我们来看一下这个class中的getter和setter这个,在java中也用对吧,
很简单.

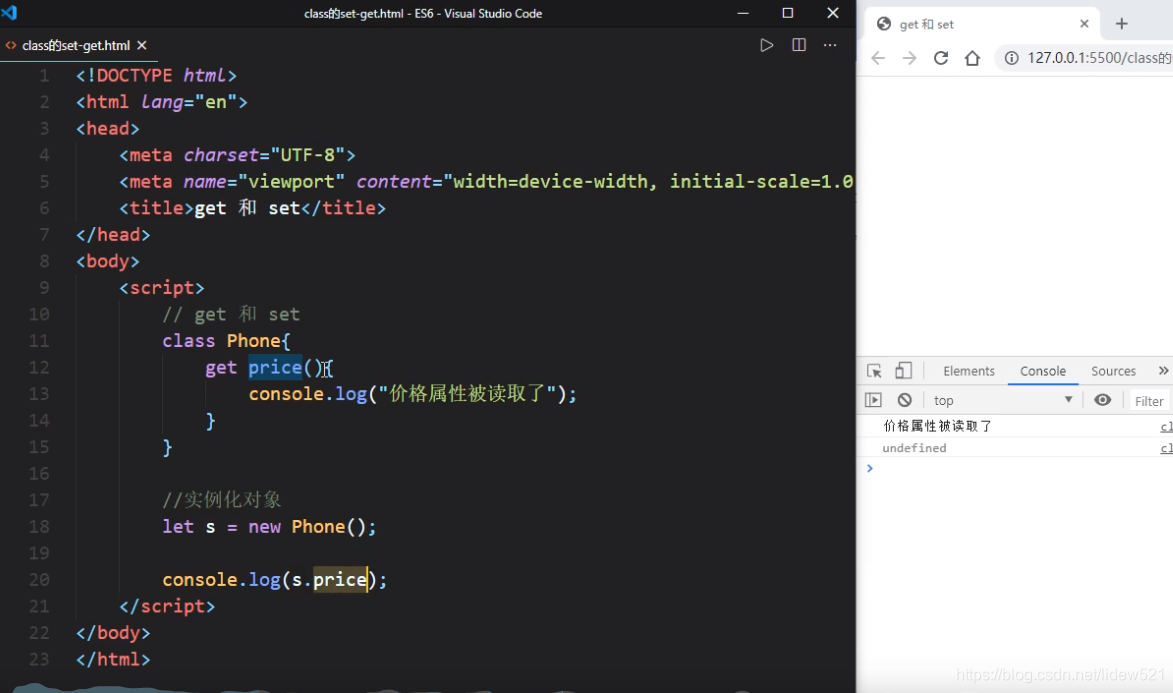
看一下我们给Phone类添加一个get price(){}
这个表示我给price属性,添加了一个get方法,
然后我们可以创建一个Phone对象,然后
调用price属性的时候可以看到这个属性的get方法中的内容就被执行了.

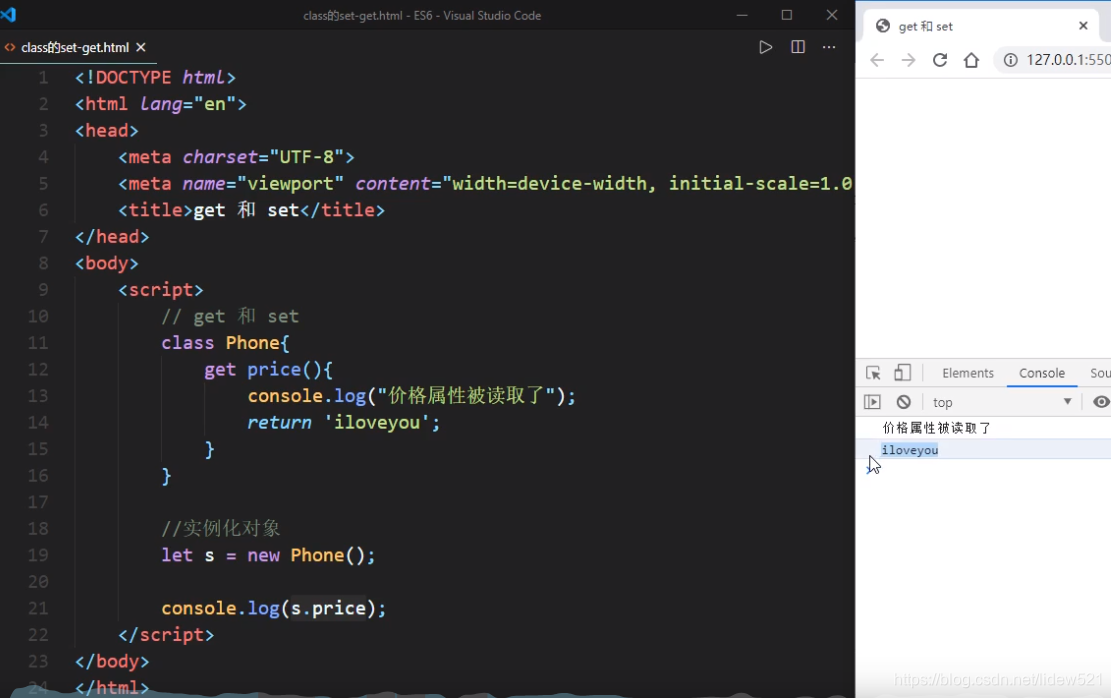
然后我们的属性的get方法中,可以执行,return 'iloveyou'
可以看到这个时候s.price返回的就是get方法中返回的值.

