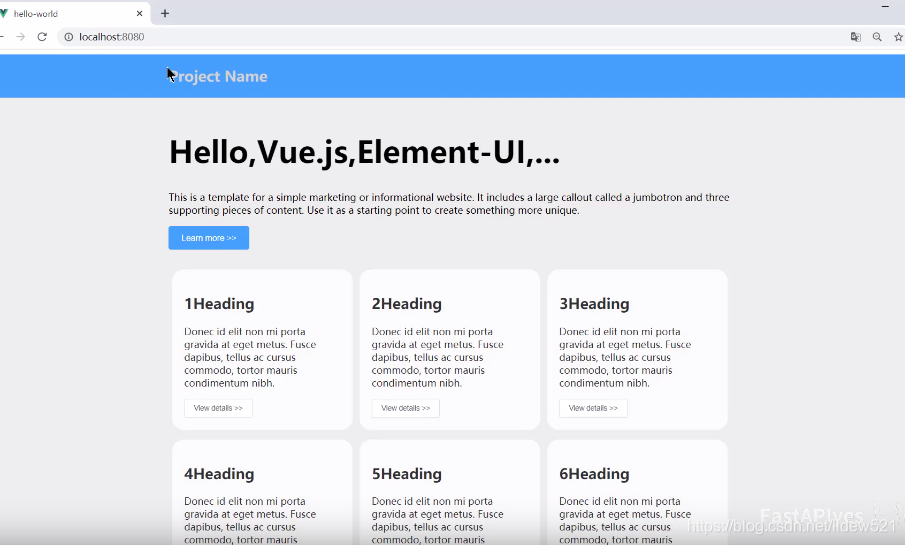
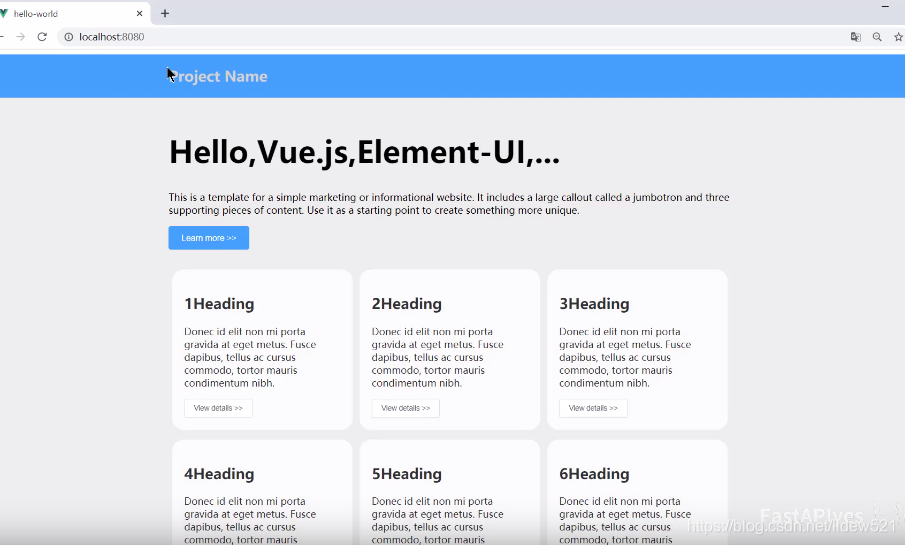
然后我们做这样一个页面,可以看到上面也是分为3部分,
第一部分是project name那里.

