然后我们看这个箭头函数,箭头函数用的很多,很常用.

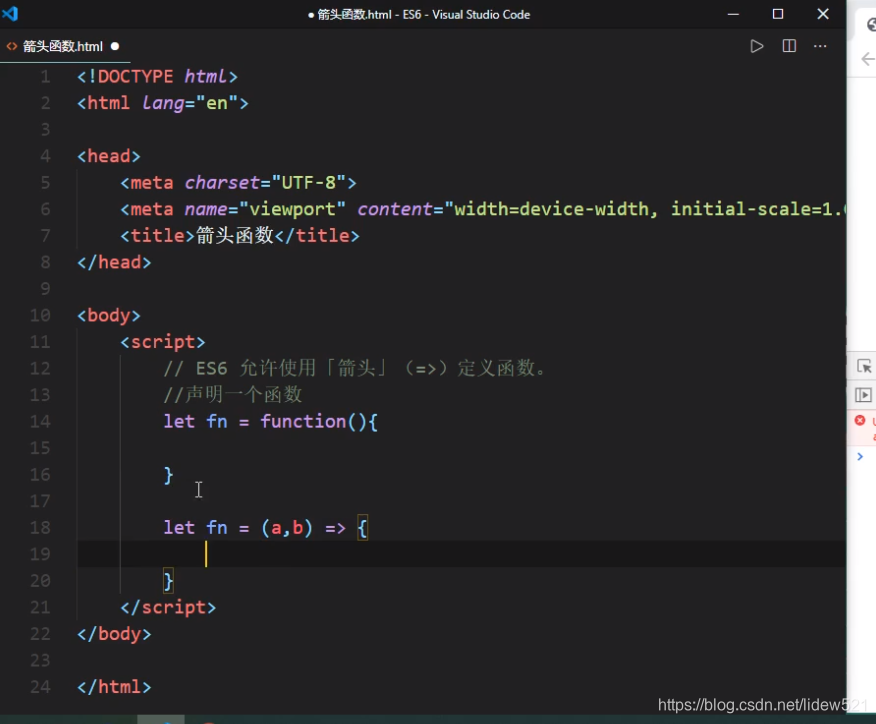
可以看到以前我们声明函数用上面的方法
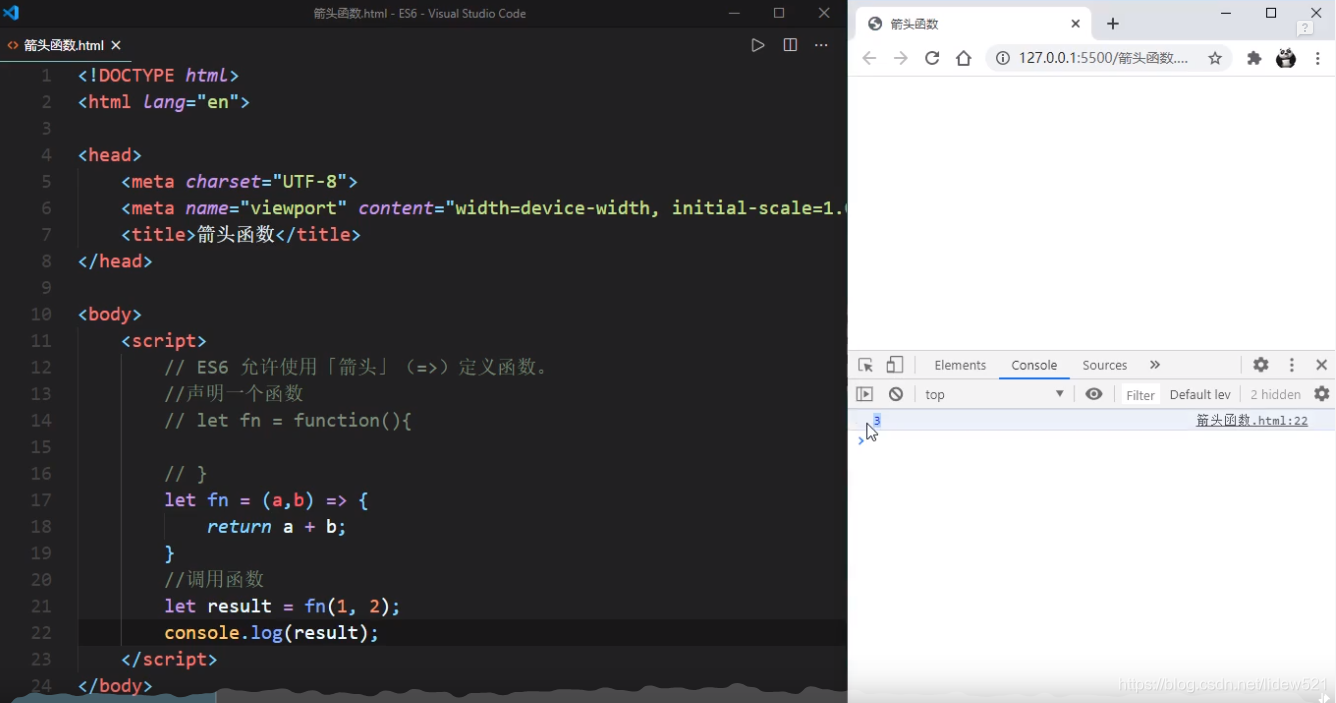
现在我们可以把这个function省略,然后加上=>

