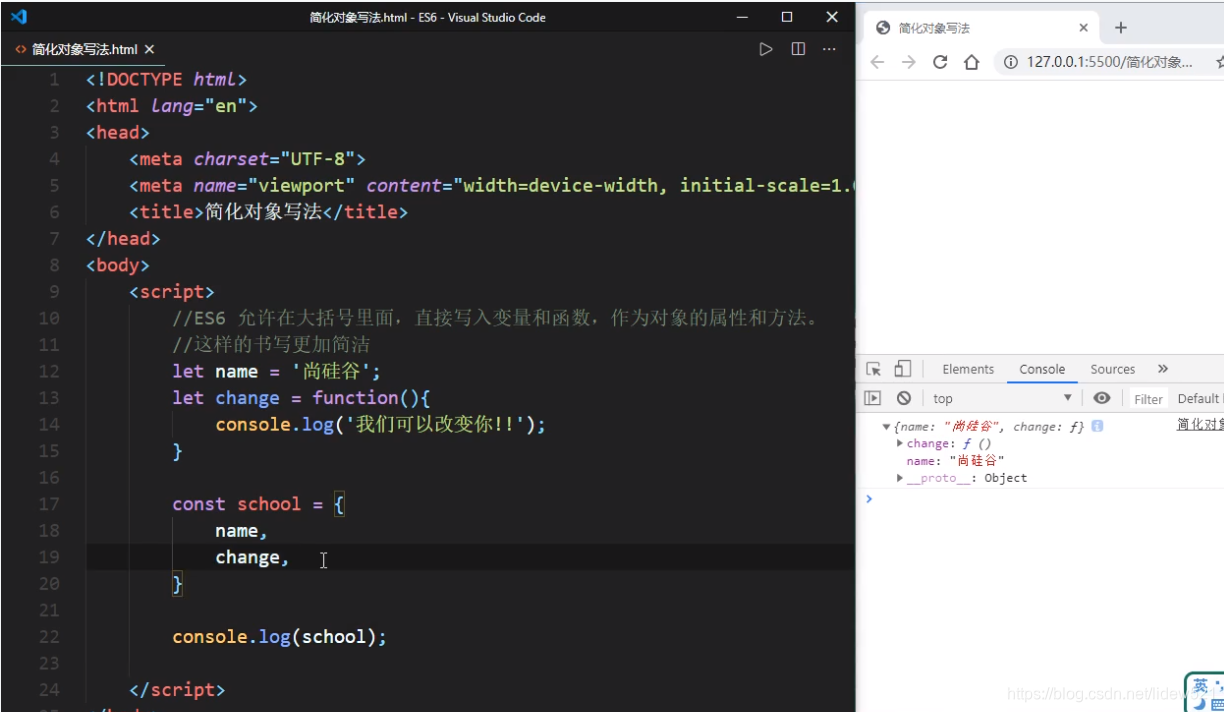
然后我们再看一下,对象的简化写法

可以看到我们先声明,一个name,一个change方法
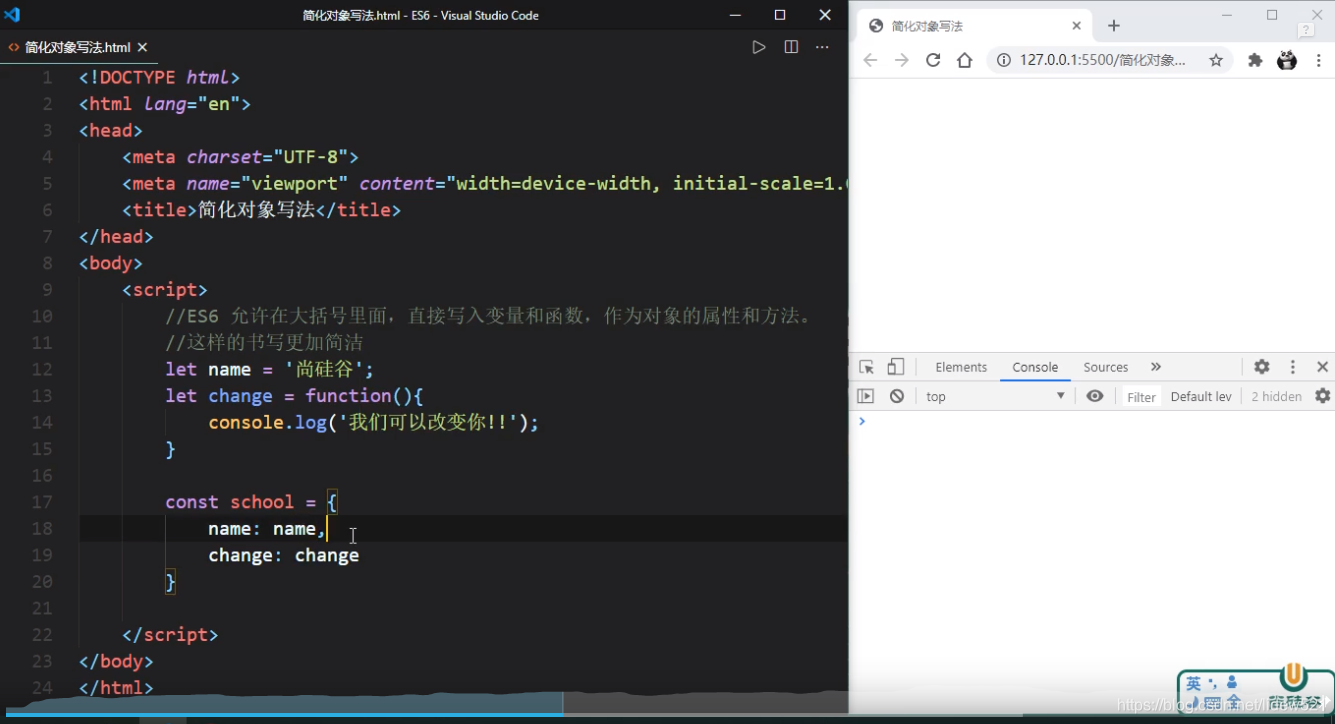