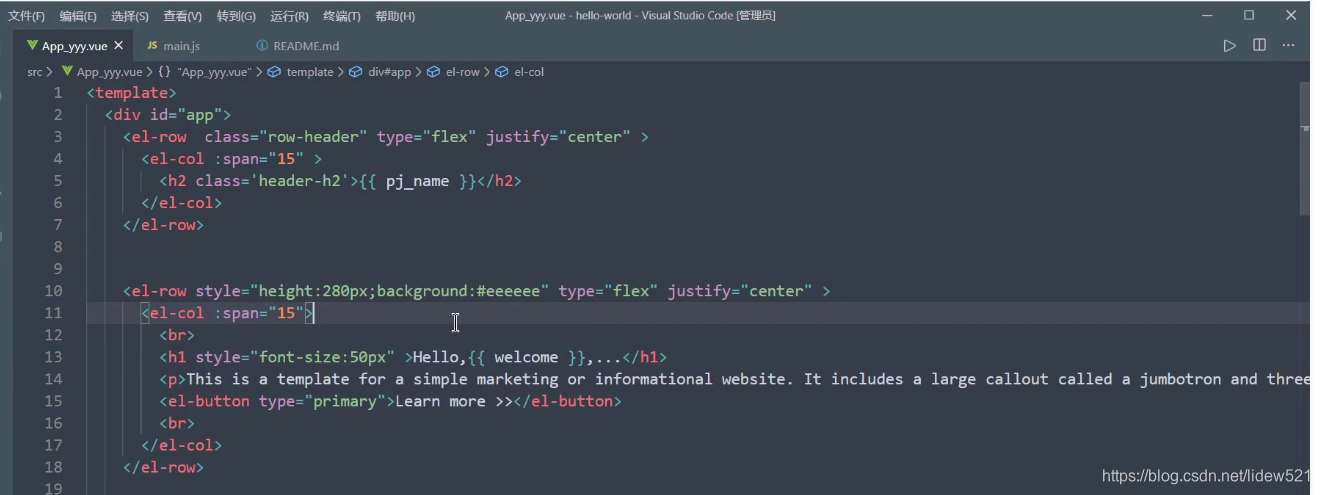
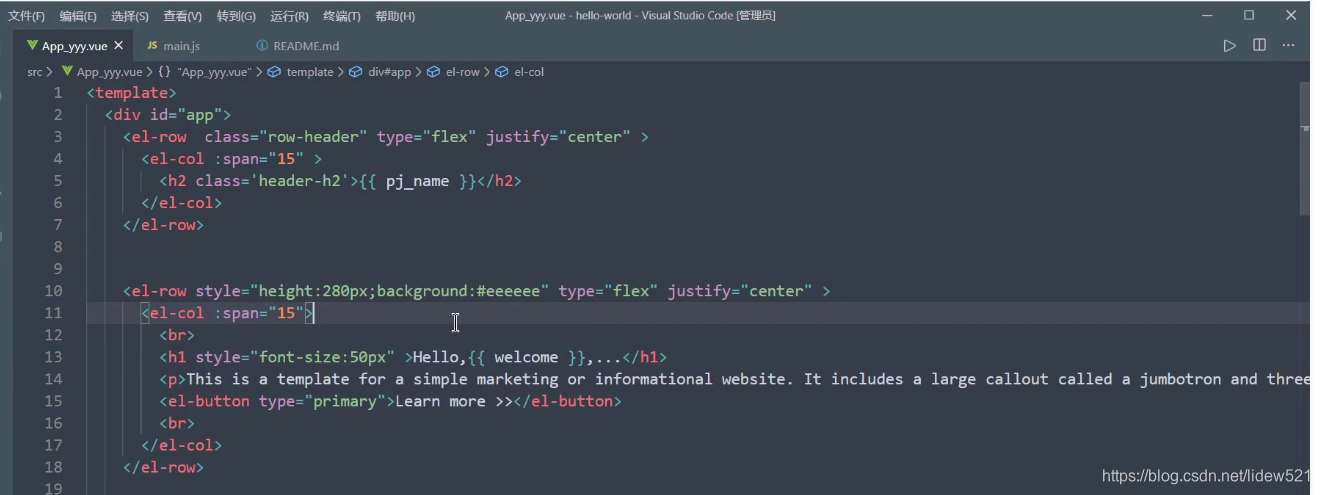
然后我们先看第一个el-row,可以看到也是type=flex是活动的,然后justify居中
然后el-col,可以看到他使用了15列.也就是中间是15列

