商品展示
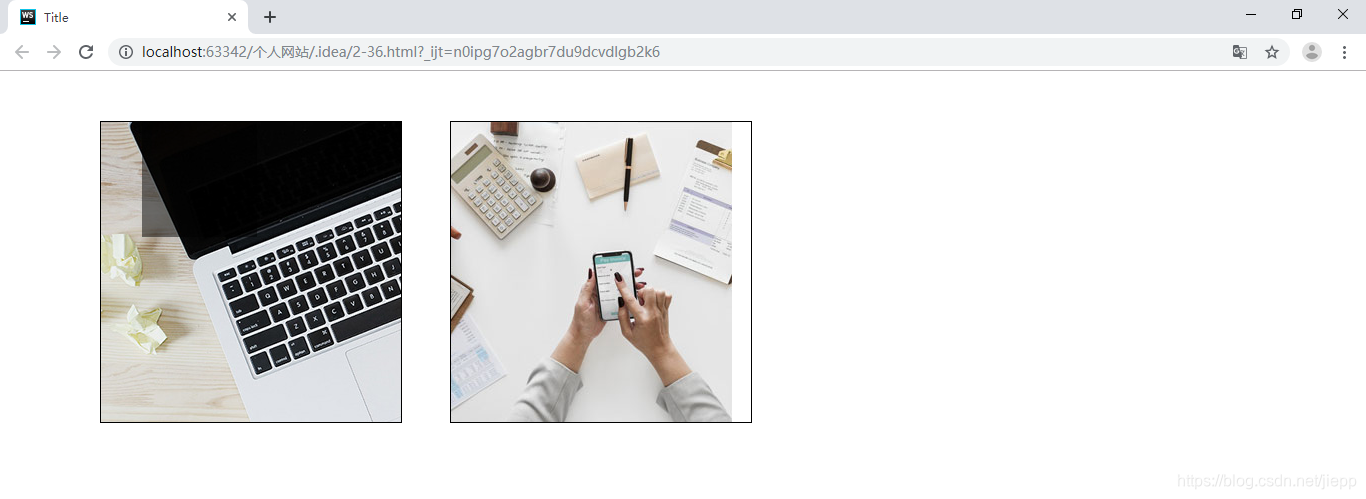
编辑器制作效果展示:

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {margin: 0;padding: 0}
#d1 {top: 50px;left: 100px;width: 300px;height: 300px;border: 1px solid black;position: absolute;background: url("img/1.jpg") no-repeat;background-size: cover}
#dd1 {background-color: black;opacity: 0.5;width: 112.5px;height: 112.5px;pointer-events: none;border: 1px solid black;position: absolute;}
#d2 {display: none;left: 450px;top: 50px;position: absolute;width: 300px;height: 300px;border: 1px solid black;background: url("img/2.jpg") no-repeat}
</style>
</head>
<body>
<div id="d1">
<div id="dd1"></div>
</div>
<div id="d2"></div>
<script>
var ox;
var oy;
var ol;
var ot;
var od2 = document.querySelector("#d1");
var od3 = document.querySelector("#d2");
var odd1 = document.querySelector("#dd1");
runing();
function runing() {
od2.addEventListener("mouseover", run);
od2.addEventListener("mouseout", run2);
function run2() {
odd1.style.display = "none";
od3.style.display = ""
}
function run(e) {
od3.style.display = "block";
odd1.style.display = "";
var e = e || event;
ox = e.offsetX;
oy = e.offsetY;
odd1.style.left = ox - odd1.offsetWidth / 2 + "px";
odd1.style.top = oy + "px";
od2.addEventListener("mousemove", run1);
// od2.addEventListener("mouseup",run2);
}
function run1(e) {
var e = e || event;
var ox1 = e.offsetX;
var oy1 = e.offsetY;
odd1.style.left = ox1 - odd1.offsetWidth / 2 + "px";
odd1.style.top = oy1 - odd1.offsetHeight / 2 + "px";
if (odd1.offsetLeft > (od2.offsetWidth - odd1.offsetWidth)) {
odd1.style.left = od2.offsetWidth - odd1.offsetWidth + "px";
} else if (odd1.offsetLeft < 0) {
odd1.style.left = "0px";
}
if (odd1.offsetTop > (od2.offsetHeight - odd1.offsetHeight)) {
odd1.style.top = od2.offsetHeight - odd1.offsetHeight + "px";
} else if (odd1.offsetTop < 0) {
odd1.style.top = "0px";
}
od3.style.backgroundPositionX = -odd1.offsetLeft * (800 / 300) + "px";
od3.style.backgroundPositionY = -odd1.offsetTop * (800 / 300) + "px";
}
// function run2() {
// od2.removeEventListener("mousemove",run1);
// }
}
</script>
</body>
</html>
整理笔记时发现自己做的小demo,传上来了,么么哒!




















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








