跟大妈学Django Part - 7 (Django入门续集7)
今天继续磕recordemo页面哦。上次就大概的弄了个模板。
开始进入正题之前,又来个小插曲啊😍我们给导航加点东西。先把recordemo的url加上去。然后呢,设定一下,如果已经登录的用户会看到logout的按钮。如果是还没有登录或者没有注册的用户,可以看到login 或者 sign up的按钮。这里用到了if else statement
{% if request.user.is_authenticated %}
{% else %}
{% endif %}
<!-- add feelings for today -->
<li class="nav-item">
<a class="nav-link" href="{% url 'recordemo' %}" rel="nofollow">
RecordEmo
</a>
</li>
<!-- feelings summary -->
<li class="nav-item">
<a class="nav-link" href="#">
EmoBox
</a>
</li>
{% if request.user.is_authenticated %}
<!-- logout -->
<li class="nav-item">
<a class="nav-link" href="{% url 'account_logout' %}">
Logout
</a>
</li>
{% else %}
<!-- register -->
<li class="nav-item">
<a class="nav-link" href="{% url 'account_signup' %}">
Register
</a>
</li>
<!-- login-->
<li class="nav-item">
<a class="nav-link" href="{% url 'account_login' %}">
Login
</a>
</li>
{% endif %}
</ul>

现在注册,登录的页面还不是很漂亮,这个晚点会做修改。当前显示的还是allauth原有的。

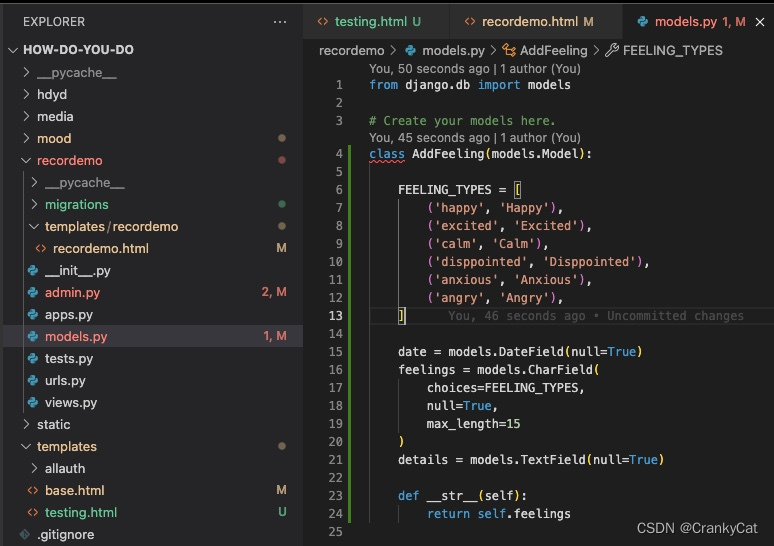
先来写model,需要显示的内容。先定义feeling的种类,然后,时间,还是feeling的细节。
/workspace/how-do-you-do/recordemo/models.py
from django.db import models
# Create your models here.
class AddFeeling(models.Model):
FEELING_TYPES = [
('happy', 'Happy'),
('excited', 'Excited'),
('calm', 'Calm'),
('disppointed', 'Disppointed'),
('anxious', 'Anxious'),
('angry', 'Angry'),
]
date = models.DateField(null=True)
feelings = models.CharField(
choices=FEELING_TYPES,
null=True,
max_length=15
)
details = models.TextField(null=True)
def __str__(self):
return self.feelings

