SpinePlayer 2D骨骼动画播放器 - 微信小程序版
1. 快速开始
SpinePlayer 2D骨骼动画播放器 - 微信小程序版
可用于播放 Spine 导出的动画文件。支持版本:3.8、4.1(这两个版本的官方资源测试通过)
1.1 应用场景
- 动画师:K完动画,交给领导审核。对方不在电脑边。又不想浪费时间录一大堆GIF。
- 动画师:动画导给开发,他代码有BUG非说我导出有问题。
- 程序员:美工导出的动画文件不对,非说我程序有BUG。
- 策划:想仔细验收每个角色的动作和皮肤,但动画师没空。
- 直接发给已付款的甲方预览,能有效避免对方程序甩锅。
1.2 用法简介
-
动画师:
把导出的文件打包成 zip 通过微信聊天发给:主美、策划、已付款的甲方。 -
主美、策划、甲方:
打开微信小程序,从聊天消息中选择 zip,加载完成后,选择【角色名】单独预览,或点击【播放全部】一起预览。
1.3 播放器预览 VS 录屏动画预览
- 真实的播放2D骨骼动画:验收时可以自由切换
角色、动画、皮肤。 - 真实的播放2D骨骼动画:而非录制的逐帧效果。
- 真实的播放2D骨骼动画:以官方资源9个角色为例 zip 大小 3.18M,远小于GIF。