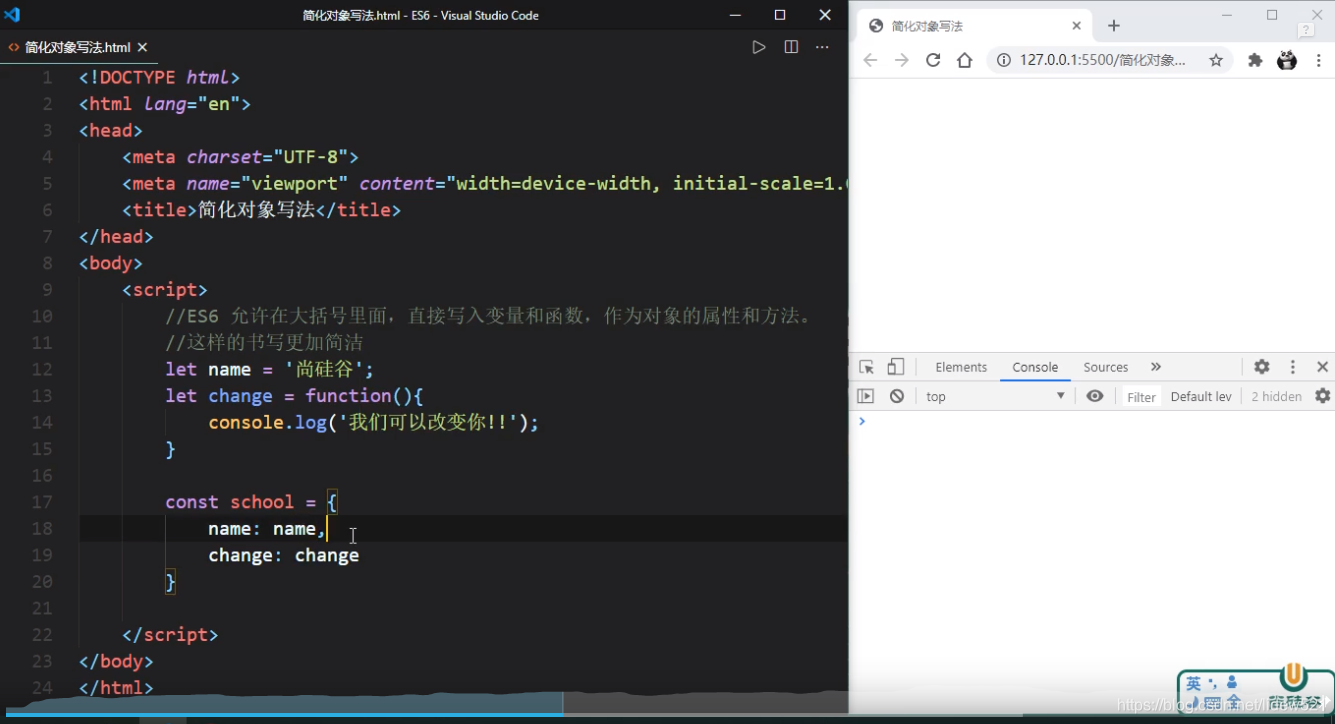
然后以前我们声明const变量,然后需要上面这样写
name:name
change:change
现在不用了.

