两栏布局(图2)更加常用和简便的两种写法:
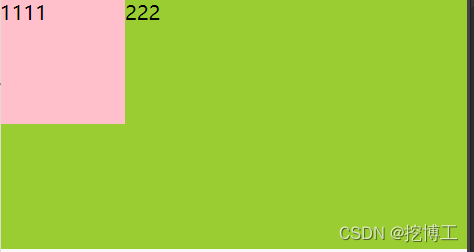
 (图1)
(图1)

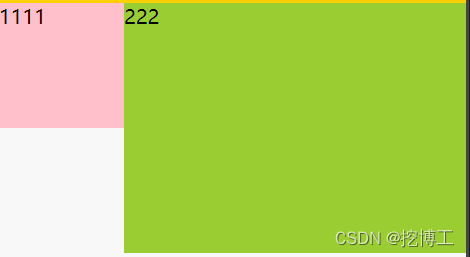
(图2)
写法一:
<view class="outBox">
<view class="left">1111</view>
<view class="right">222</view>
</view>
<style lang="scss">
.outBox{
height: 200px;
.left{
width: 100px;
height: 100px;
background: pink;
float: left;
}
.right{
height: 200px;
background-color: yellowgreen;
//没加如图1,加了如图2
overflow: hidden;
}
}
</style>
写法二:
<view class="outBox">
<view class="left">1111</view>
<view class="right">222</view>
</view>
<style lang="scss">
.outBox{
height: 200px;
display: flex;
.left{
width: 100px;
height: 100px;
background: pink;
}
.right{
height: 200px;
background-color: yellowgreen;
flex: 1;
}
}
</style>




 本文介绍了在前端开发中创建两栏布局的两种常见方法:使用浮动(float)和Flexbox布局。通过示例代码展示了如何用SCSS实现这两种布局,包括样式设置和效果差异。浮动布局中,通过`float:left`实现左侧栏,右侧栏使用`overflow:hidden`来清除浮动。而Flexbox布局利用`display:flex`和`flex:1`轻松实现等宽两栏。
本文介绍了在前端开发中创建两栏布局的两种常见方法:使用浮动(float)和Flexbox布局。通过示例代码展示了如何用SCSS实现这两种布局,包括样式设置和效果差异。浮动布局中,通过`float:left`实现左侧栏,右侧栏使用`overflow:hidden`来清除浮动。而Flexbox布局利用`display:flex`和`flex:1`轻松实现等宽两栏。
















 1184
1184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








