手机访问本地vue项目
最新推荐文章于 2024-05-23 10:54:37 发布
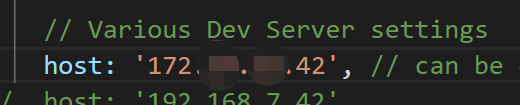
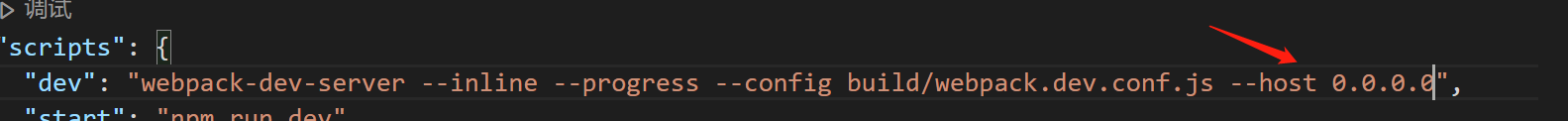
 本文档记录了如何配置Vue项目以允许手机访问。主要步骤包括:1)修改config/index.js中的host设置,2)在package.json的dev脚本中添加--host 0.0.0.0参数。完成配置后,确保手机和电脑连接同一局域网,可能需要关闭防火墙以解决访问问题。此方法适用于移动端预览和调试Vue应用。
本文档记录了如何配置Vue项目以允许手机访问。主要步骤包括:1)修改config/index.js中的host设置,2)在package.json的dev脚本中添加--host 0.0.0.0参数。完成配置后,确保手机和电脑连接同一局域网,可能需要关闭防火墙以解决访问问题。此方法适用于移动端预览和调试Vue应用。






















 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








