然后我们再看,子类可以对父类方法进行重写.

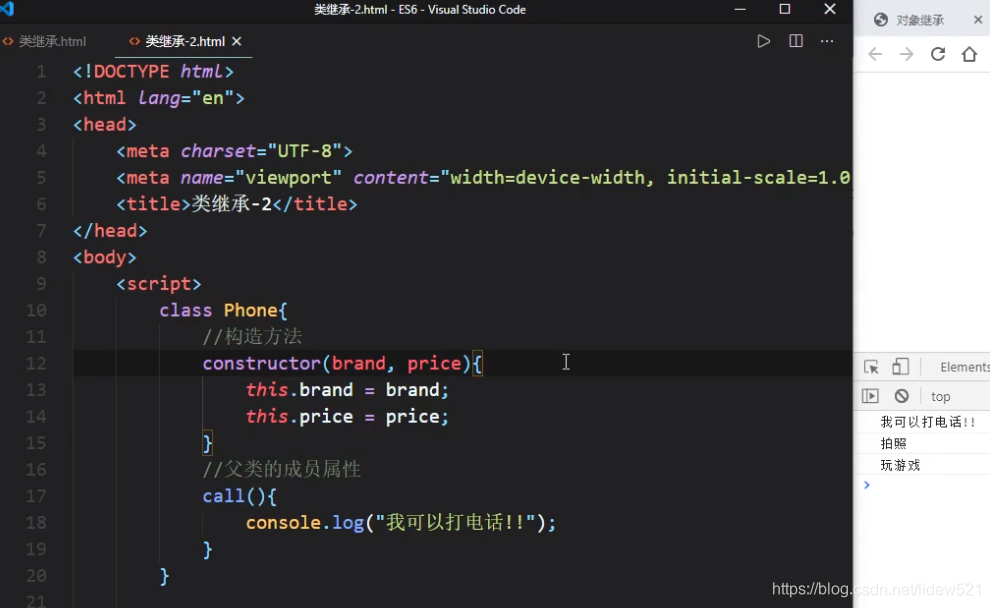
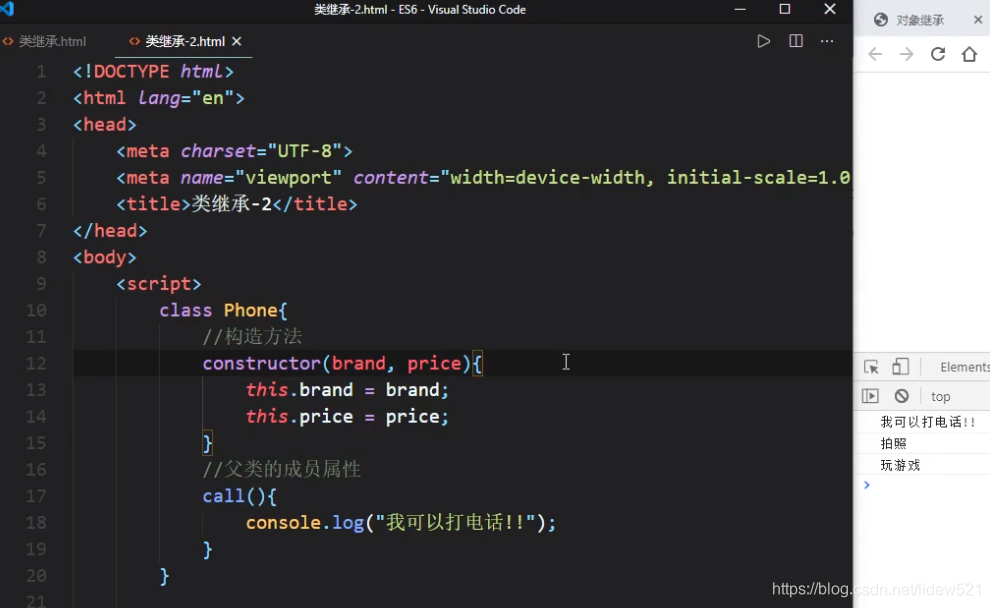
可以看到我们这个父类,有个call
我可以打电话

