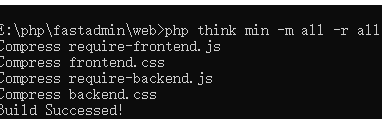
因做工具栏自定义按钮图方便直接修改了require-table.js(开发环境开着debug),本地一切正常,后期到生产环境后发现不生效,其实是require-backend.min.js还是原始的(开发环境是require-backend.js调用相关js),需命令行重新生成相关equire-backend.min.js,命令如下:
php think min -m all -r all

其实标准做法是不动核心,在相关js里直接添加自定义事件是合理方式,以免后期打补丁又误替换掉。
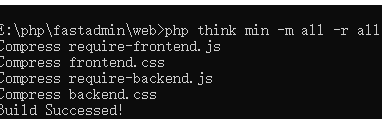
因做工具栏自定义按钮图方便直接修改了require-table.js(开发环境开着debug),本地一切正常,后期到生产环境后发现不生效,其实是require-backend.min.js还是原始的(开发环境是require-backend.js调用相关js),需命令行重新生成相关equire-backend.min.js,命令如下:
php think min -m all -r all

其实标准做法是不动核心,在相关js里直接添加自定义事件是合理方式,以免后期打补丁又误替换掉。

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