我们可以调用一下,可以看到没问题

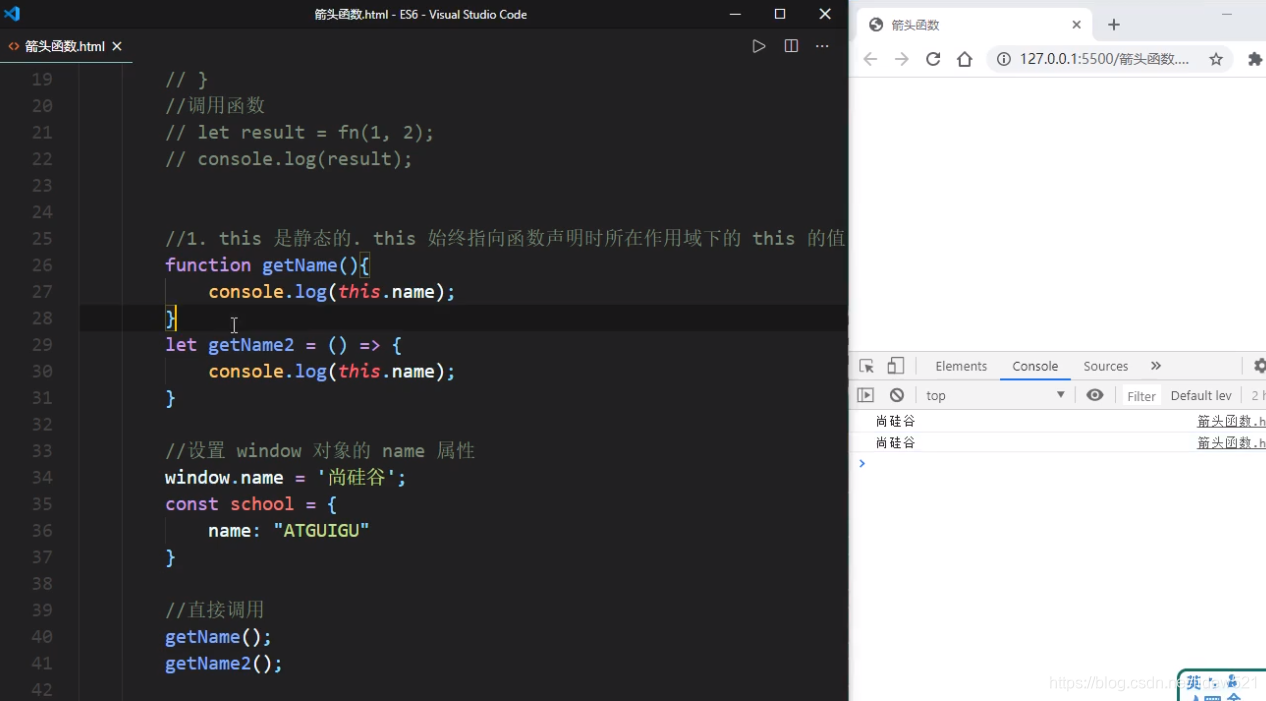
然后我们再看看,这个箭头函数中的this是静态的,
可以看到我们写了两个getName是普通的函数
然后getName2是箭头函数
都用this.name打印出了了name
然后我们声明一个是window.name
一个是我们声明一个school这个对象中有个name属性.
然后我们调用看看结果.
都打印出来了window.name,这个内容是尚硅谷对吧.








 本文介绍了ES6中的箭头函数,包括其简洁的语法、静态的`this`绑定、不能作为构造函数以及无法访问`arguments`对象。通过示例展示了箭头函数的不同用法和限制,帮助理解其在JavaScript编程中的应用。
本文介绍了ES6中的箭头函数,包括其简洁的语法、静态的`this`绑定、不能作为构造函数以及无法访问`arguments`对象。通过示例展示了箭头函数的不同用法和限制,帮助理解其在JavaScript编程中的应用。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