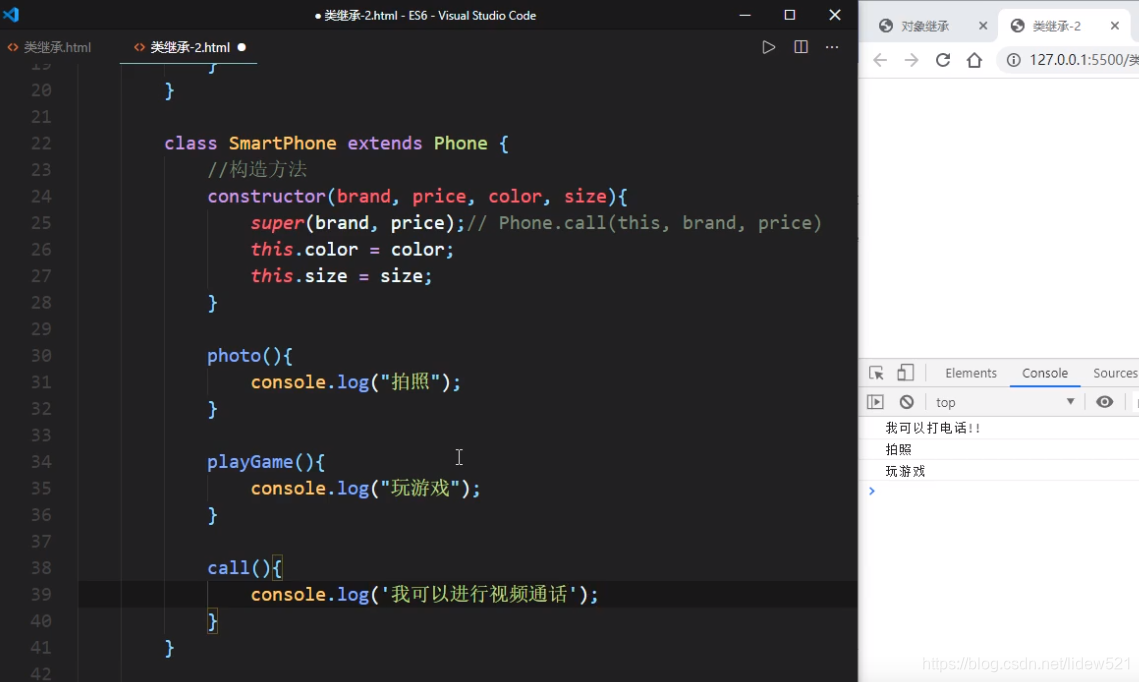
我们子类也可以写一个和父类同样的一个方法,只要名字一样就相当于重写了
可以看到:
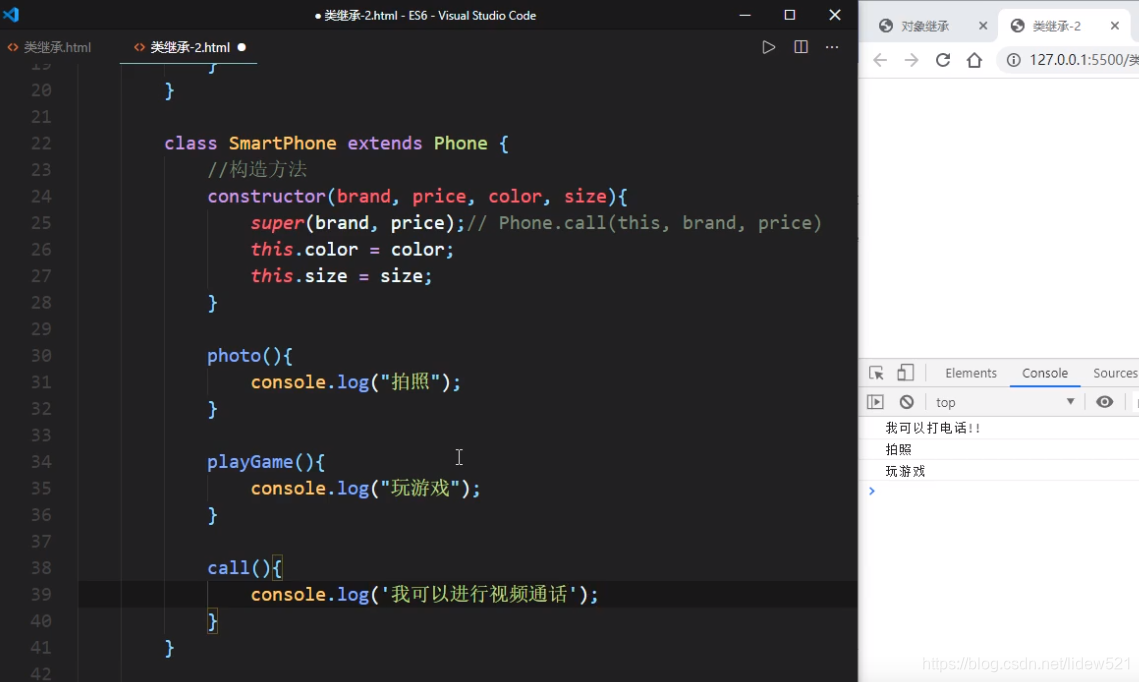
子类写了一个我可以进行视频通话