- 小程序上播放成功,能证明动画师导出文件正常,已圆满完成任务。
- 小程序上播放成功,排除了导出文件异常的可能,同样能提高开发人员调试效率。
1.4 平台支持
| 功能模块 | 安卓 | 苹果 | PC(需要附魔) |
|---|---|---|---|
| 动画播放 | 是 | 是 | 是 |
| 调试 | 是 | 是 | 是 |
| 序列帧(导出) | 是 | 是 | 否 |
| 录屏 | 是 | 是(有偏色) | 否 |
扫码体验小程序

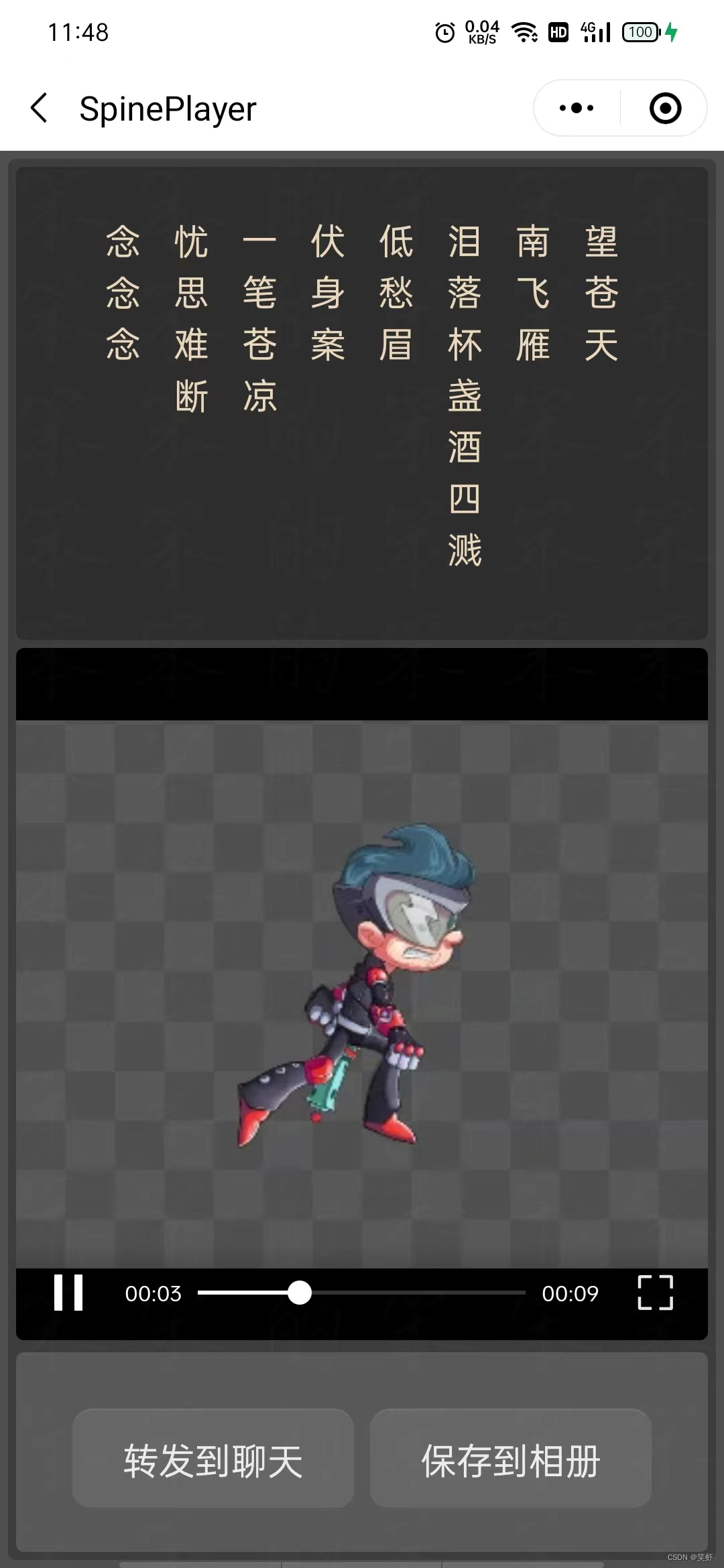
1.5 演示视频
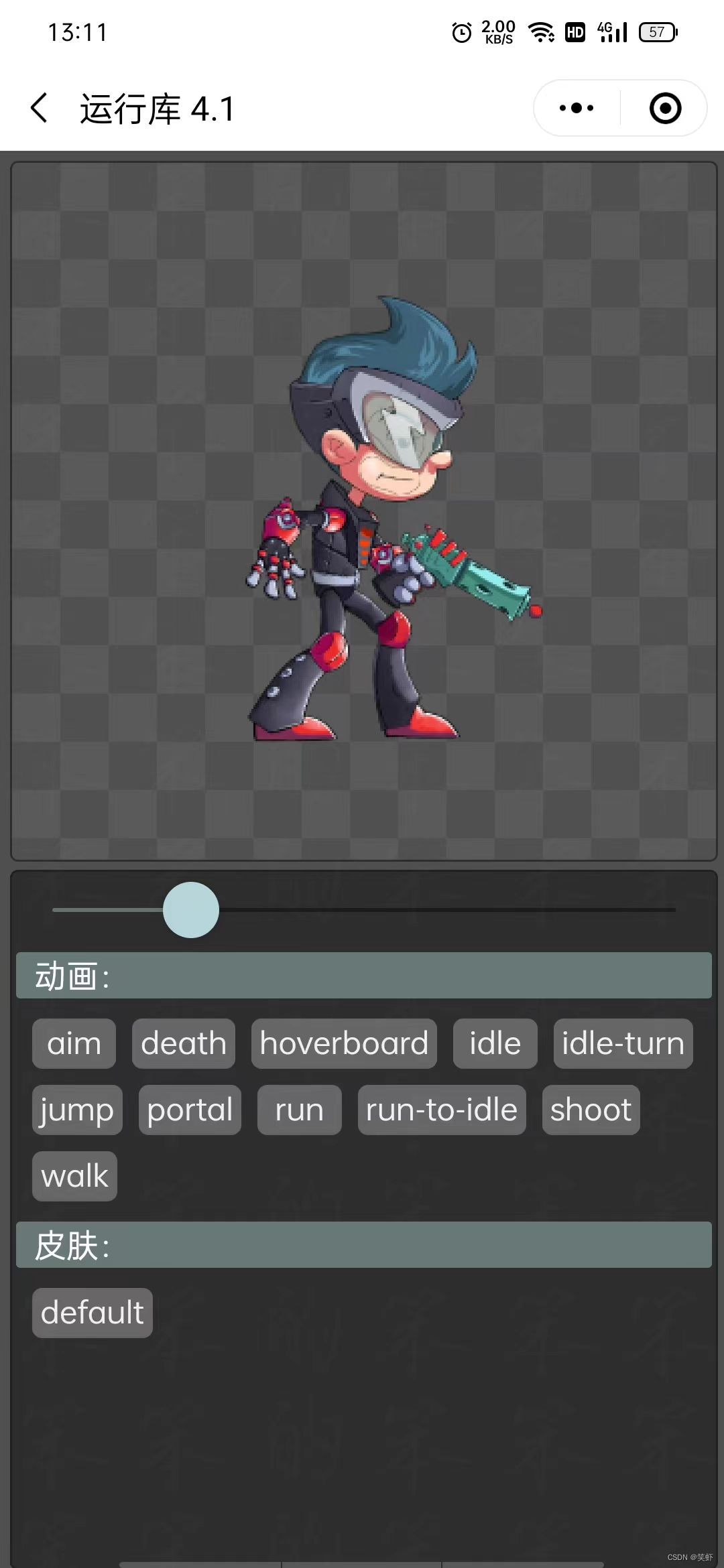
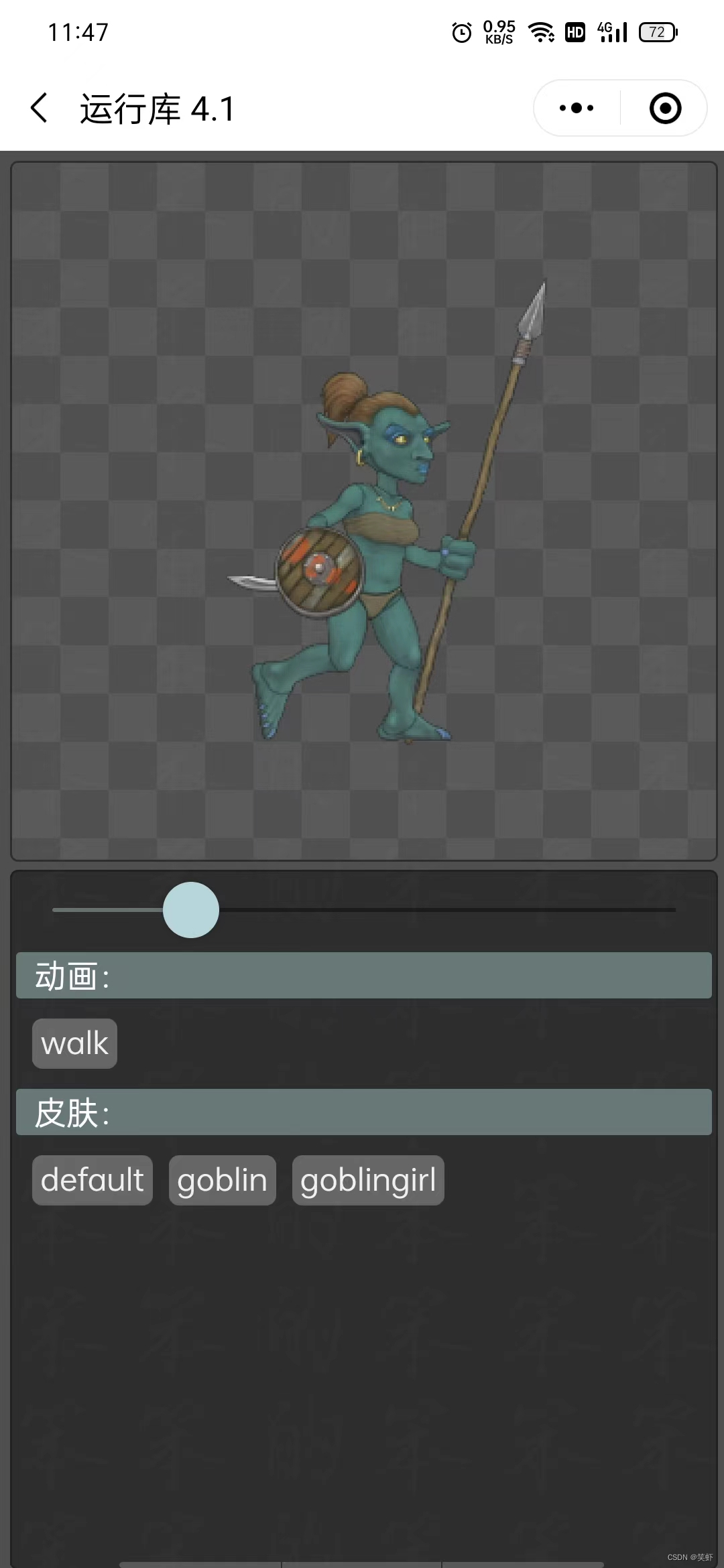
界面预览





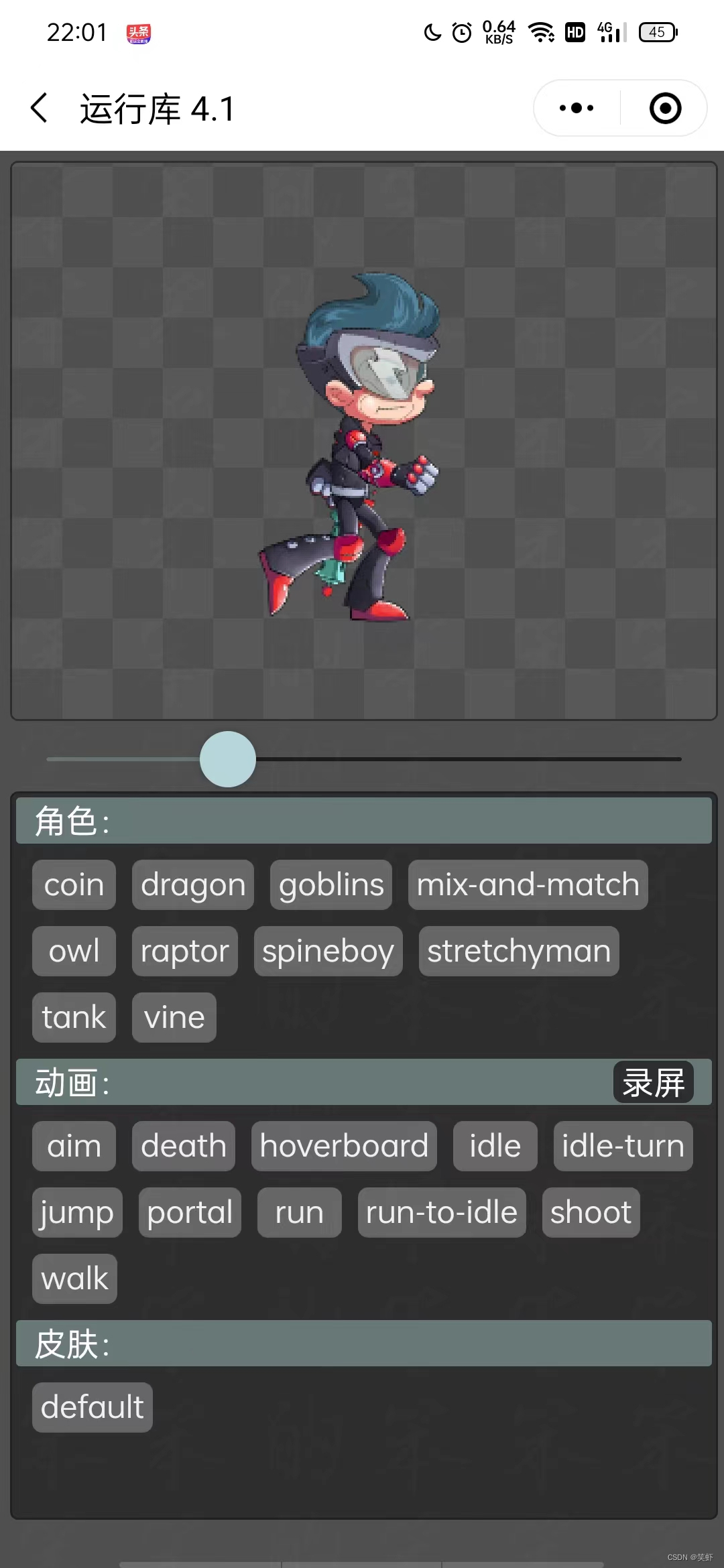
- 选择运行库版本
- 前往选择文件
- 打到聊天信息
- 选好文件,确认




- 点击
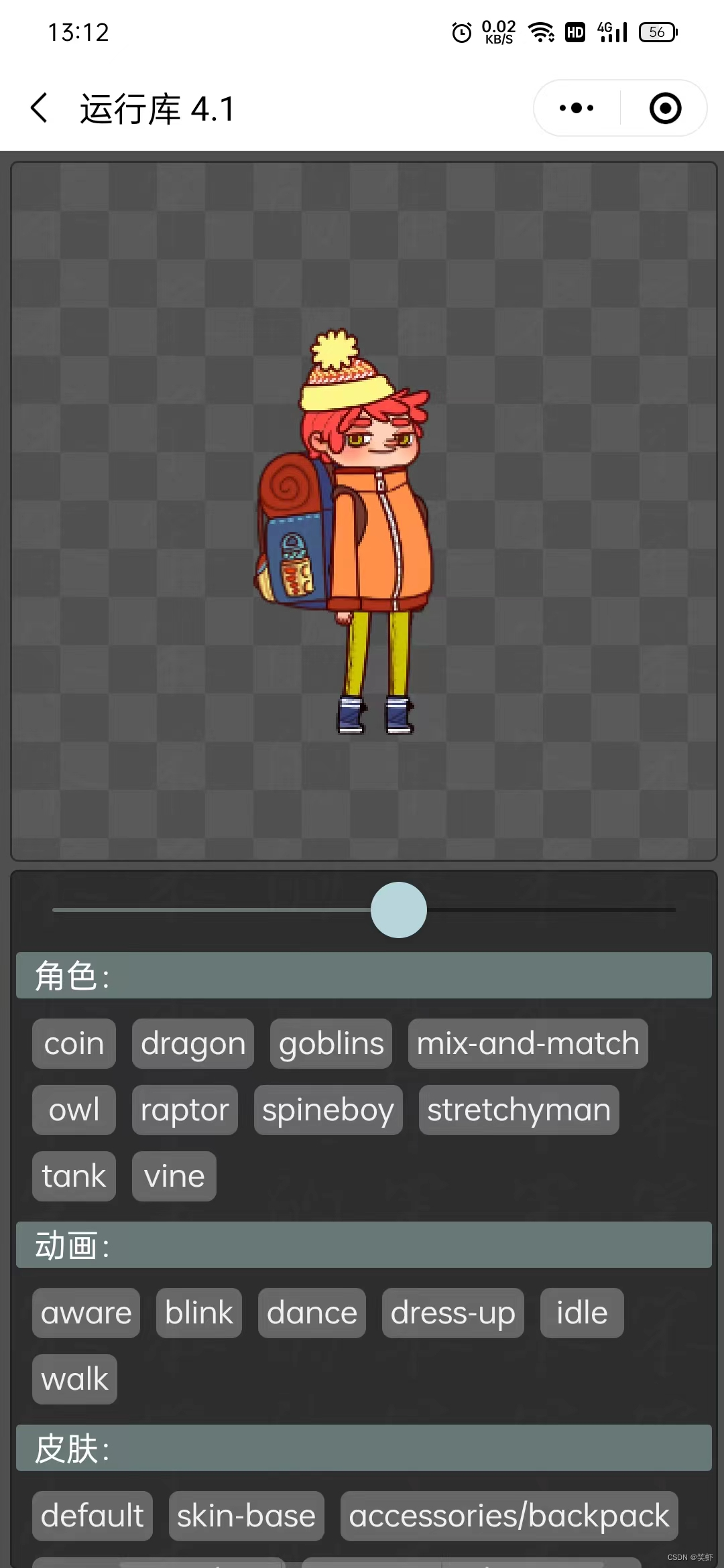