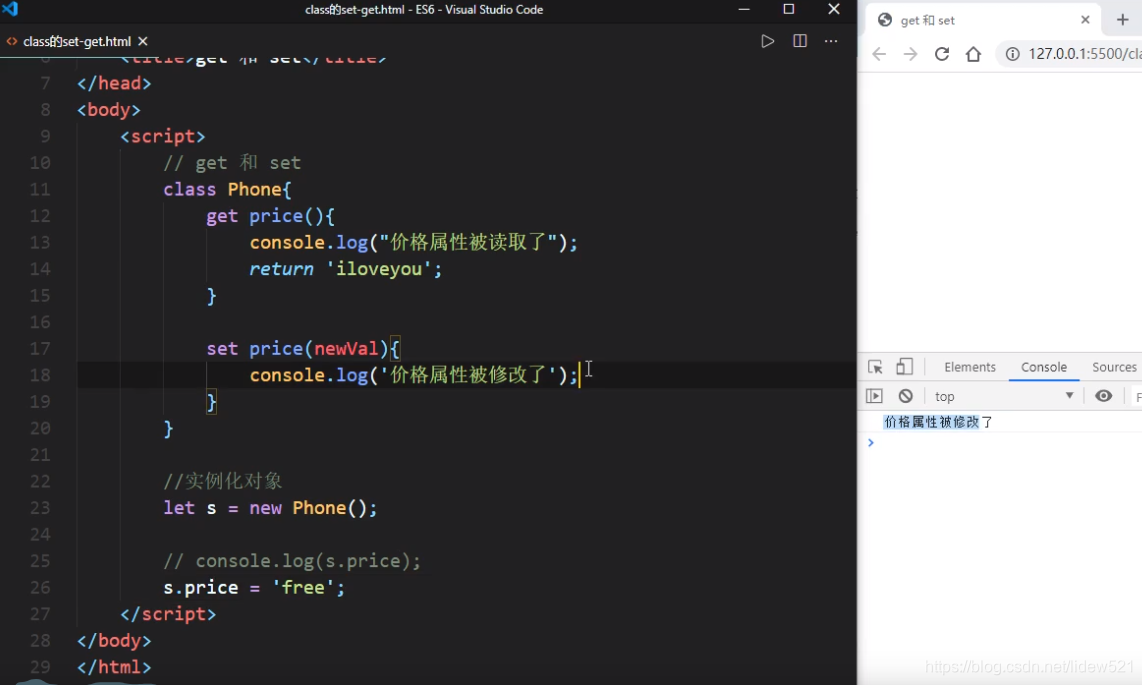
然后我们再去看给price这个属性,添加一个set值
然后这里要注意,这个set方法,必须要有个参数,就跟我上面写的newVal一样,没有会报错.








 本文介绍了ES6中class语法糖的getter和setter方法。通过getter,可以在访问对象属性时执行自定义逻辑,例如返回动态计算的值。setter则允许在给属性赋值时进行验证或处理,确保赋值的合法性。这些特性在JavaScript对象的属性操作中提供了更多的灵活性。
本文介绍了ES6中class语法糖的getter和setter方法。通过getter,可以在访问对象属性时执行自定义逻辑,例如返回动态计算的值。setter则允许在给属性赋值时进行验证或处理,确保赋值的合法性。这些特性在JavaScript对象的属性操作中提供了更多的灵活性。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