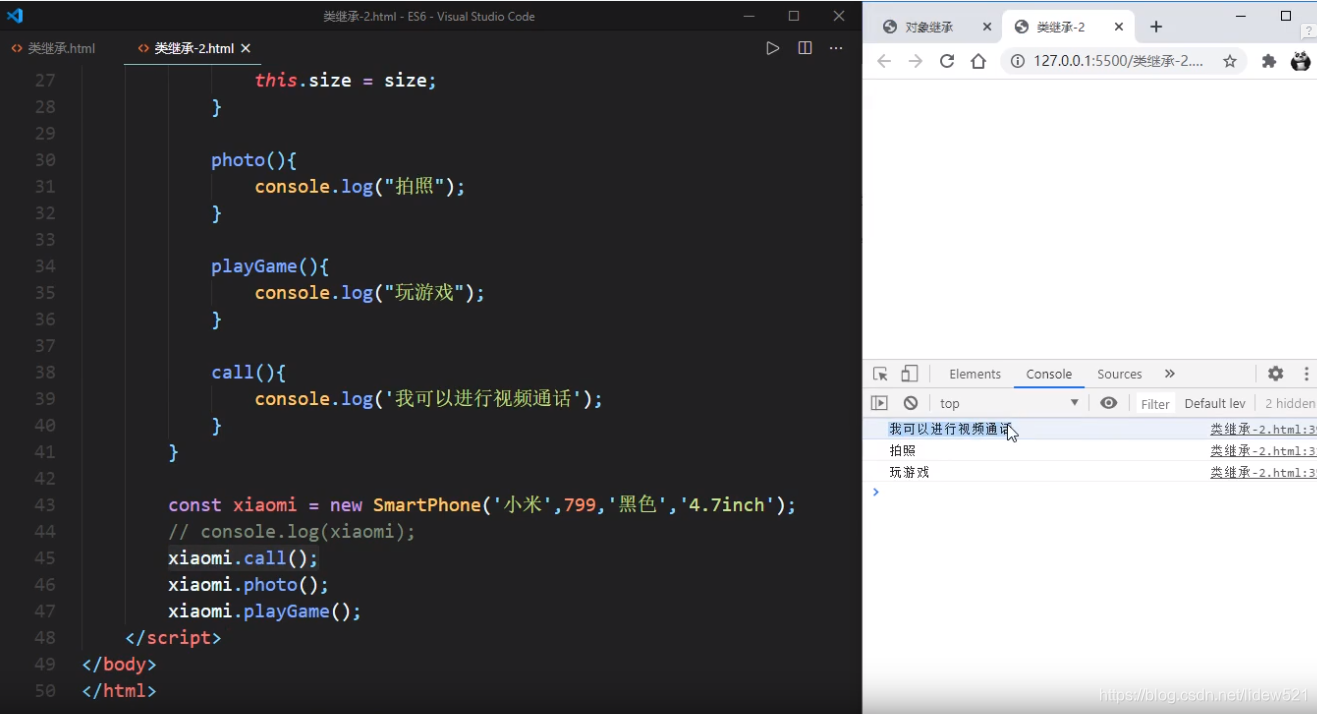
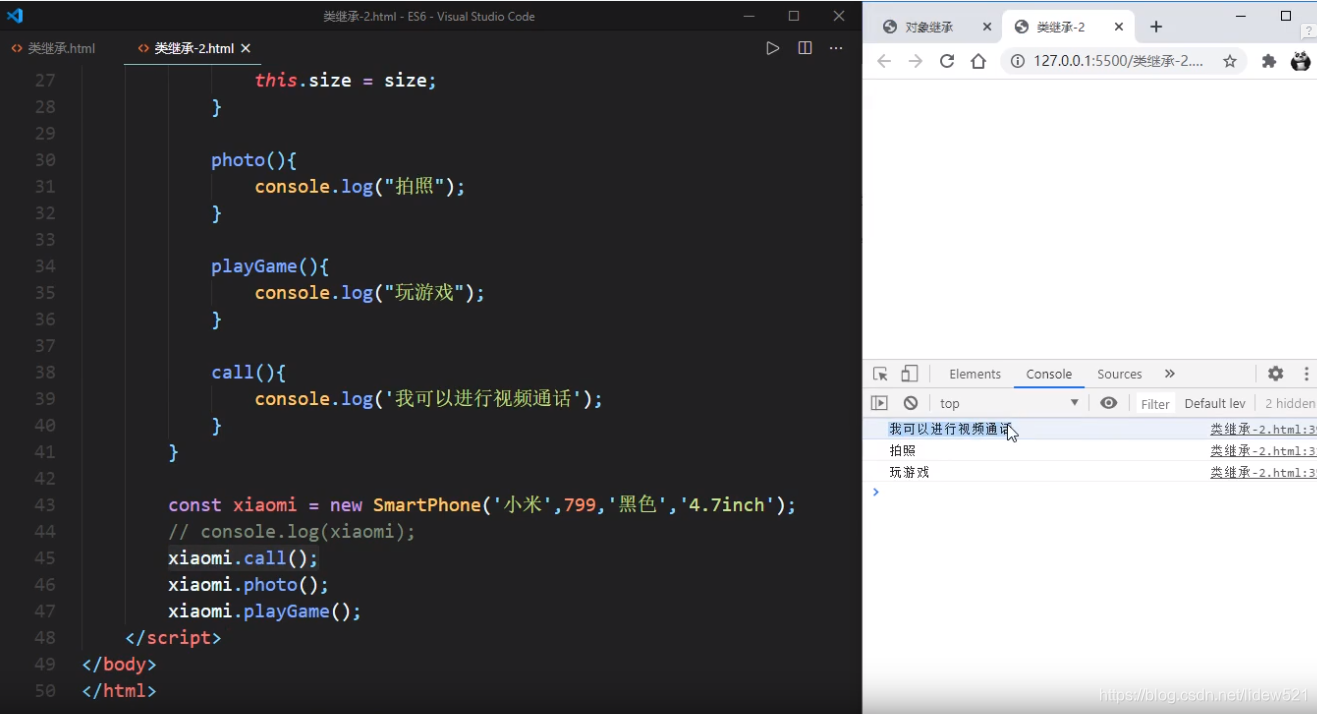
然后我们调用这个对象的call方法的时候
可以看到调用的是子类的call方法对吧.

