
然后我们再看一下es8中提供的await用法

1.首先await,必须要放在async修饰的函数中使用.
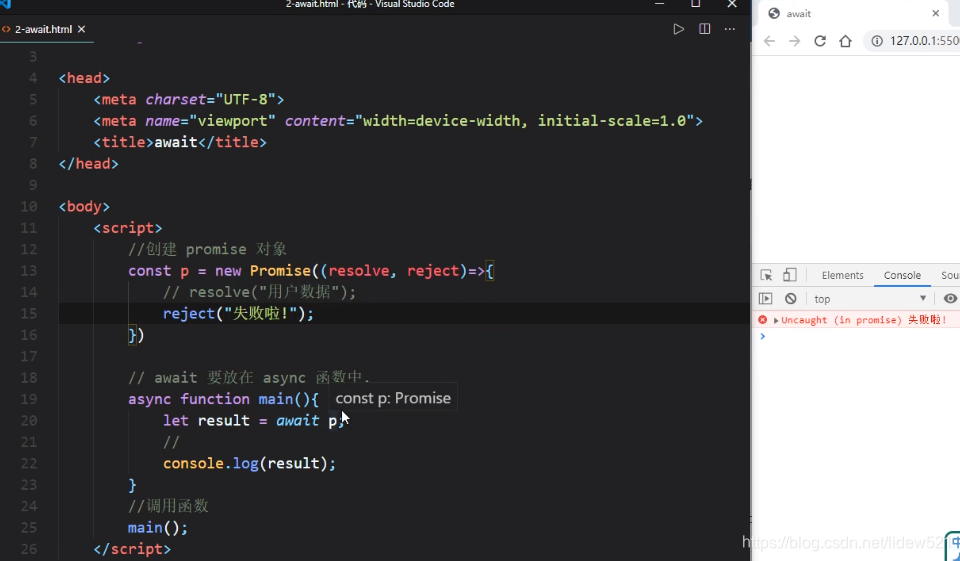
2.然后上面我们首先声明了一个promise对象,返回resolve(),表示成功
然后我们在main这个函数,中得到这个promise对象,然后打印了一下.
下面是
main();函数的调用,我们可以看到右边
这个时候,成功获取了我们自己声明的promise对象的成功的数据.

然后如果我们promise对象返回的是失败呢?
这个时候注意,可以看到右侧,报错了对吧.
 本文介绍了ES8中的await表达式,强调它必须在async修饰的函数内使用。通过示例展示了当Promise对象返回成功时,await能获取到成功数据;而当Promise返回失败时,需通过try-catch捕获错误并进行处理。
本文介绍了ES8中的await表达式,强调它必须在async修饰的函数内使用。通过示例展示了当Promise对象返回成功时,await能获取到成功数据;而当Promise返回失败时,需通过try-catch捕获错误并进行处理。

然后我们再看一下es8中提供的await用法

1.首先await,必须要放在async修饰的函数中使用.
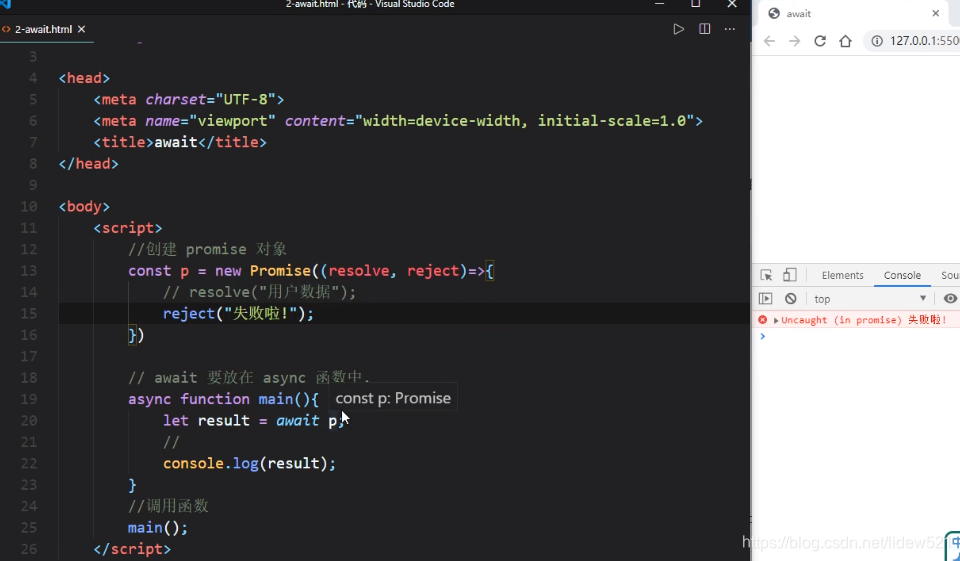
2.然后上面我们首先声明了一个promise对象,返回resolve(),表示成功
然后我们在main这个函数,中得到这个promise对象,然后打印了一下.
下面是
main();函数的调用,我们可以看到右边
这个时候,成功获取了我们自己声明的promise对象的成功的数据.

然后如果我们promise对象返回的是失败呢?
这个时候注意,可以看到右侧,报错了对吧.
 4134
4134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