角色名称单个预览。 - 点击
播放按钮一起预览。


- 没了。。。
使用说明
1. 操作流程
分角色举例:动画师(K动画)、策划(验收)、甲方(验收)
-
动画师做好动画后导出 skel、json、atlas、png 等文件,打包为 zip 包。
1.2. 注意:别用中文 毕竟底层还是人家老外做的。
1.3. 注意:不要改扩展名 系统是按skel、json、atlas、png来识别和加载文件的,找不到就出错。

1.4. 多个角色可以打包在同一个zip中直接加载,但是必须保证每个角色名称唯一。

-
通过微信发给要
策划,并告知运行库版本。(不知道的可咨询程序)
2.1. 强烈建议动画师开工前,先与程序确认好使用哪个版本。 -
策划打开小程序,进入相应版本,点击选择文件从则才的微信聊天中选择 zip 文件。
3.1. 信不过那帮美工,自己试也行。能播放就是对了。 -
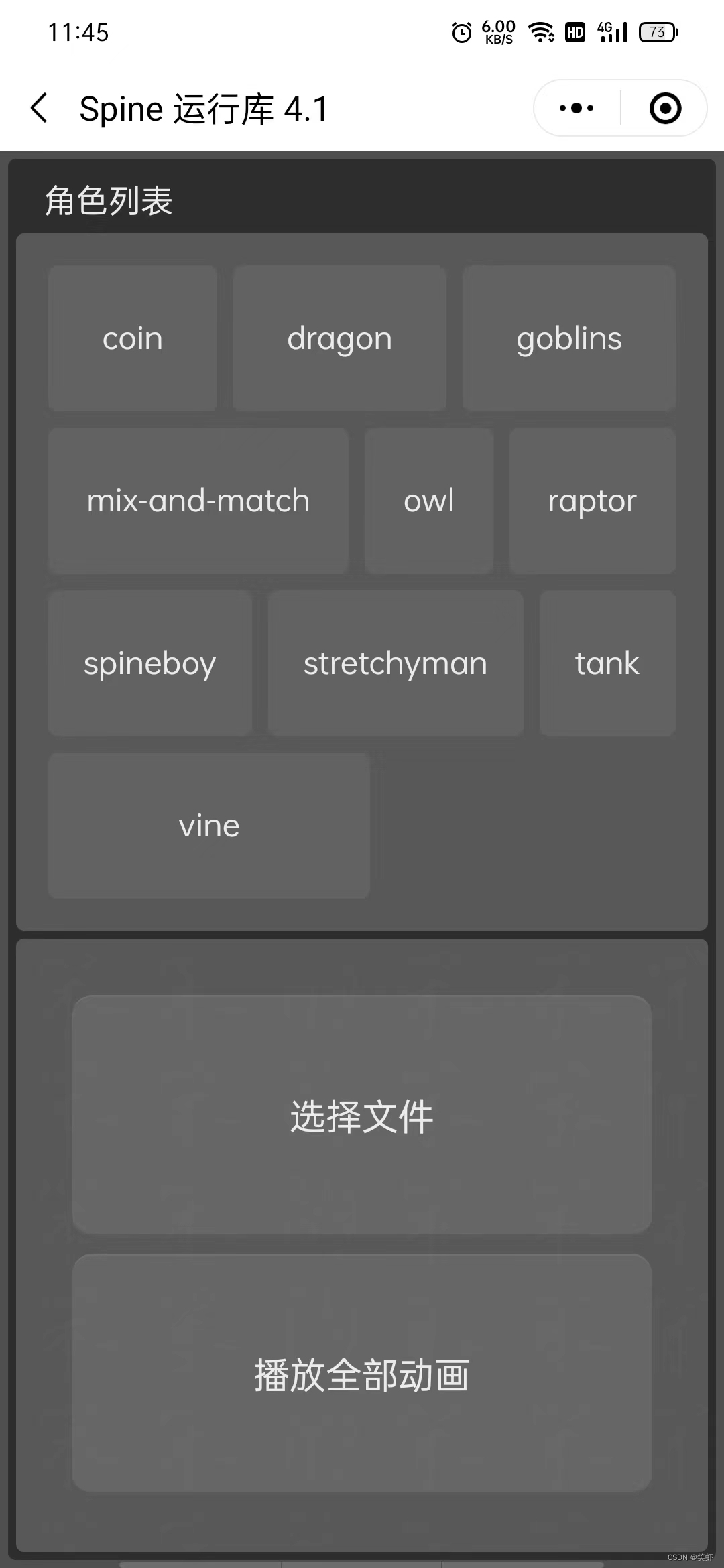
确认后回到上一界面,会显示加载到的
角色列表。 -
点击单个角色,预览动画。或点击
播放动画预览全部角色。 -
策划验收无误,将zip包转发给已付款的甲方,如上告知预览方法。 -
