然后我们再来说一下这个promise的.then方法,之前说了

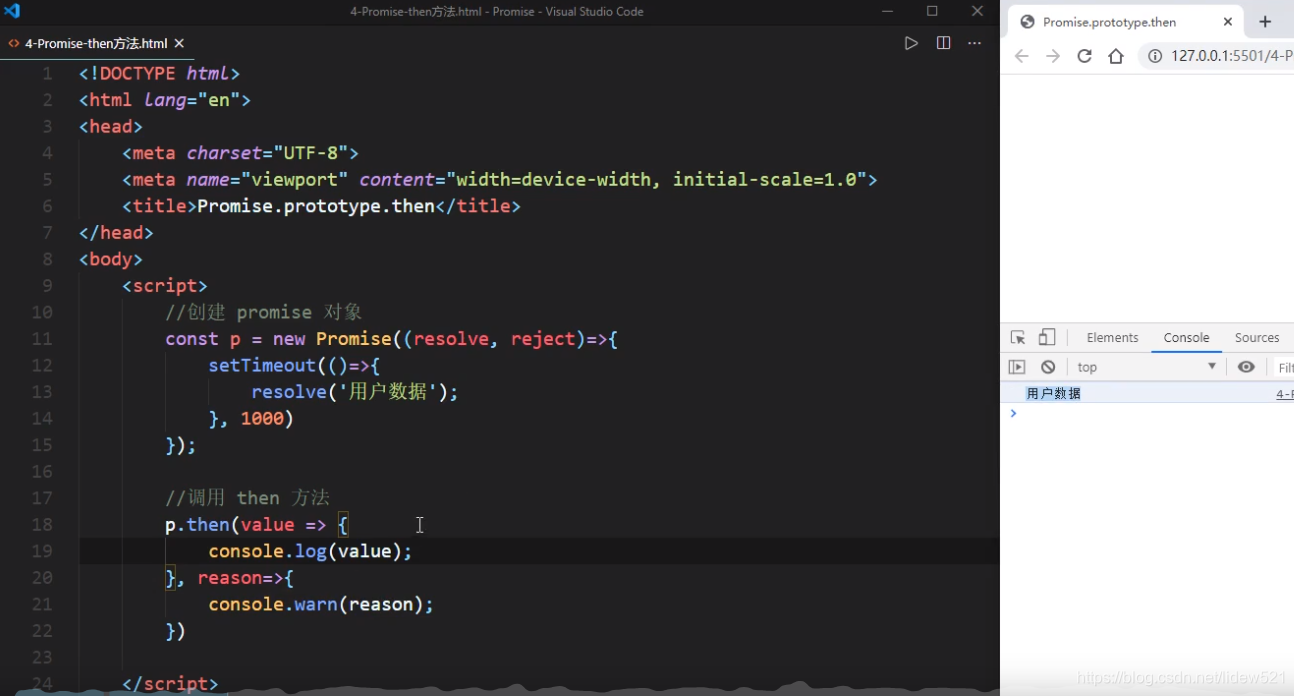
这里我们再写一个Promise对象,然后
用箭头函数实现,函数
然后用p.then,添加promise对象的,箭头函数
然后获取console.log(value);
等.

然后我们创建promise对象后,我们调用then方法
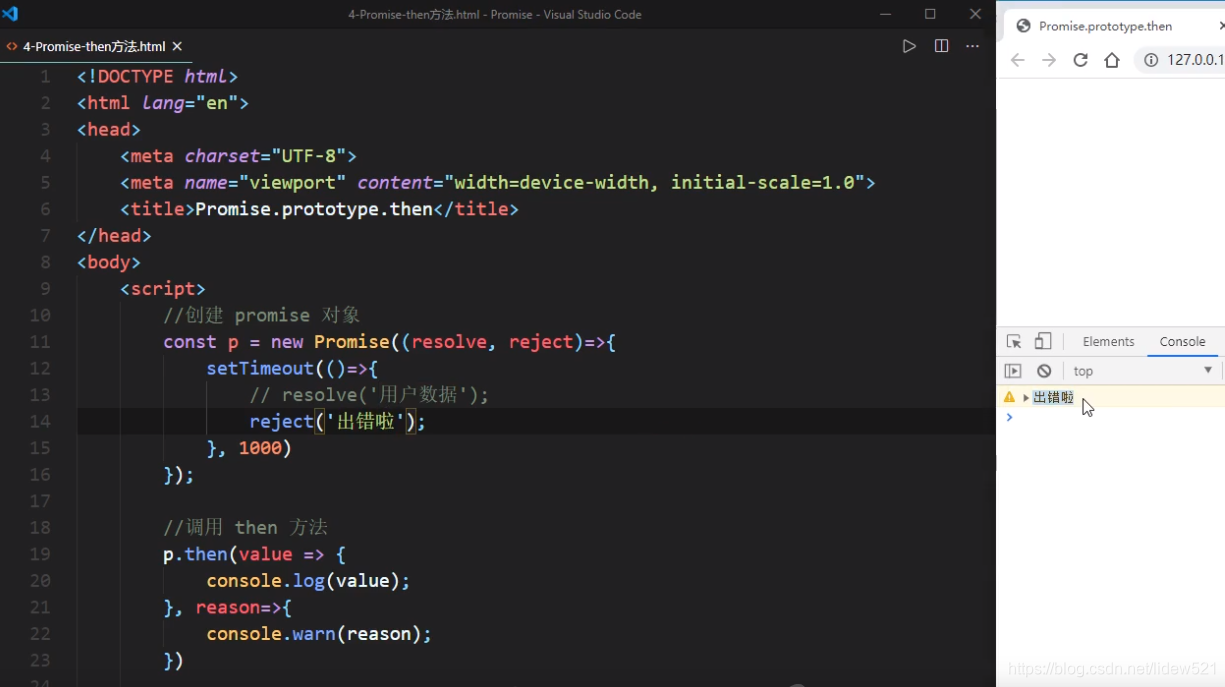
然后看看右边的情况.

