下拉列表
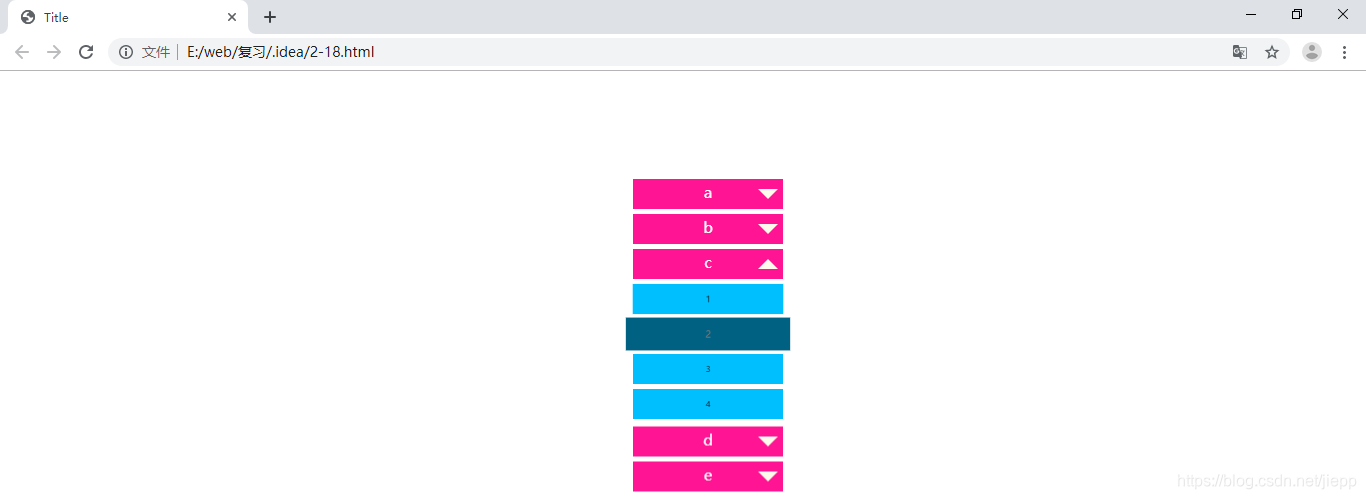
编辑器制作效果展示:

代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#u {width: 280px;height: 340px;list-style: none;position: absolute;margin-left: -140px;top: 1%;left: 50%;transform: scale(0.5)}
.li {margin-left: -40px;transition: all 0.5s;width: 340px;height: 60px;margin-bottom: 10px;overflow: hidden}
.li ul span span {position: absolute;top: 20px;right: 10px;content: "";width: 0;height: 0;border-top: 20px solid #fcfbec;border-left: 20px solid transparent;border-right: 20px solid transparent}
.li ul span span:hover {border-top-color: deepskyblue}
.li ul {transition: all 0.5s;list-style: none;width: 300px;margin-left: -30px}
.li ul li {margin: 10px;transition: all 0.5s;width: 300px;height: 60px;background-color: deepskyblue;text-align: center;line-height: 60px}
.li ul li:hover {transform: scale(1.2);background-color: black;color: white}
.li ul span {position: relative;margin-left: 10px;color: white;width: 300px;height: 60px;background-color: deeppink;display: block;text-align: center;line-height: 50px;font-size: 30px}
</style>
</head>
<body>
<ul id="u">
<li class="li">
<ul class="ul">
<span class="ss">a <span class="s"></span></span>
<li class="li1">1</li>
<li class="li1">2</li>
<li class="li1">3</li>
<li class="li1">4</li>
</ul>
</li>
<li class="li">
<ul class="ul">
<span class="ss">b <span class="s"></span></span>
<li class="li1">1</li>
<li class="li1">2</li>
<li class="li1">3</li>
<li class="li1">4</li>
</ul>
</li>
<li class="li">
<ul class="ul">
<span class="ss">c <span class="s"></span></span>
<li class="li1">1</li>
<li class="li1">2</li>
<li class="li1">3</li>
<li class="li1">4</li>
</ul>
</li>
<li class="li">
<ul class="ul">
<span class="ss">d <span class="s"></span></span>
<li class="li1">1</li>
<li class="li1">2</li>
<li class="li1">3</li>
<li class="li1">4</li>
</ul>
</li>
<li class="li">
<ul class="ul">
<span class="ss">e <span class="s"></span></span>
<li class="li1">1</li>
<li class="li1">2</li>
<li class="li1">3</li>
<li class="li1">4</li>
</ul>
</li>
</ul>
<script>
var bol = true;
var oli = document.querySelectorAll(".li");
var oli1 = document.querySelectorAll(".li1");
var oul = document.querySelector("#u");
var os = document.querySelectorAll(".ss");
var os1 = document.querySelectorAll(".s");
for (var i = 0; i < os1.length; i++) {
os1[i].addEventListener("mouseover", run);
function run() {
cl();
}
}
// 实现伸缩
for (var i = 0; i < os.length; i++) {
os[i].addEventListener("click", run);
function run() {
var os = this.querySelector(".s");
bol = !bol;
bol ? (this.parentNode.parentNode.style.height = "", os.style.transform = "rotate(0deg)") : (cl(), this.parentNode.parentNode.style.height = "345px", os.style.transform = "rotate(180deg)");
}
}
// 调整下拉图标的方向
function cl() {
for (var j = 0; j < oli.length; j++) {
oli[j].style.height = "";
}
bol = true;
for (var j = 0; j < os1.length; j++) {
os1[j].style.transform = "rotate(0deg)"
}
}
// 返回选择的信息
for (var i = 0; i < oli1.length; i++) {
oli1[i].addEventListener("click", run);
function run() {
cl();
var os = this.parentNode.querySelector(".s");
os.style.transform = "rotate(0deg)"
console.log(this.innerText);
}
}
</script>
</body>
</html>
整理笔记时发现自己做的小demo,传上来了,么么哒!




 本文分享了一个下拉菜单的设计与实现案例,通过HTML、CSS和JavaScript实现了菜单的动态显示与隐藏,以及菜单项的鼠标悬停效果和点击反馈。
本文分享了一个下拉菜单的设计与实现案例,通过HTML、CSS和JavaScript实现了菜单的动态显示与隐藏,以及菜单项的鼠标悬停效果和点击反馈。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