直接写上name,change就可以了.方便了

然后还有就是,如果在这个常量中
const school ={
name,
change,
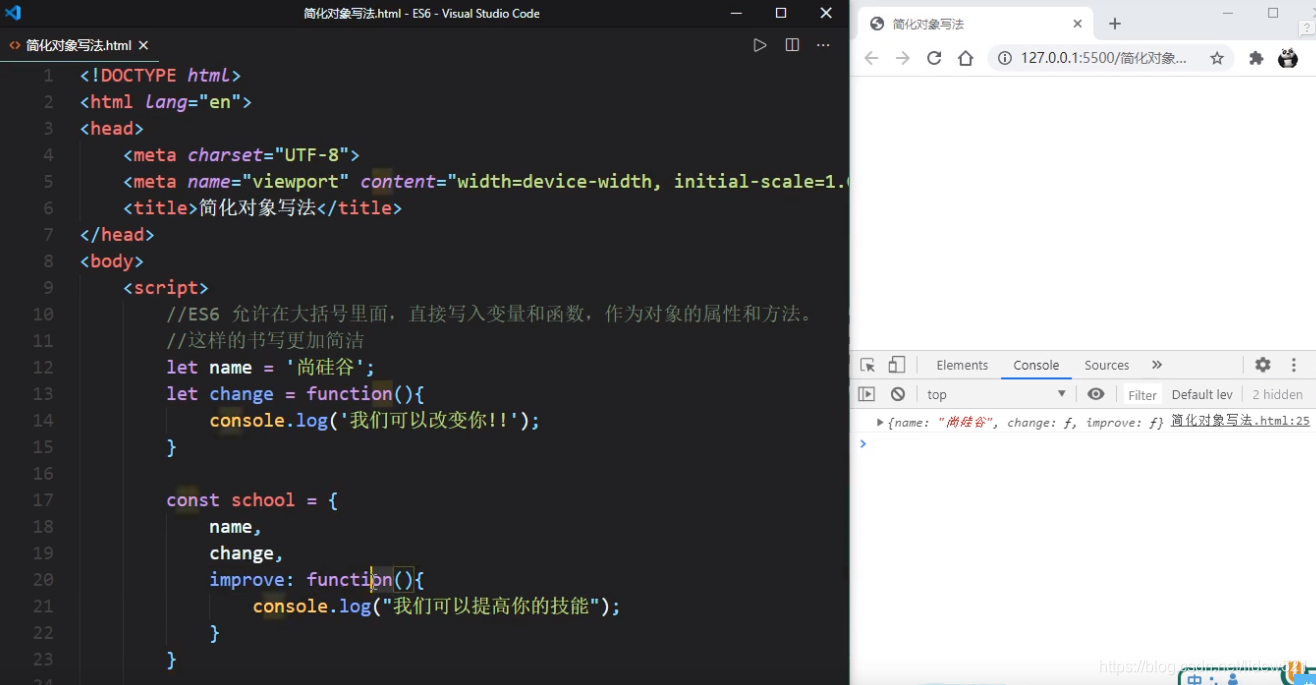
improve:function(){
}
}
可以看到以前声明函数需要这样:function这样写.
然后我们再看一下,对象的简化写法

可以看到我们先声明,一个name,一个change方法
然后以前我们声明const变量,然后需要上面这样写
name:name
change:change
现在不用了.

直接写上name,change就可以了.方便了

然后还有就是,如果在这个常量中
const school ={
name,
change,
improve:function(){
}
}
可以看到以前声明函数需要这样:function这样写.

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