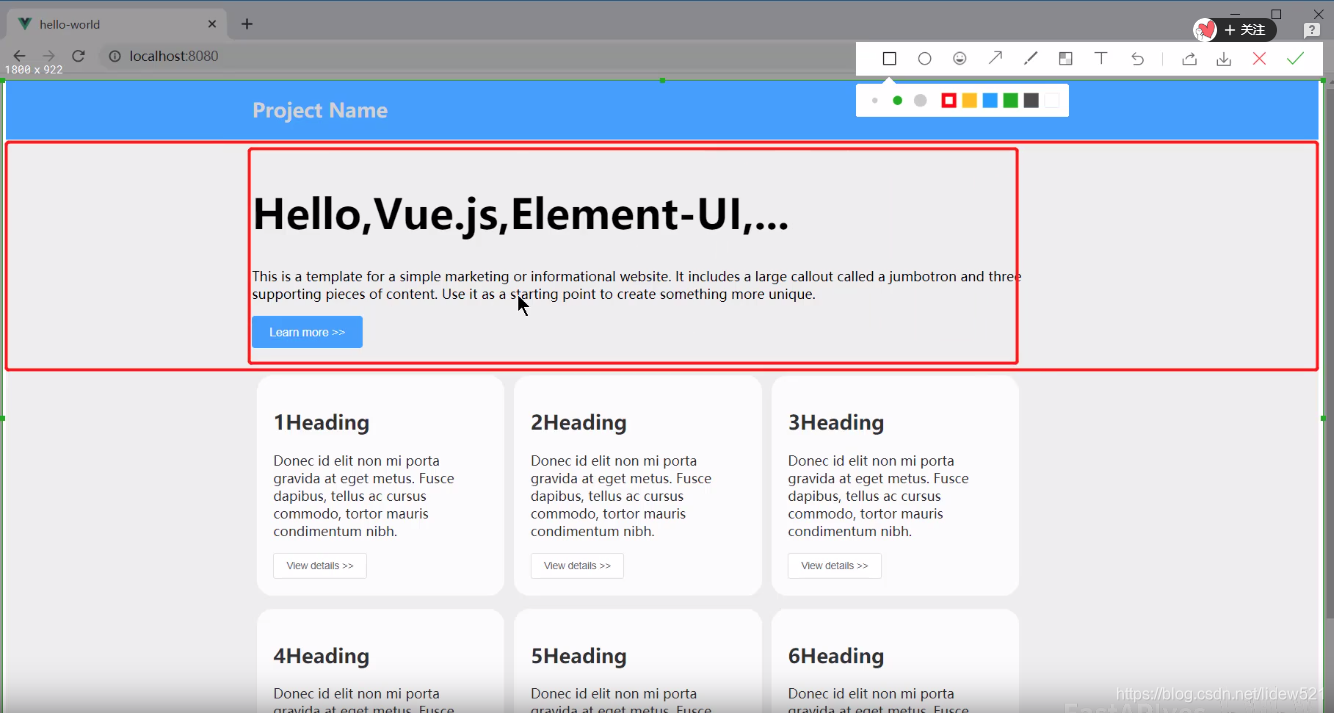
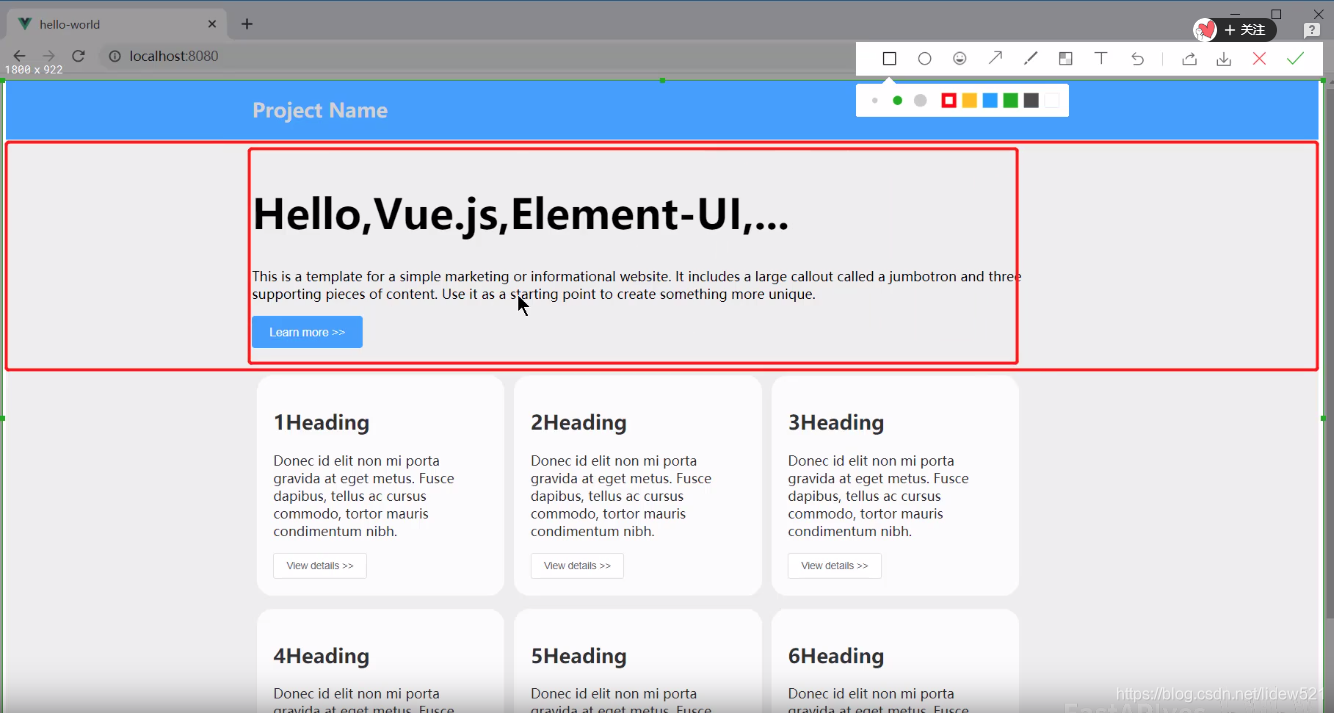
然后再看上面这部分可以看到,上面的部分的实现