千叮咛万嘱咐,让
甲方关注笨笨。 -
打完收功。
2. PC端附魔方法
官方表示:小程序PC端不支持选择文件的API wx.chooseMessageFile(Object object)
因此无法从电脑上选择 zip 包,但是PC端选择图片的API wx.chooseMedia(Object object) 是正常的。
所以我们通过附魔让ZIP让PNG当干爹,这就可以正常使用了。
- 先收下附魔卷轴:这段符文复制到文本文件中,然后改名为
附魔卷轴.bat注意扩展名是bat
echo iVBORw0KGgoAAAANSUhEUg==>_________
copy /b _________ + /b %1 %~nx1.png
del /q _________
- 在正常选择ZIP包播放动画前,先将zip拖到
附魔卷轴.bat上,然后就会生成一个附魔后的文件。教程如下:
Spine播放器1.4.1-PC附魔教程
参考资料
测试文件
给没有优快云账号的同学准备的。(有优快云账号的在帖子顶上找,直接免费下载即可)
这是一个内含图(绅士都懂)测试包就在里面

用法:
- 将图片另存到本地。
- 用解压工具打开,即可看到资源 zip


百度盘分享
喜欢用百度盘的也可以到这里下:https://pan.baidu.com/s/1wgsM4lPToEWiNquynZGSMQ?pwd=s4il
相关文档
esotericsoftware 官方运行库
esotericsoftware Spine运行时文档
esotericsoftware API 参考文档
版本历史
2023-09-07
- 会完成对 3.8 运行库版本的支持。
2023-09-10
- 修复 iOS 加载出错的bug。
2023-09-12
- 添加对 4.1 运行库的支持。
- 加载过程添加进度提示,优化用户体验。
- 整体优化UI样式。
2023-09-20
- 新增单指按住平移视图(iOS要注意一下按下拖动的时机,太快可能会被系统自带的下拉刷新截胡)
1.1. 添加重置(平移、缩放)功能。
1.2. 重置平移:进行过平移操作后右下角会出现【归中】按钮点击即可重置。
1.3. 重置缩放:点击缩放滑动条边上的【X】按钮。
1.4. 重置平移+缩放:双击视图 - 优化缩放。
细化了缩放因子的步进值,缩放更加丝滑。
2023-09-30