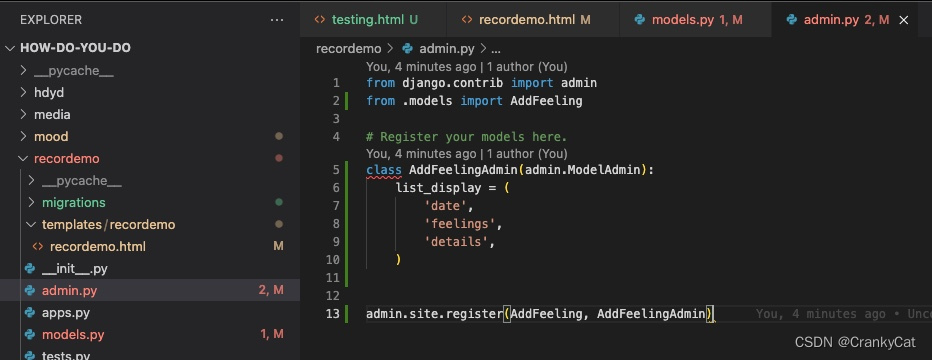
admin.py 注册Django显示项目
/workspace/how-do-you-do/recordemo/admin.py
from django.contrib import admin
from .models import AddFeeling
# Register your models here.
class AddFeelingAdmin(admin.ModelAdmin):
list_display = (
'date',
'feelings',
'details',
)
admin.site.register(AddFeeling, AddFeelingAdmin)
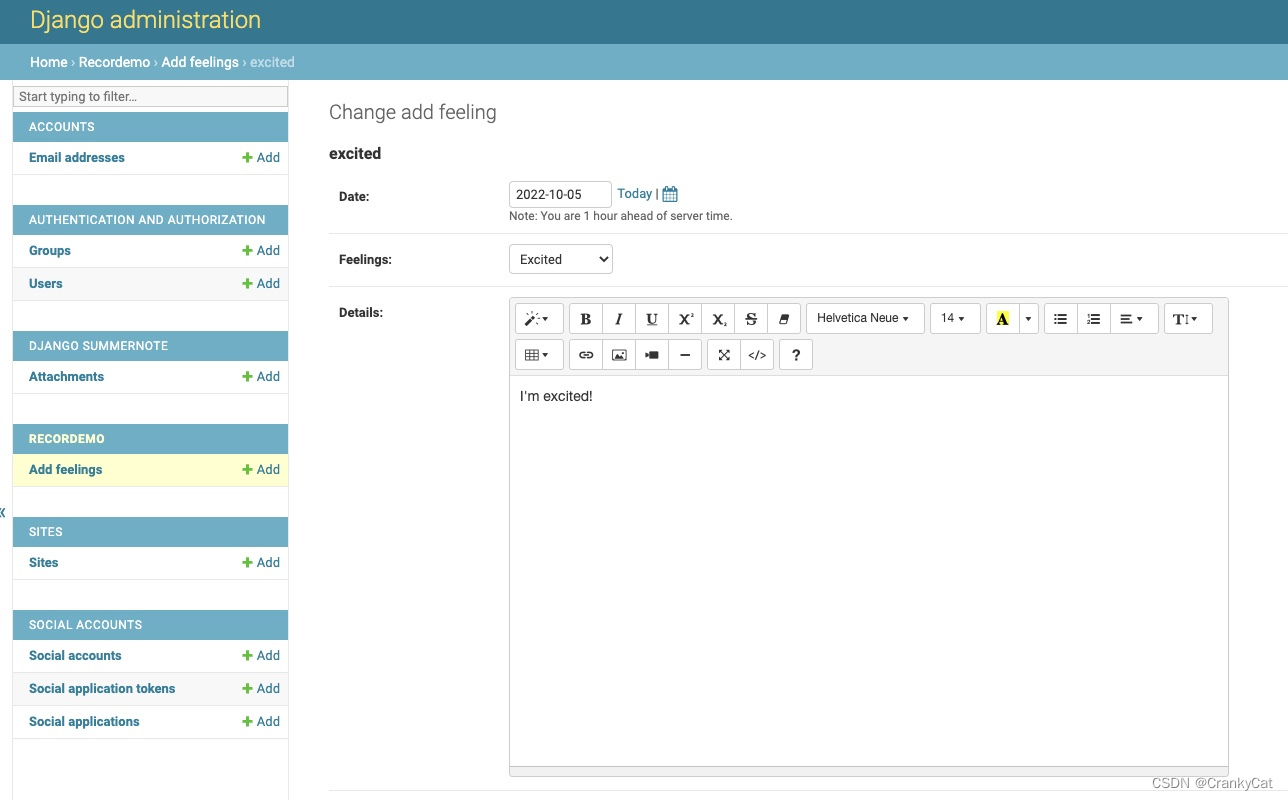
效果:

装个summernote,添加点输入乐趣。
pip3 install django-summernote
pip3 freeze --local > requirements.txt
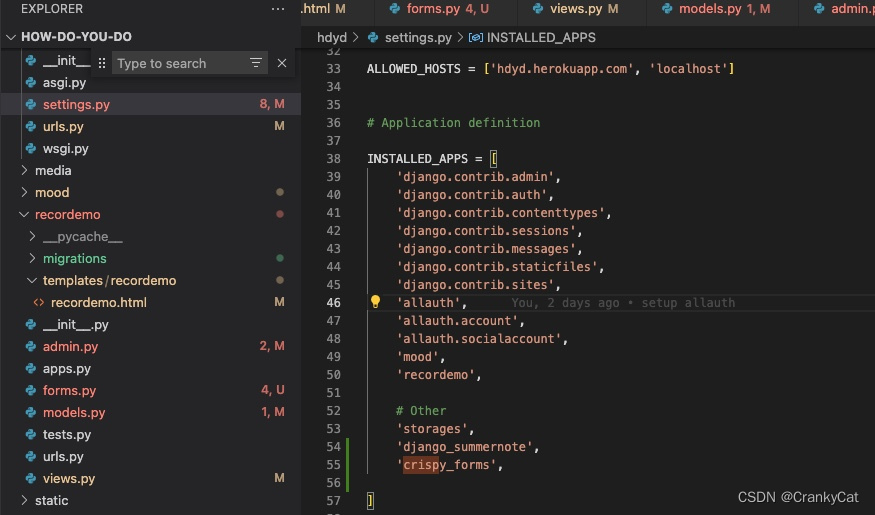
装完了以后,改一下admin和在setting里添加APP,添加decorator 要求用户登录以后才能添加心情。
from django.contrib import admin
from .models import AddFeeling
from django_summernote.admin import SummernoteModelAdmin
# Register your models here.
@admin.register(AddFeeling)
class AddFeelingAdmin(SummernoteModelAdmin):
list_display = (
'date',
'feelings',
'details',
)
summernote_fields = ('details')
以上就是建好database了。现在要处理如何把Database里的东西展现给用户。
