1、安装插件,django拥有restful插件:pip install djangorestframework、django-filter、Markdown

2、配置settings

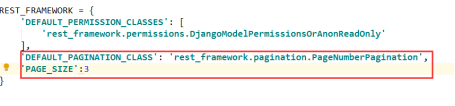
REST_FRAMEWORK = {
'DEFAULT_PERMISSION_CLASSES':[
'rest_framework.permissions.DjangoModelPermissionsOrAnonReadOnly'
],
'DEFAULT_PAGINATION_CLASS':'rest_framework.pagination.PageNumberPagination',
'PAGE_SIZE':3 (可先注释,加页码会用到)
}

3、使用接口需要有数据库模型
①在路由当中注册接口:
from rest_framework import routers
from Store.views import *
router = routers.DefaultRouter() #声明一个默认的路由注册器
router.register(r'goods',UserViewSet)#注册写好的接口视图
router.register(r'goodsType',TypeViewSet)#注册写好的接口视图
urlpatterns = [
re_path(r'^API',include(router.urls)),] #restful 根路由

②项目下创建serializers.py文件,存放接口过滤器:
from rest_framework import serializers
from Store.models import *
class UserSerializer(serializers.HyperlinkedModelSerializer):
# 声明数据
class Meta:
model = Goods #要进行接口序列化的模型
fields = ['goods_name','goods_price','goods_number','id','goods_date','goods_safeDate']#序列要返回的字段
class GoodsTypeSerializer(serializers.HyperlinkedModelSerializer):
# 声明查询的表和返回的字段
class Meta:
model = GoodsType
fields = ['name','description']

③在视图当中查询接口要返回的数据,并制定过滤器:
from rest_framework import viewsets
from Store.serializers import *
class UserViewSet(viewsets.ModelViewSet):
queryset = Goods.objects.all()#具体返回的数据
print(queryset)
serializer_class = UserSerializer#指定过滤的类
class TypeViewSet(viewsets.ModelViewSet):
# 返回具体查询的内容
queryset = GoodsType.objects.all()
serializer_class = GoodsTypeSerializer

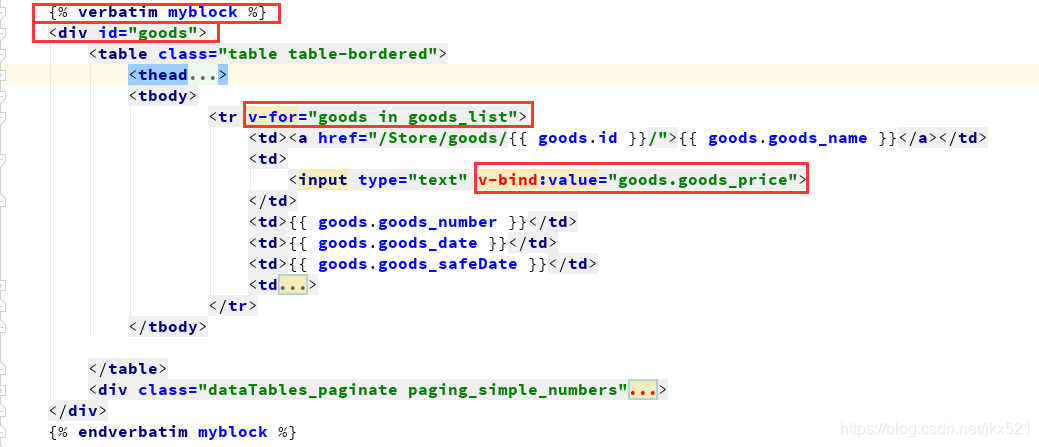
4、在web端使用接口,通常要用到ajax和vue,首先导入vue和vue-resource数据通过接口返回,然后前端使用ajax进行请求,使用vue进行渲染。
Vue.use(VueResource);
var vue = new Vue(
{
el: "#goods",
data: {
goods_list: []
},
created:function () {
this.$http.get("/APIgoods/").then(
function (data) {
this.goods_list = data.data;
console.log(data.data)
},
function (error) {
console.log(error)
}
)
},
methods: {
}
}
);

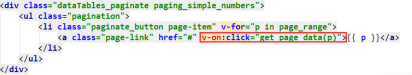
5、接口的分页配置


|
Vue.use(VueResource); //使用vueresource对象
|




 本文介绍了如何在Python的Django框架中实现RESTful API接口,包括安装插件、配置settings、定义数据库模型、注册接口、创建序列化器、视图查询和前端调用接口的步骤。同时提到了前端使用Vue.js和vue-resource进行数据请求和页面渲染。
本文介绍了如何在Python的Django框架中实现RESTful API接口,包括安装插件、配置settings、定义数据库模型、注册接口、创建序列化器、视图查询和前端调用接口的步骤。同时提到了前端使用Vue.js和vue-resource进行数据请求和页面渲染。
















 1142
1142