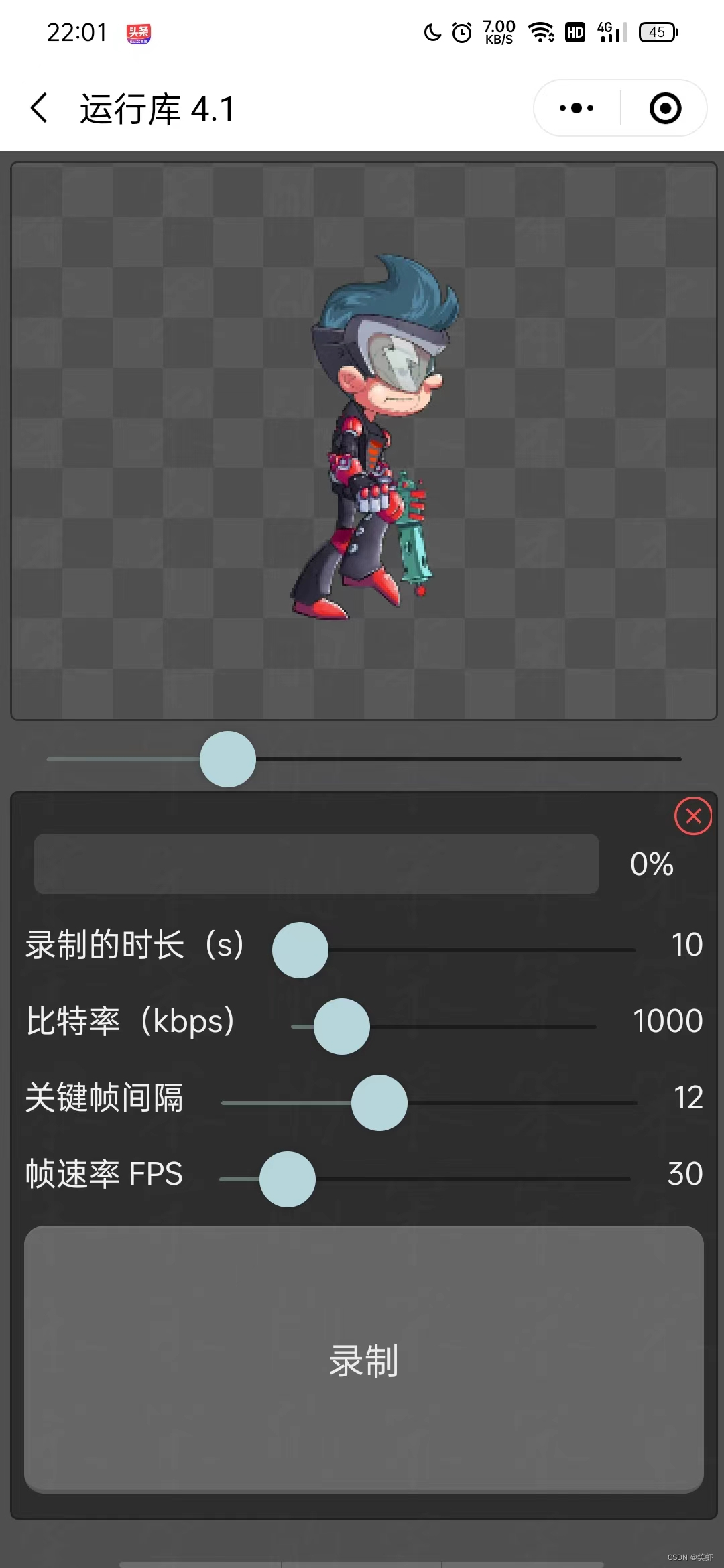
- 新增录屏功能。
1.2. 部分iOS设备录屏结果可能存在偏色。 - 优化页面样式。
2023-11-21
SpinePlayer 2D骨骼动画播放器 v1.4.0
- 所有滑动条,点击左侧名称或右侧数值,都可以重置其值。
- 优化样式,优化操作体验。
1.1. 单指按住平稳。二指缩放。三指轻点还原位移和缩放。
1.2. 角色、动画、皮肤列表支持展开折叠。
1.3. 动画列表:猴头可以切换动画名显示、列表循环播放动画、随机播放动画列表。 - 新功能:调试面板。
2.1. 预乘Alpha通道:勾选后显示预乘Alpha通道效果。
2.2. 循环:循环播放动画。(支持单个动画和队列动画)
2.3. 动画名称:在画布左下角显示当前动名。
2.4. 播放速度:在画布左下角显示当前播放速度。
2.5. 进度条:在画布顶部显示当前播放进度。
2.6. 调试:展开详细的调试选项。可以分别勾选,支持反选。
2.6. 缩放XY:对X、Y分别进行缩放。
2.7. 速度:调整动画的播放速度。
2.8. 倒放:切换动画正放倒放。(支持单个动画和队列动画。3.8 不支持倒放)
