SpringMVC实战--构建学生管理系统(05)
首页部分添加班级编辑功能制作(在上篇博客基础上继续)
(源代码见仓库:https://gitee.com/jianghao233/course)
在上文中,每次都需要添加判断是否登录条件,本篇将新增拦截器功能(无需每次都添加判断,一次即可)与班级编辑功能
新增 CheckInterceptor.java(拦截器)
package com.neuedu.interceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
public class CheckInterceptor implements HandlerInterceptor {
/*控制器:该方法在目标方法执行之前执行,
* 若返回值为ture,则继续执行后面的目标方法或拦截器
* 若返回值为false,则不会再调用后面的目标方法或拦截器
* 负责权限校验、日志记录
* */
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object object) throws Exception {
HttpSession session = request.getSession(); /*拿到session*/
Object admin = session.getAttribute("admin"); /* 由 session 获取 admin*/
if(admin != null) { /*判断是否登录*/
return true;
}
request.getRequestDispatcher("/WEB-INF/views/admin/login.jsp").forward(request, response);
return false;
}
/*拦截器:该方法在目标方法之后、渲染视图之前执行,
* 可以得到 ModelAndView 中的数据
* 负责查询菜单,将需要查询的公共菜单都放到 ModelAndView 里
* */
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3)
throws Exception {
// TODO Auto-generated method stub
}
/*控制器:该方法在目标方法执行之后(渲染视图结束后)执行
* 负责资源释放、记录日志
* */
@Override
public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
// TODO Auto-generated method stub
}
}
配置拦截器 修改springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.2.xsd
http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.2.xsd">
<!-- springmvc 只负责 controller层 -->
<context:component-scan base-package="com.neuedu.controller"></context:component-scan>
<!-- 配置视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
<mvc:annotation-driven></mvc:annotation-driven>
<!-- 映射静态资源 -->
<!-- 配置拦截器 --> //新增代码
<mvc:interceptors>
<mvc:interceptor>
<!-- 配置拦截路径(所有路径) -->
<mvc:mapping path="/**"/>
<!-- 配置不拦截路径(不拦截static和login下的路径) -->
<mvc:exclude-mapping path="/static/**"/>
<mvc:exclude-mapping path="/login/**"/>
<bean id="check" class="com.neuedu.interceptor.CheckInterceptor"></bean>
</mvc:interceptor>
</mvc:interceptors> //新增代码
<mvc:resources location="/static/" mapping="/static/**"></mvc:resources>
<!-- url地址为static开头的,全部映射到 static文件夹下,里面存储静态页面的样式;
不用经过spring映射,因为spring映射会将外部网络引用的文件全部拦截 -->
</beans>
修改 ClassService.java
package com.neuedu.service;
import com.neuedu.po.TbClass;
import java.util.List;
public interface ClassService {
public void save(TbClass tbClass);
public List<TbClass> getList();
public void modify(TbClass tbClass); //新增代码
}
修改 ClassServiceImpl.java
package com.neuedu.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.neuedu.mapper.TbClassMapper;
import com.neuedu.po.TbClass;
import com.neuedu.service.ClassService;
@Service
public class ClassServiceImpl implements ClassService {
@Autowired
private TbClassMapper tbClassMapper;
@Override
public void save(TbClass tbClass) {
tbClassMapper.insertSelective(tbClass);
}
@Override
public List<TbClass> getList() {
return tbClassMapper.getList();
}
@Override
public void modify(TbClass tbClass) { //新增代码
tbClassMapper.updateByPrimaryKeySelective(tbClass);
} //新增代码
}
修改 ClassController.java
package com.neuedu.controller;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import javax.websocket.Session;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.neuedu.po.TbClass;
import com.neuedu.service.ClassService;
@Controller
@RequestMapping("/class")
public class ClassController {
@Autowired
private ClassService classService;
@RequestMapping("/list")
public String list(HttpSession session,Model model) {