是用crispy form的时候了。
pip install django-crispy-forms
pip3 freeze > requirements.txt
效果:

哈哈,这页面,要吓死人。整形一下。 
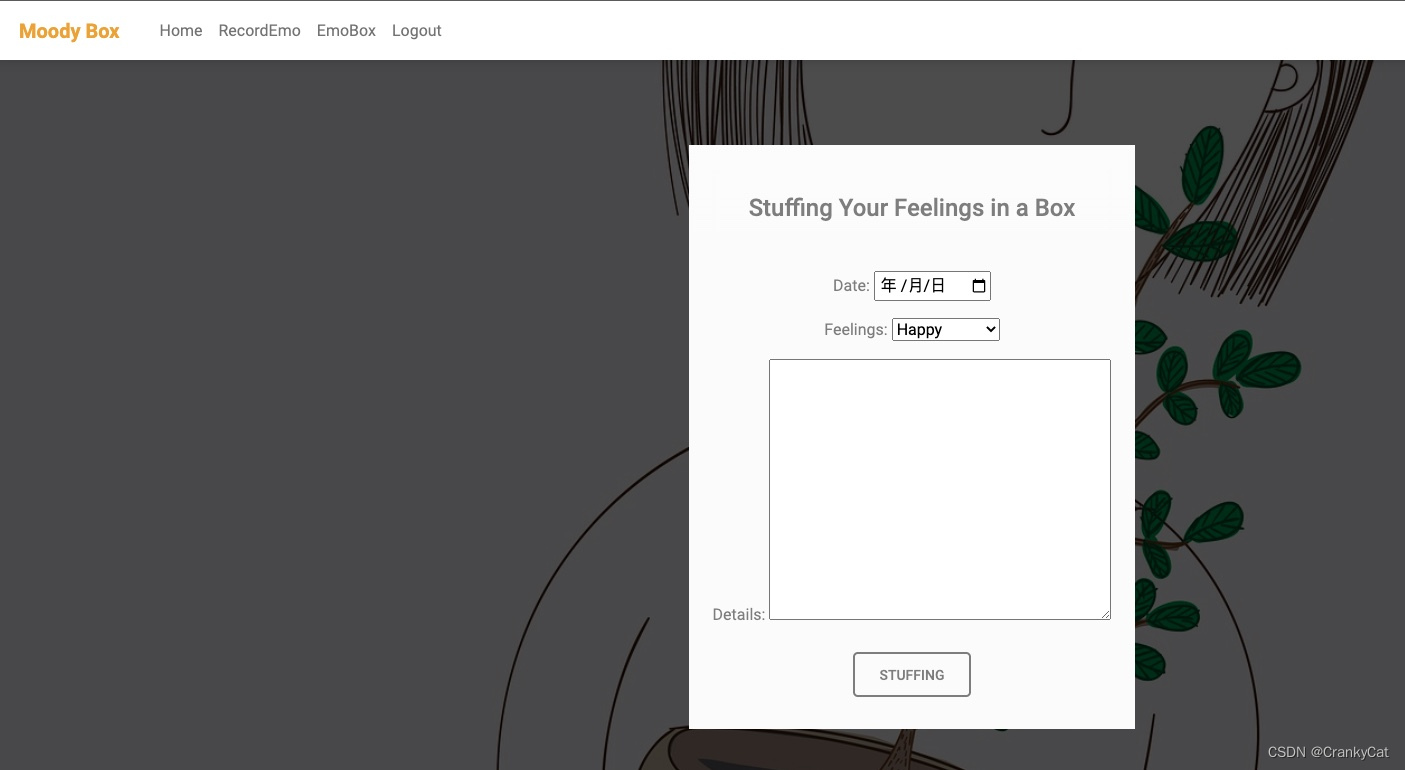
着实难看,但也尽力了。
 HTML
HTML
/workspace/how-do-you-do/recordemo/templates/recordemo/recordemo.html
{% extends "base.html" %}
{% load crispy_forms_tags %}
{% load static %}
{% block content %}
<!--Main Navigation-->
<header>
{% include 'mood/nav.html' %}
<!-- Background image -->
<div id="intro" class="p-5 text-center bg-image shadow-1-strong ">
<div class="mask bg-color ">
<div class="d-flex justify-content-center align-items-center h-100">
<div class="px-4 bg-light bg-gradient text-black-50">
<div class="my-4"></div>
<h4 class="border border-light my-4 p-4">
Stuffing Your Feelings in a Box
</h4>
<form action="" method="POST">
{% csrf_token %}
{{ form.as_p }}
</form>
<button
type="button"
class="btn btn-outline-muted btn-lg m-2 text-black-50"
href="#"
role="button"
>
Stuffing
</button>
<div class="my-4"></div>
</div>
</div>
</div>
</div>
<!-- Background image -->
</header>
<hr class="m-0" />
{% include 'mood/footer.html' %}
{% endblock %}
form.py
/workspace/how-do-you-do/recordemo/forms.py
from django import forms
from datetime import datetime
class AddFeelingForm(forms.Form):
FEELING_TYPES = [
('happy', 'Happy'),
('excited', 'Excited'),
('calm', 'Calm'),
('disppointed', 'Disppointed'),
('anxious', 'Anxious'),
('angry', 'Angry'),
]
date = forms.DateField(
widget=forms.DateInput(attrs={
'type': 'date',
'max': datetime.now().date()
})
)
feelings = forms.ChoiceField(choices=FEELING_TYPES)
details = forms.CharField(
widget=forms.Textarea(),
)跟大妈学Django Part - 2 (Django入门续集2)
跟大妈学Django Part - 3 (Django入门续集3)
跟大妈学Django Part - 4 (Django入门续集4)
跟大妈学Django Part - 5 (Django入门续集5)
跟大妈学Django Part - 6 (Django入门续集6)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