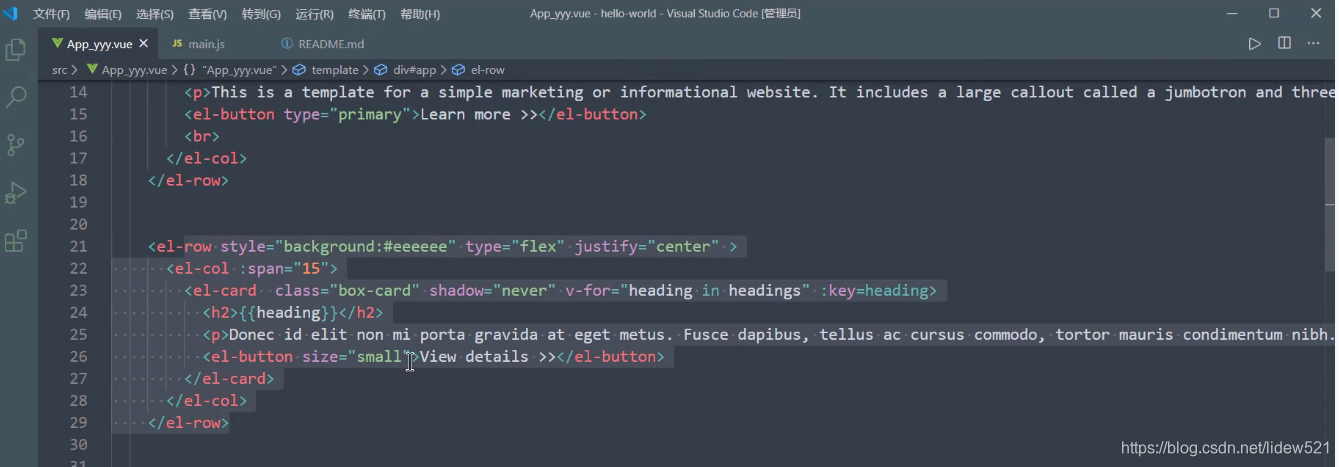
这里实现的可以看到也是用的el-row,然后type=flex活动的,然后justify是居中
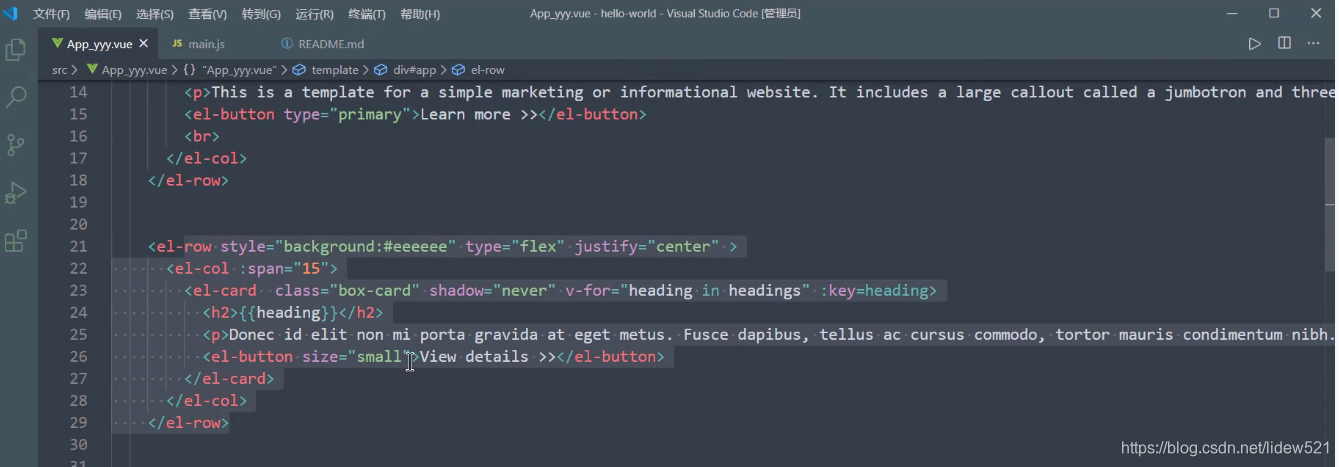
然后el-col,也是用了15列来显示内容,然后el-card,这里用的

然后我们做这样一个页面,可以看到上面也是分为3部分,
第一部分是project name那里.

然后我们先看第一个el-row,可以看到也是type=flex是活动的,然后justify居中
然后el-col,可以看到他使用了15列.也就是中间是15列

然后再看上面这部分可以看到,上面的部分的实现

这里实现的可以看到也是用的el-row,然后type=flex活动的,然后justify是居中
然后el-col,也是用了15列来显示内容,然后el-card,这里用的
 2555
2555
 1383
1383
 1411
1411
 1403
1403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


