往期知识点整理
场景描述
RichEditor是支持图文混排和文本交互式编辑的组件,在我们使用的APP中是很常见的,比如评论区编辑内容发布、对话框或者聊天室。下面列举一些遇到的场景需求:
场景一:基于文字图片以及@信息的好友评论
场景二:右下角的剩余字数
场景三:评论中携带所@的用户的附属信息
场景四:文本选择区域发生变化或编辑状态下光标位置发生变化回调
场景五:自由切换系统键盘和自定义键盘。
方案描述
场景一:基于文字图片以及@信息的好友评论
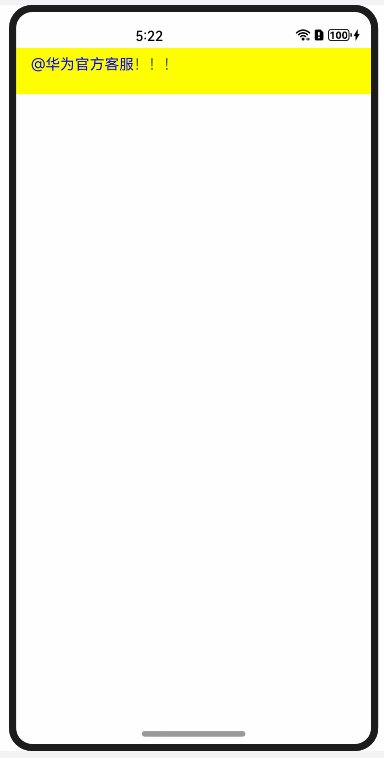
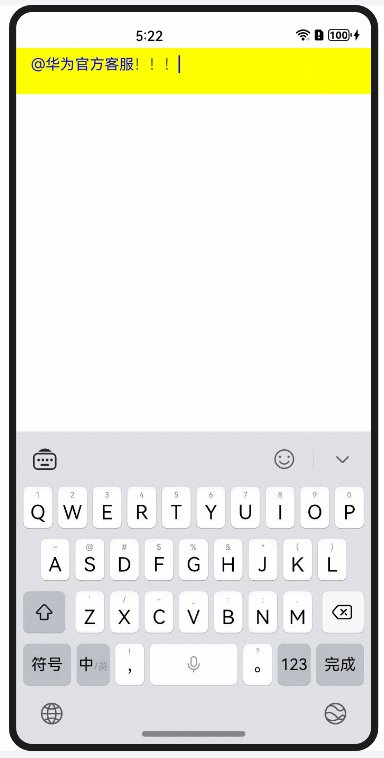
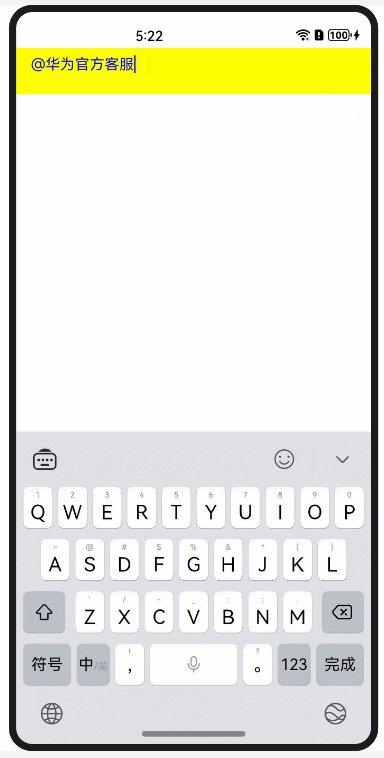
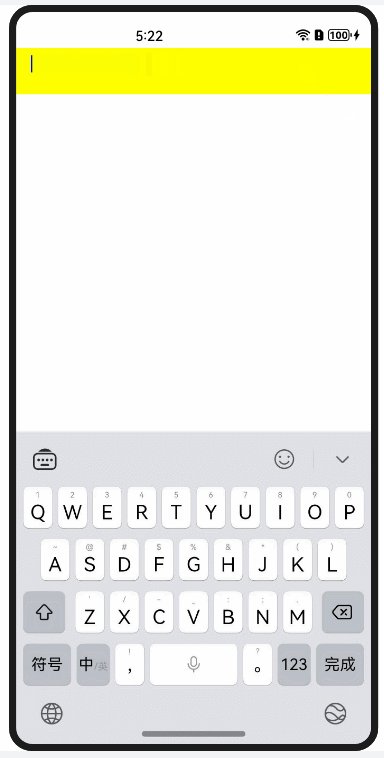
效果图

方案
1、通过addTextSpan来添加文字,2、通过addImageSpan来添加图片3、通过addBuilderSpan来实现一段内容光标不可插入的效果4、addTextSpan等支持gesture等手势操作,比如onClick点击和onLongPress长按事件
核心代码
1、由于RichEditor是支持图文混排的,所以RichEditor里面的内容也就是由Text和Image组成的,分别通过addTextSpan和addImageSpan添加,而且还可以设置字体和图片样式,如下代码1:
@Entry
@Component
struct getSpans {
editorController = new RichEditorController()
build() {
Column() {
RichEditor({ controller: this.editorController })
.width('100%')
.backgroundColor(Color.Yellow)
.onReady(() => {
this.editorController.addImageSpan($r("app.media.icon"),
{
imageStyle:
{
size: ["100px", "100px"]
}
})
this.editorController.addTextSpan('男生女生向前冲',
{
style:
{
fontColor: Color.Blue,
fontSize: 30
}
})
})
Button('getSpans-图片').onClick((event: ClickEvent) => {
let getSpans = this.editorController.getSpans({ start: 0 })
console.log('getSpans




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1813
1813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