2.9. 动画过渡:设置两个动画之间的过渡时间。 - 新功能:导出序列帧。
3.1. 进度条:点击右侧的数值,可以重置当前模块。
3.2. 支持调整高宽。
3.3. 支持设置留边。
3.4. 支持调整FPS。默认24一般是够用的。
3.5. 逐帧提取PNG:点击后开始逐帧提取图片,完成后会激活【预览】和【转发】按钮。
3.6. 预览:直接预览每帧图片。长按可以对当前图片:转发、保存、收藏。
3.7. 转发:将所有序列图打包的ZIP转发到聊天。 - 新功能:支持全屏、横屏。
4.1. 双击切换全屏。
4.2. 横屏时,只允许全屏。想出去先回竖屏。
4.3. 手机设置要开启自动旋转。(有些手机不用开也行,手机放横后会出现提示按钮,点一下就能转了)
界面






2023-12-14
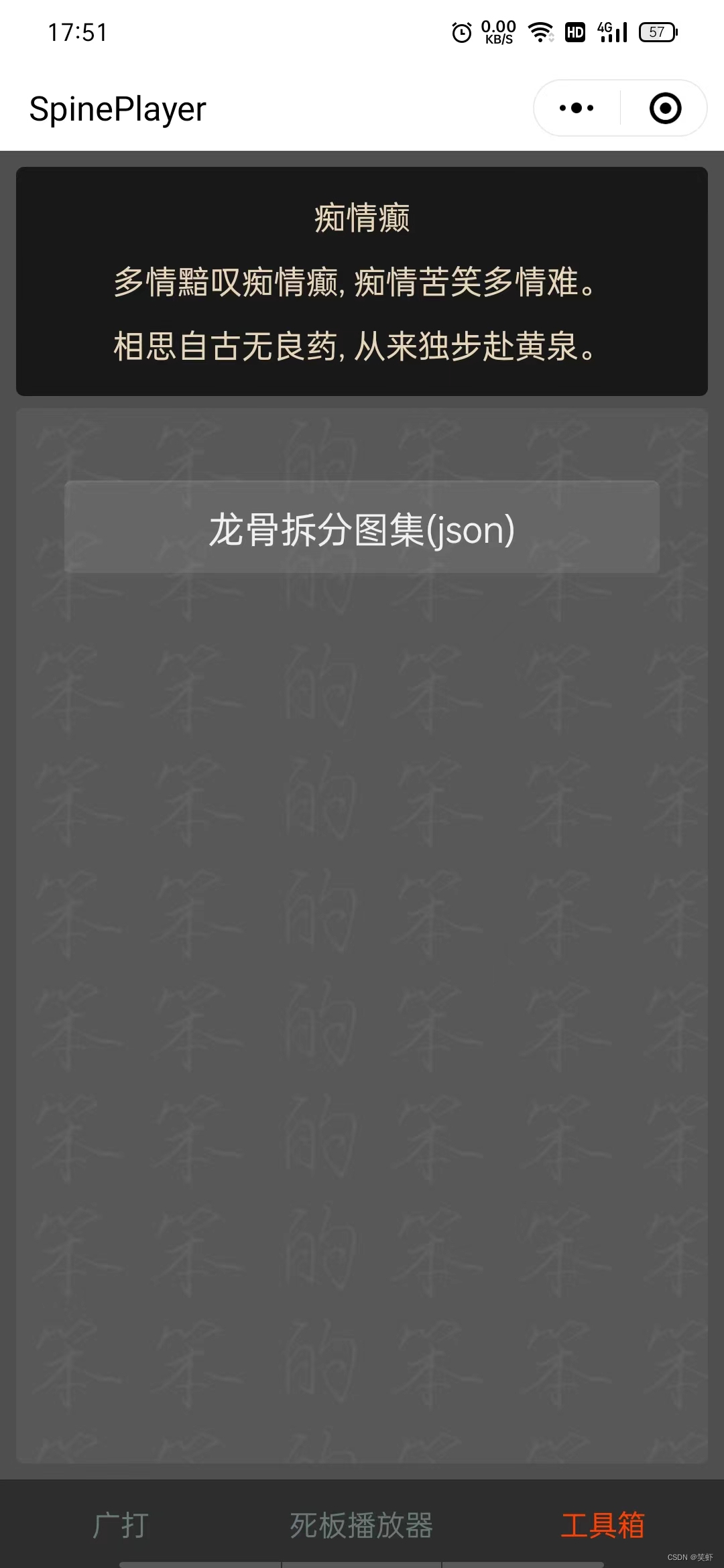
SpinePlayer 2D骨骼动画播放器 v1.5.3
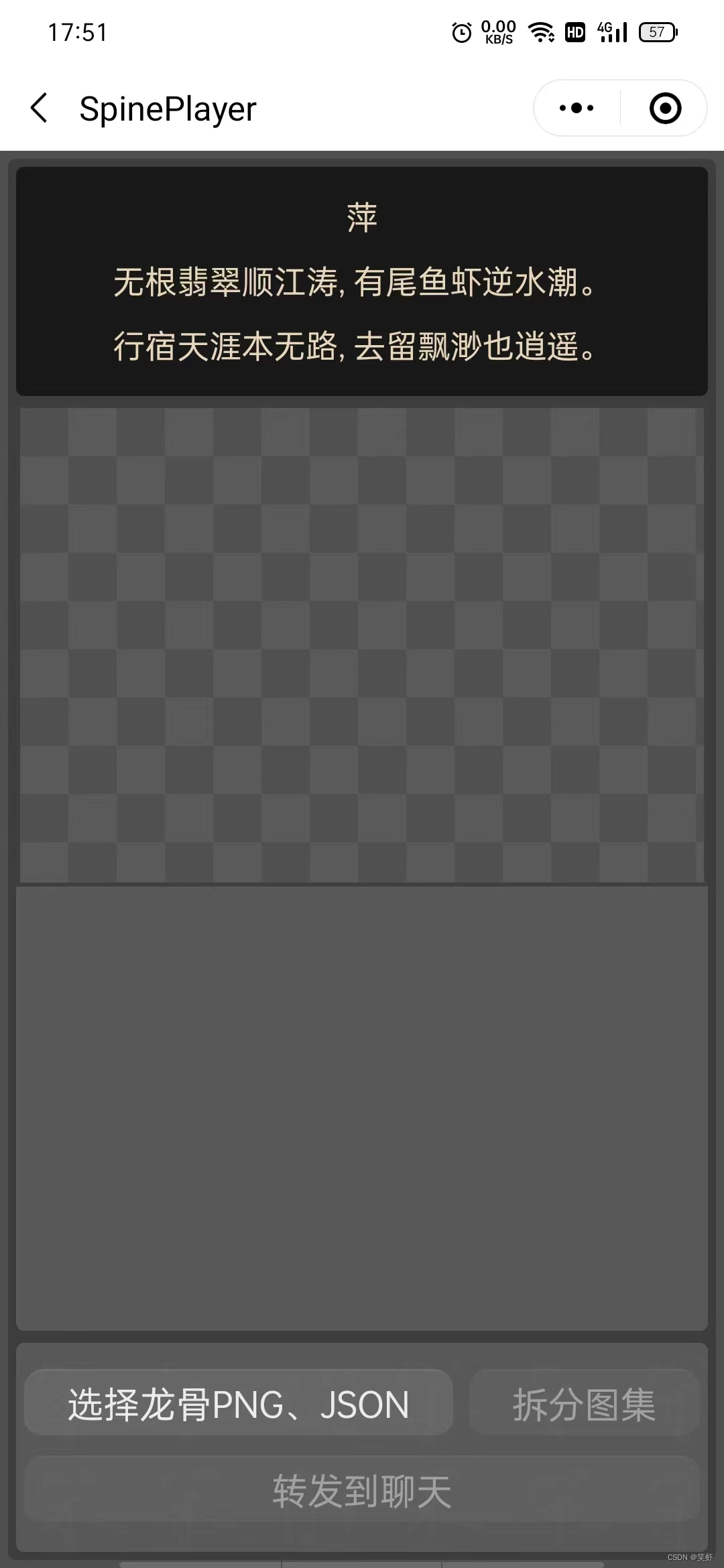
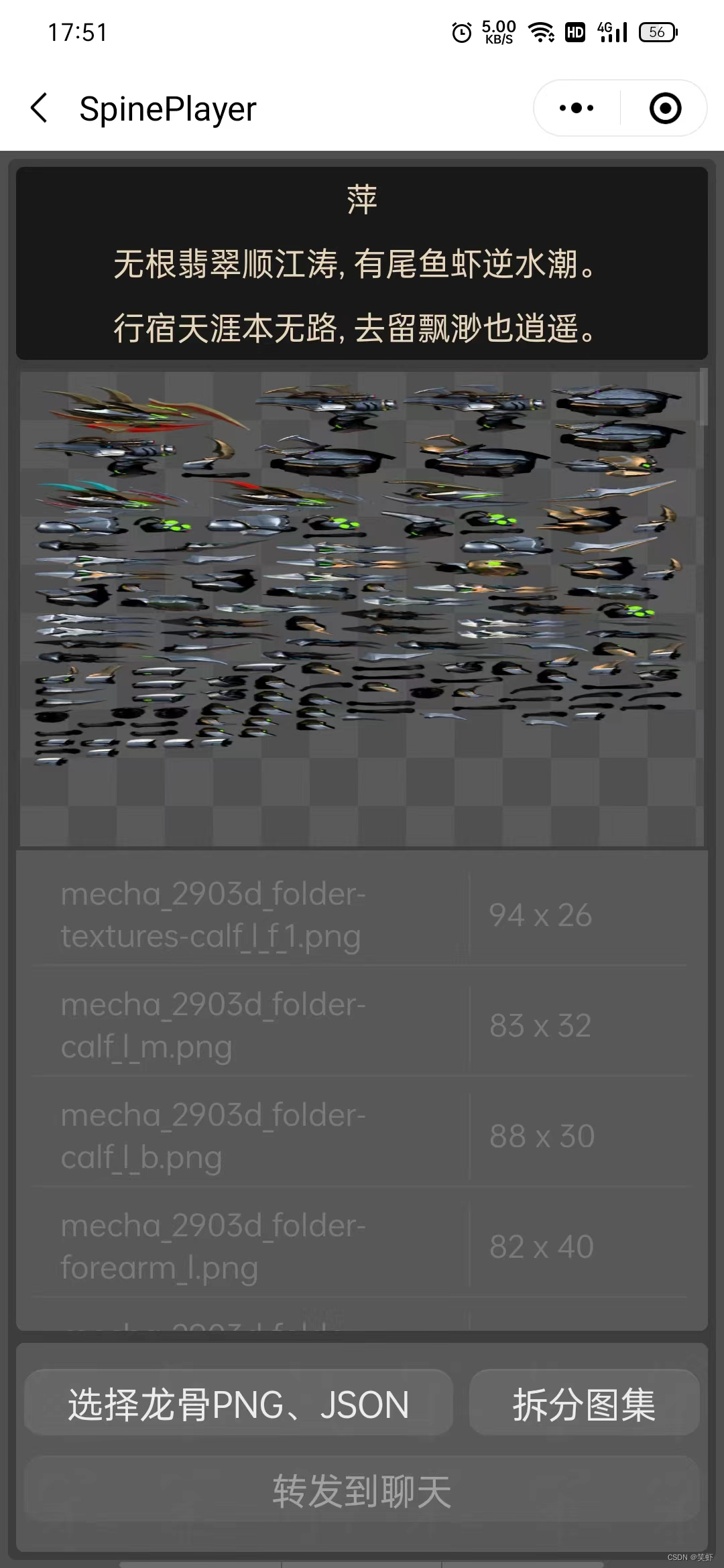
