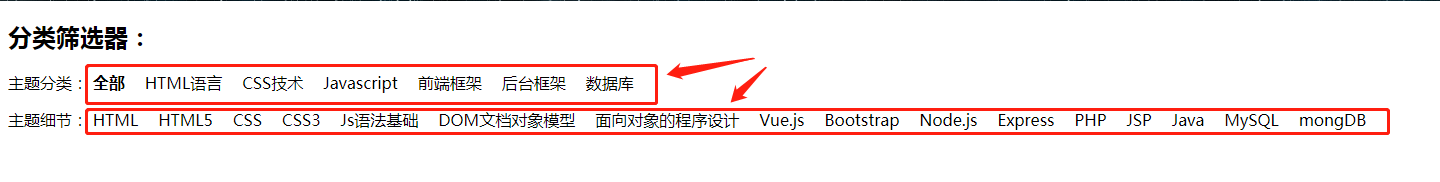
学完Vue的基础指令以后,我们可以用所学的指令实现一个简易的分类筛选器,接下来让我们看一下,写完以后大概就是这样:

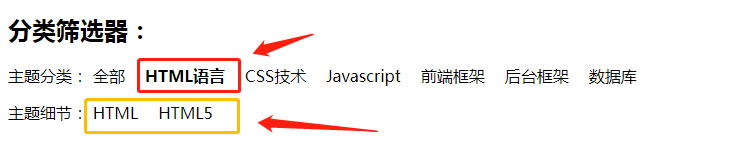
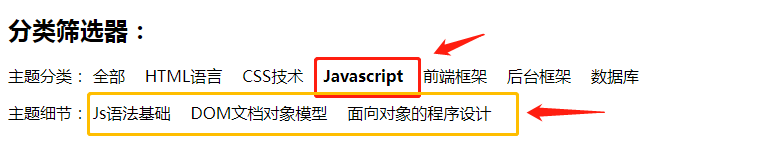
可以看到,成型之后是这个样子,然后我们点击上面的主题分类,下面的主题细节会随着筛选变化:


然后接下来我们开始制作,在这里列举了几个分类:

然后我们可以根据上边的数据在编辑器内写出简单的样式:
<p>
主题分类:
<template v-for="(item,index) in subject">
<span class="subjectItem" @click="subjectClick(item.tag)" :class="{bold:currentTag==item.tag}">{
{item.name}}</span>
</template>
</p>
<p>
主题细节:
<template v-for="(item,index) in detail">
<span class="subjectItem" v-show="currentTag==item.tag || currentTag=='all'" :class="{bold:currentName==item.name}" @click="detailClick(item.name)">{
{item.name}}</span>
</template>
</p>
为了更好区分,我们为每个元素设置一个样式,方便更好的辨认:
.subjectItem{
margin-right: 20px;
}
.bold{
font-weight: bold;
}
利用所学的Vue指令为上边的HTML代码赋值并书写样式,接下来就是Vue部分的代码:
我们可以在data数据中心把需要的数据放进去,不要放混,主题分类和主题细节的数据分开,后续需要进行交互,完成以后是这个样子:
data:{
subject:[
{
name:"全部",
tag:"all"
},
{
name:"HTML语言",





 本文介绍如何运用Vue的基本指令构建一个分类筛选器。通过设置数据和响应式更新,实现点击分类时内容动态变化的功能。示例代码包括HTML、CSS和JavaScript部分,帮助读者快速理解和应用。
本文介绍如何运用Vue的基本指令构建一个分类筛选器。通过设置数据和响应式更新,实现点击分类时内容动态变化的功能。示例代码包括HTML、CSS和JavaScript部分,帮助读者快速理解和应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4063
4063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








