名词解释
线框图:一般就是指产品原型,比如:axure教程把线框图尽快画出来和把原型尽 快做出来是一个意思。
axure 元件:也叫 axure 组件或 axure 部件,系统自带了一部分最基础 常用的, axure教程网上也有很多别人做好的, 软件使用到一定阶段可以考虑自己制作 元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过 axure rp 生成静态的 html 页面, 检查原型是否正确, 同时,方便演示。建议生成时选择用谷歌浏览器打开 (第 一次会有提示安装相关插件) ,ie 会每次都有安全提示,axure教程不如谷歌浏览器方便。

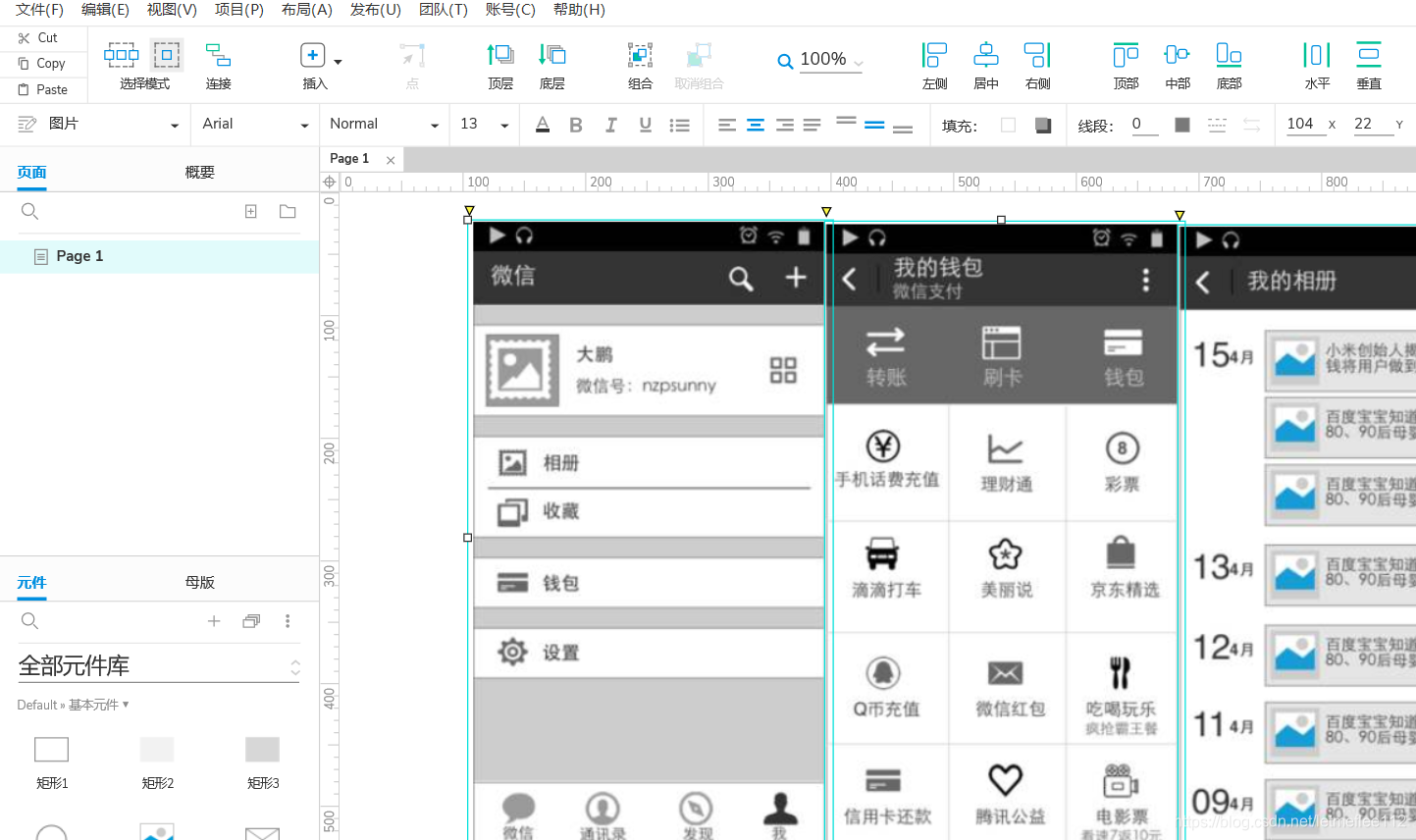
Axure主的界面
1- 主菜单工具栏: 大部分类似 office 软件,不做详细解释, 鼠标移到按 钮上都有对应的axure教程提示。
2- 主操作界面: 绘制产品原型的操作区域, 所有的用到的元件都拖到该 axure教程区域。
3- 站点地图:所有页面文件都存放在这个位置, 可以在这里增加、删除、 修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure 元件库:或者叫 axure 组件库、 axure 部件库,所有axure教程软件自带 的元件和加载的元件库都在这里, 这里可以执行创建、 加载、删除 axure 元 件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5- 母版管理:这里可





 本文是一篇详细的Axure教程,涵盖了名词解释、Axure界面介绍、元件特性和触发事件等内容。了解线框图的概念,掌握Axure元件的使用,包括图片、文本、矩形和占位符等,并学习如何设置元件的触发事件,如OnClick和OnMouseEnter,助力原型设计快速上手。
本文是一篇详细的Axure教程,涵盖了名词解释、Axure界面介绍、元件特性和触发事件等内容。了解线框图的概念,掌握Axure元件的使用,包括图片、文本、矩形和占位符等,并学习如何设置元件的触发事件,如OnClick和OnMouseEnter,助力原型设计快速上手。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2957
2957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