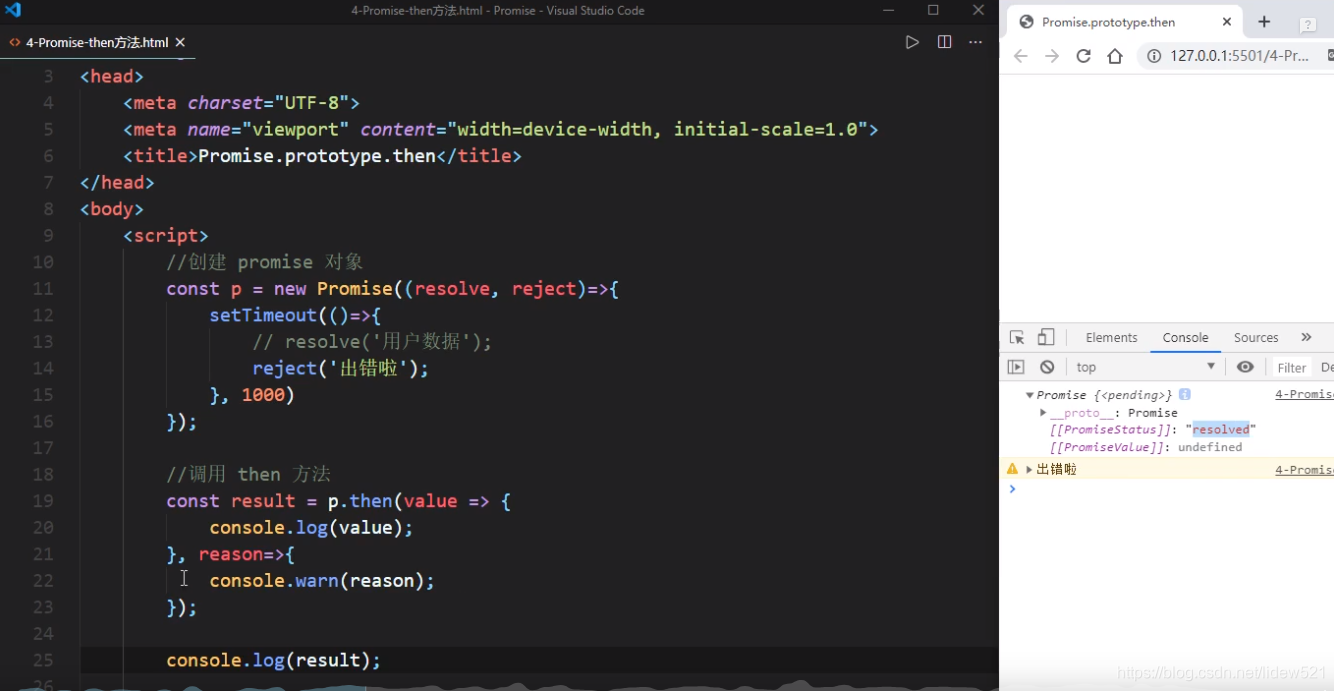
然后我们这里这样,接收一下p.then这个方法的结果
我看去看看,可以看到这个结果,依然是是个promise对象,但是
可以看到对象中返回的是resolved,
虽然我们这个.then方法中的第一个函数,中没有返回任何值,
也没有报错,.then方法的结果中,返回了一个resolved,同时
p









 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