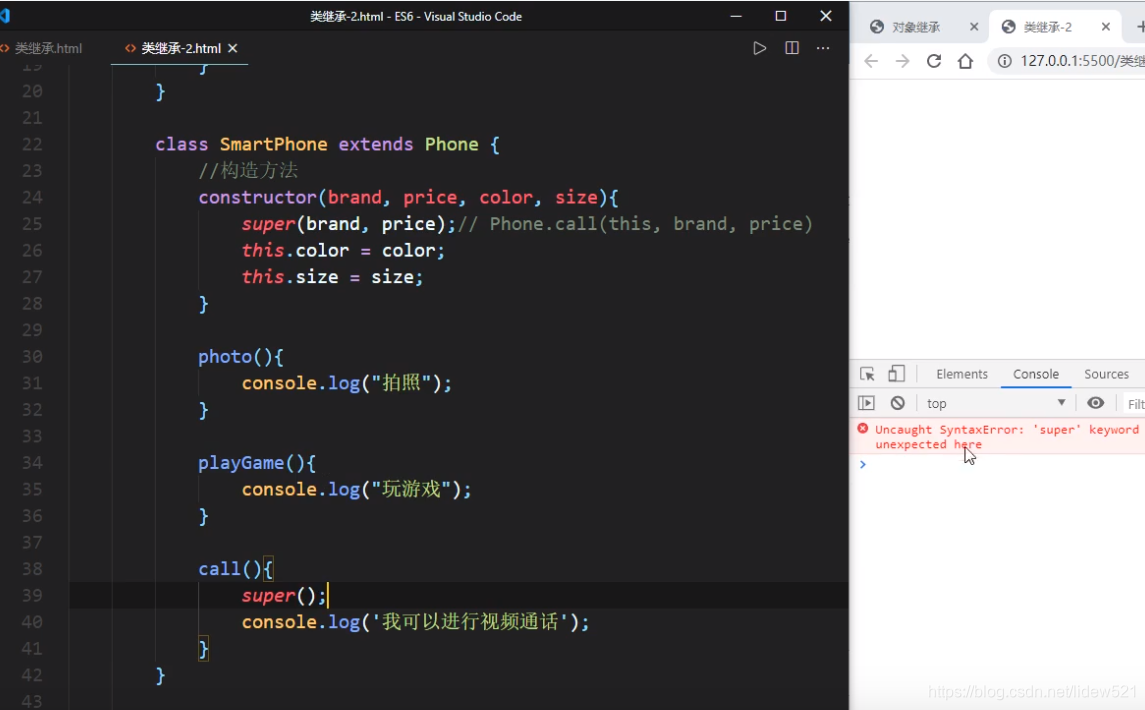
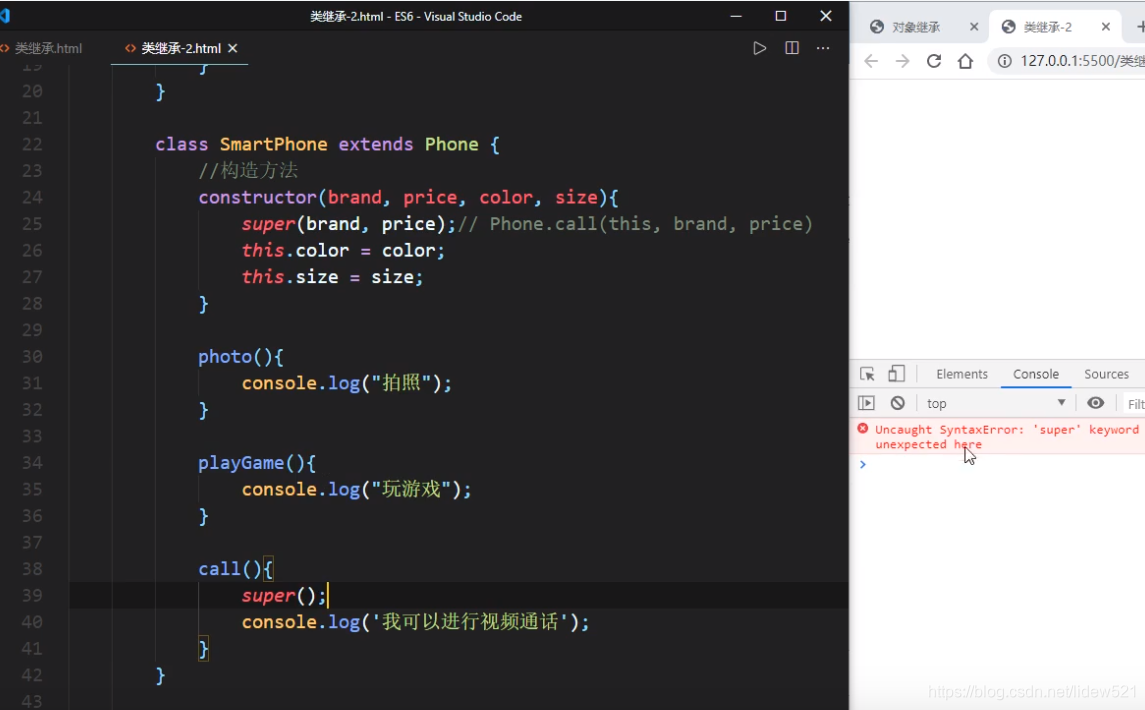
是这里要注意,我们子类要重写父类的call方法,就要完全重写,不能
调用父类的call方法,比如
s
然后我们再看,子类可以对父类方法进行重写.

可以看到我们这个父类,有个call
我可以打电话

我们子类也可以写一个和父类同样的一个方法,只要名字一样就相当于重写了
可以看到:
子类写了一个我可以进行视频通话

然后我们调用这个对象的call方法的时候
可以看到调用的是子类的call方法对吧.

是这里要注意,我们子类要重写父类的call方法,就要完全重写,不能
调用父类的call方法,比如
s

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


