现在公司的框架是以js为主的,页面跳转赋值等等都是js。
对于我这个前端薄弱的人而言,初期阶段有些许苦涩,看着功能正常实现却不知道为什么!
今天和大家分享一个自己摸索出来的js函数搜索功能。
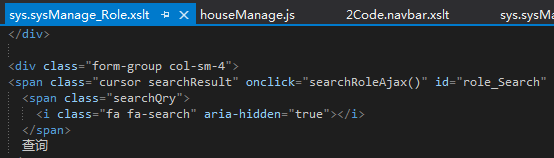
在这个xslt中有一个搜索的方法:searchRoleAjax()

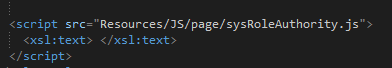
但是它及它的父级页面的所有标注引用了js的地方都没有这个方法

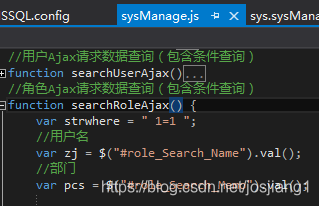
但是在一个js文件中却实实在在的有这个方法的定义和描述:

对一系列页面进行反复调试,始终找不到他们的关联,最后终于在Chrome浏览器F12的NetWork下发现了原因
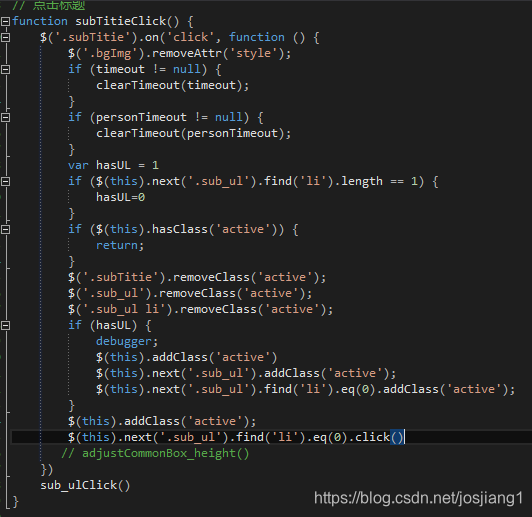
有一个默认的点击导航栏第一个菜单的js:

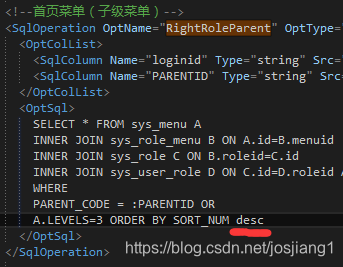
将相对应的数据库搜索语句结果集倒序:

菜单加载结果

这样在用户管理页面引用的js就没有被加载到浏览器环境中,所有本来有效的js函数统统失效,而原本的做法是,在用户管理页面中引入js文件,此后所有的页面(角色管理之类)不需要再标注引用,直接写方法就好了,因为浏览器环境中已经加载了该js文件。
不得不说这是一个非常非常懒的做法,而且感觉潜在安全性很大,不明白为什么用一个js作为核心框架。





 本文分享了一次关于JS函数搜索功能的调试经历,探讨了在前端框架中,JS函数加载失败的原因,以及如何通过浏览器的Network工具定位问题所在。
本文分享了一次关于JS函数搜索功能的调试经历,探讨了在前端框架中,JS函数加载失败的原因,以及如何通过浏览器的Network工具定位问题所在。
















 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