List<TbClass> list = classService.getList();
model.addAttribute("list",list);
return "admin/classManager";
}
/*转发和重定向:
redirect:重定向到后面的路径里,不会再加前缀和后缀
forward:转发到后面的路径里,不会再加前缀和后缀
*/
@RequestMapping("/save")
public String save(HttpSession session,TbClass tbClass) {
classService.save(tbClass);
return "forward:/class/list";
}
@RequestMapping("/modify")
public String modify(TbClass tbClass) {
classService.modify(tbClass);
return "redirect:/class/list";
}
}
修改页面文件 classManager.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/common.css"/>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/admin-common.css"/>
<script src="${pageContext.request.contextPath}/static/js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="${pageContext.request.contextPath}/static/js/admin-class.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="class-title">
班级列表
</div>
<div id="add-div">
<input type="button" id="add-button" value="添加" onclick="add()"/>
<div id="form-div">
<form id="form1" action="${pageContext.request.contextPath}/class/save" method="post">
<!-- 隐藏域 --> //新增代码
<input type="hidden" name="classid" id="classid">
班级名称:<input type="text" name="classname" id="classname"/>
<input type="submit" value="提交"/>
</form>
</div>
</div>
<table cellspacing="0">
<tr>
<th>班级ID</th>
<th>班级名称</th>
<th>操作</th>
</tr>
<c:forEach items="${list }" var="c">
<tr>
<td>${c.classid }</td>
<td>${c.classname }</td>
<td>
<!-- javascript:void(0)能阻止超文本的默认行为,点击不会执行 href 的操作,只会执行 onclick 的方法 -->
<a href="javascript:void(0)" onclick="edit('${c.classid}','${c.classname }')">编辑</a> //新增代码
<a href="">删除</a>
</td>
</tr>
</c:forEach>
</table>
<script type="text/javascript">
function edit(classid,classname){ //新增代码
/* document.getElementById("classid").value = classid;
document.getElementById("classname").value = classname; */
/* jQuery获取元素写法 */
$('#classid').val(classid);
$('#classname').val(classname); //新增代码
$('#form-div').show();
$('#form1').attr('action','${pageContext.request.contextPath}/class/modify');
} //新增代码
</script>
</body>
</html>
输出:
直接输入主页页面--没有登录(拦截器)---跳转到登录页面

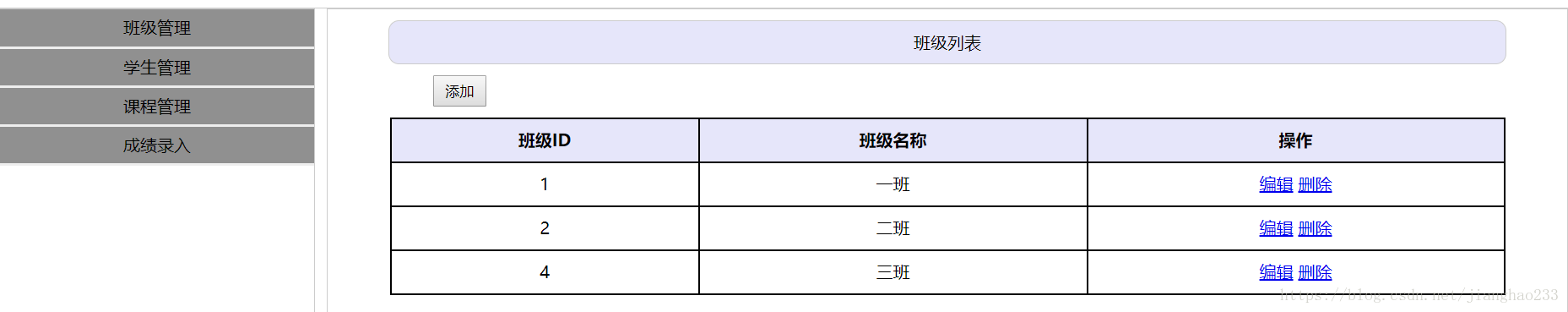
点击 编辑 按钮 ,输入要修改后的内容----点击提交---班级已经成功修改



首页部分添加班级删除功能制作
修改 ClassService.java
package com.neuedu.service;
import com.neuedu.po.TbClass;
import java.util.List;
public interface ClassService {
public void save(TbClass tbClass);
public List<TbClass> getList();
public void modify(TbClass tbClass);
public void delete(Integer classid); //新增代码
}
修改 ClassServiceImpl.java
package com.neuedu.service.impl;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.neuedu.mapper.TbClassMapper;
import com.neuedu.po.TbClass;
import com.neuedu.service.ClassService;
@Service
public class ClassServiceImpl implements ClassService {
@Autowired
private TbClassMapper tbClassMapper;
@Override
public void save(TbClass tbClass) {
tbClassMapper.insertSelective(tbClass);
}
@Override
public List<TbClass> getList() {
return tbClassMapper.getList();
}
@Override
public void modify(TbClass tbClass) {
tbClassMapper.updateByPrimaryKeySelective(tbClass);
}
@Override //新增代码
public void delete(Integer classid) {
tbClassMapper.deleteByPrimaryKey(classid);
} //新增代码
}
修改 ClassController.java
package com.neuedu.controller;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import javax.websocket.Session;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import com.mchange.v2.async.RoundRobinAsynchronousRunner;
