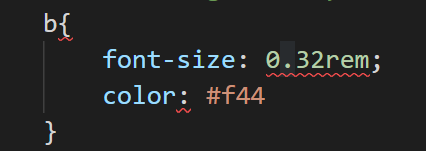
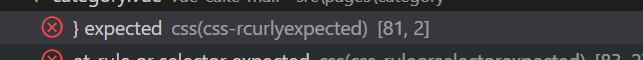
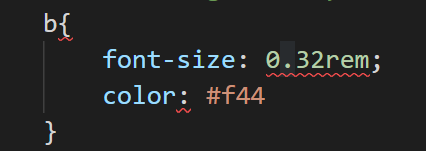
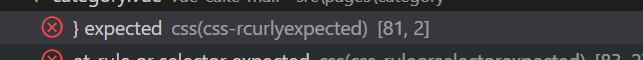
vue文件写less样式可以编译,但是会有红色波浪线报错


解决:1.右下角语言模式改为vue,若没有找到vue,就下载vetur扩展插件。
右下角语言模式选择 =》.vue配置文件关联 =》选择vue。即可将语言模式改为vue,否则需要一个一个页面改
 本文介绍如何在Vue项目中处理Vue文件内使用Less编译时的红色波浪线错误,包括语言模式切换、vetur插件安装及配置,确保正确编译和开发体验。
本文介绍如何在Vue项目中处理Vue文件内使用Less编译时的红色波浪线错误,包括语言模式切换、vetur插件安装及配置,确保正确编译和开发体验。
vue文件写less样式可以编译,但是会有红色波浪线报错


解决:1.右下角语言模式改为vue,若没有找到vue,就下载vetur扩展插件。
右下角语言模式选择 =》.vue配置文件关联 =》选择vue。即可将语言模式改为vue,否则需要一个一个页面改

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