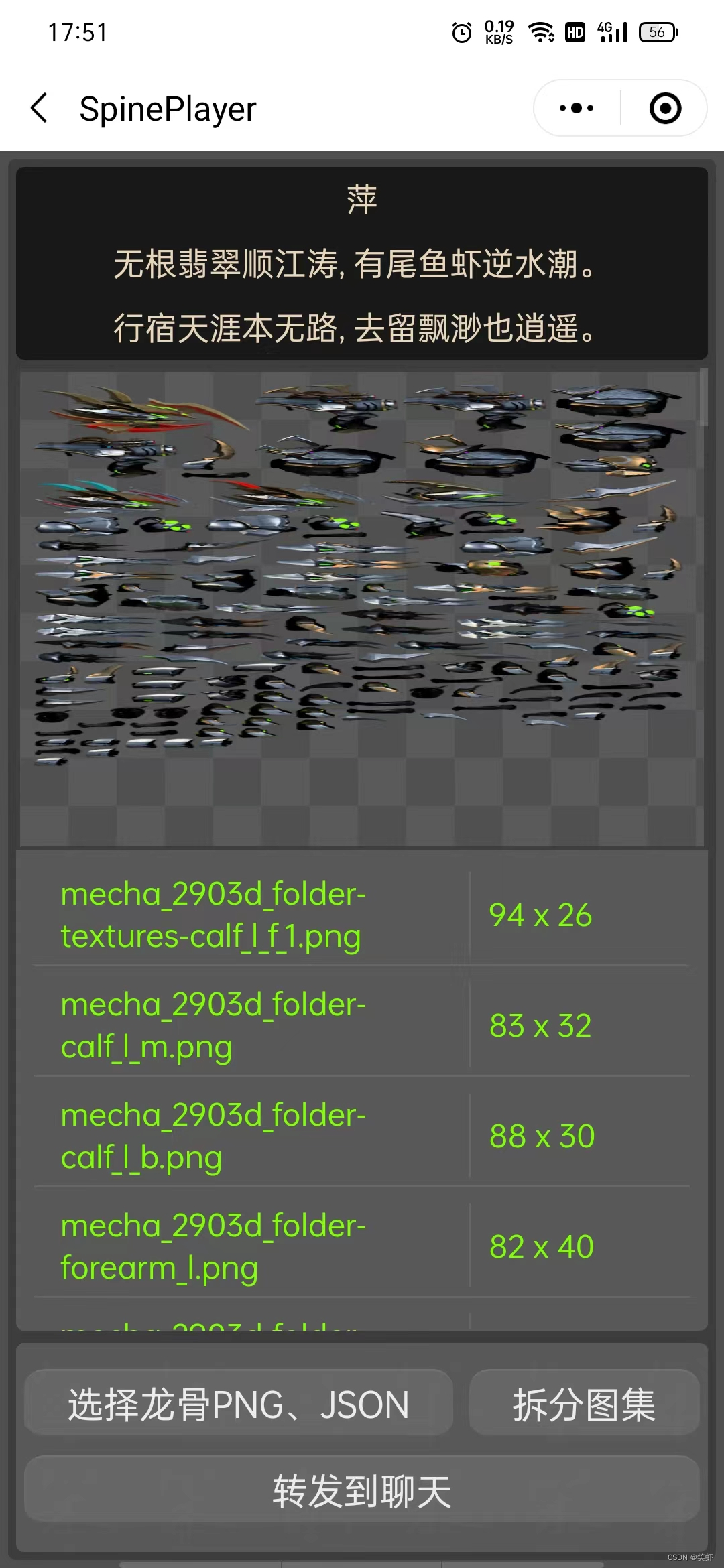
新功能:工具箱 > 龙骨拆分图集(json)
- 界面






- 演示视频
Spine播放器1.5.0_PC端演示
Spine播放器1.5.1_移动端演示








 SpinePlayer是一款用于微信小程序的2D骨骼动画播放器,支持Spine导出的动画文件。适用于动画审核、预览和调试,避免因文件问题引起的误会。提供详细的操作流程,支持多个角色打包在同一zip中,适用于动画师、策划和甲方预览。此外,还提供了PC端的附魔方法和更新历史。
SpinePlayer是一款用于微信小程序的2D骨骼动画播放器,支持Spine导出的动画文件。适用于动画审核、预览和调试,避免因文件问题引起的误会。提供详细的操作流程,支持多个角色打包在同一zip中,适用于动画师、策划和甲方预览。此外,还提供了PC端的附魔方法和更新历史。



























 1919
1919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