import com.neuedu.po.TbClass;
import com.neuedu.service.ClassService;
@Controller
@RequestMapping("/class")
public class ClassController {
@Autowired
private ClassService classService;
@RequestMapping("/list")
public String list(HttpSession session,Model model) {
List<TbClass> list = classService.getList();
model.addAttribute("list",list);
return "admin/classManager";
}
/*转发和重定向:
redirect:重定向到后面的路径里,不会再加前缀和后缀
forward:转发到后面的路径里,不会再加前缀和后缀
*/
@RequestMapping("/save")
public String save(HttpSession session,TbClass tbClass,RedirectAttributes attributes) {
classService.save(tbClass);
attributes.addFlashAttribute("message", "保存成功");
return "forward:/class/list";
}
/*欲使用重定向的方法向前台传递数据,在方法的参数中加入 RedirectAttributes attributes,
然后在通过attributes.addFlashAttribute("message", "编辑成功")设置参数,就可以在前端通过EL表达式获取*/
@RequestMapping("/modify") //新增代码
public String modify(TbClass tbClass,RedirectAttributes attributes) {
classService.modify(tbClass);
/*页面重定向时也可以将数据传送过去*/
attributes.addFlashAttribute("message","编辑成功");
return "redirect:/class/list";
}
@RequestMapping("/delete")
public String delete(Integer classid,RedirectAttributes attributes) {
classService.delete(classid);
attributes.addFlashAttribute("message","删除成功");
return "redirect:/class/list"; //新增代码
}
}
欲使用重定向的方法向前台传递数据,在方法的参数中加入 RedirectAttributes attributes, 然后在通过attributes.addFlashAttribute("message", "编辑成功")设置参数,就可以在前端通过EL表达式获取
修改页面文件 classManager.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/common.css"/>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/css/admin-common.css"/>
<script src="${pageContext.request.contextPath}/static/js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="${pageContext.request.contextPath}/static/js/admin-class.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<c:if test="${!empty message }">
<script type="text/javascript">
alert('${message}');
</script>
</c:if>
<div id="class-title">
班级列表
</div>
<div id="add-div">
<input type="button" id="add-button" value="添加" onclick="add()"/>
<div id="form-div">
<form id="form1" action="${pageContext.request.contextPath}/class/save" method="post">
<!-- 隐藏域 -->
<input type="hidden" name="classid" id="classid">
班级名称:<input type="text" name="classname" id="classname"/>
<input type="submit" value="提交"/>
</form>
</div>
</div>
<table cellspacing="0">
<tr>
<th>班级ID</th>
<th>班级名称</th>
<th>操作</th>
</tr>
<c:forEach items="${list }" var="c">
<tr>
<td>${c.classid }</td>
<td>${c.classname }</td>
<td>
<!-- javascript:void(0)能阻止超文本的默认行为,点击不会执行 href 的操作,只会执行 onclick 的方法 -->
<a href="javascript:void(0)" onclick="edit('${c.classid}','${c.classname }')">编辑</a>
<a href="${pageContext.request.contextPath}/class/delete?classid=${c.classid}">删除</a> //修改代码
</td>
</tr>
</c:forEach>
</table>
<script type="text/javascript">
function edit(classid,classname){
/* document.getElementById("classid").value = classid;
document.getElementById("classname").value = classname; */
/* jQuery获取元素写法 */
$('#classid').val(classid);
$('#classname').val(classname);
$('#form-div').show();
$('#form1').attr('action','${pageContext.request.contextPath}/class/modify');
}
</script>
</body>
</html>
输出:点击删除按钮---弹出成功警示框--成功删除











 本文介绍了如何在SpringMVC框架下实现学生管理系统中的班级管理功能,包括班级的增删改查操作,并引入了拦截器简化登录状态检查。
本文介绍了如何在SpringMVC框架下实现学生管理系统中的班级管理功能,包括班级的增删改查操作,并引入了拦截器简化登录状态检查。
















 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








