跟大妈学Django Part - 14 (Django入门续集14)
目录
写完Model,接下来用form来提交数据。我喜欢用crispy form。相对简单,而且容易styling。使用前要安装
pip install django-crispy-forms
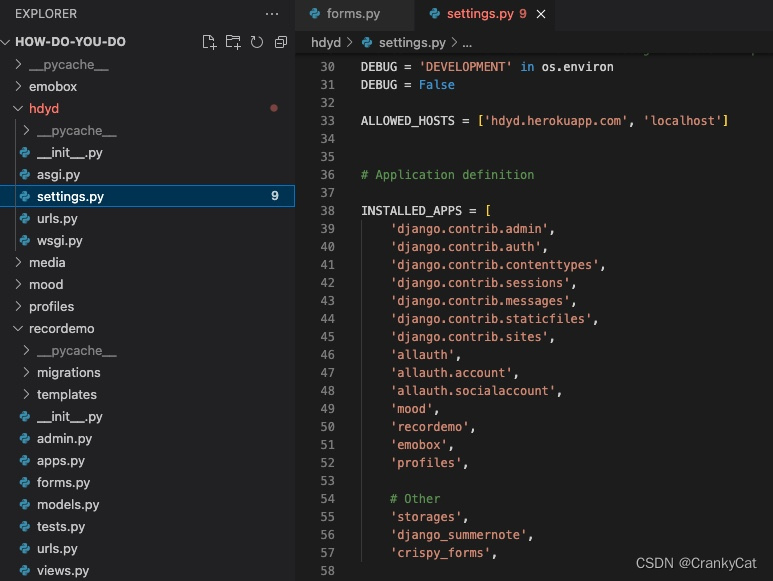
安装了以后,在去setting.py (/workspace/how-do-you-do/hdyd/settings.py)的iINSTALLED_APPS添加crispy_forms

设定使用bootstrap来style表格
CRISPY_TEMPLATE_PACK = 'bootstrap4'
form的内容和Model差不多,规定了提交的内容。
forms.py
/workspace/how-do-you-do/recordemo/forms.py
代码预览
from django import forms
from django.forms import ModelForm
from datetime import datetime
from .models import AddFeeling
class AddFeelingForm(forms.ModelForm):
FEELING_TYPES = [
('happy', 'Happy'),
('excited', 'Excited'),
('calm', 'Calm'),
('disppointed', 'Disppointed'),
('anxious', 'Anxious'),
('angry', 'Angry'),
]
date = forms.DateField(
widget=forms.DateInput(attrs={
'type': 'date',
'max': datetime.now().date()
})
)
feelings = forms.ChoiceField(choices=FEELING_TYPES)
details = forms.CharField(
widget=forms.Textarea(),
)
class Meta:
model = AddFeeling
fields = [
'user_profile',
'date',
'feelings',
'details'
]
代码解析
-
这里引入forms和model form。
from django import forms
from django.forms import ModelForm
- 此外,因为我们需要提供时间,因此引入datetime
from datetime import datetime
- 并且,引入关联的model - AddFeeling
from .models import AddFeeling
- 规定好可选的心情种类,
FEELING_TYPES = [
('happy', 'Happy'),
('excited', 'Excited'),
('calm', 'Calm'),
('disppointed', 'Disppointed'),
('anxious', 'Anxious'),
('angry', 'Angry'),
]
- 使用form的选择模式ChoiceField,把心情引入feelings中choices=FEELING_TYPES,choices=在这里是固定语法。如此,用户便可以选择我们规定的六个情绪中的一个。
feelings = forms.ChoiceField(choices=FEELING_TYPES)
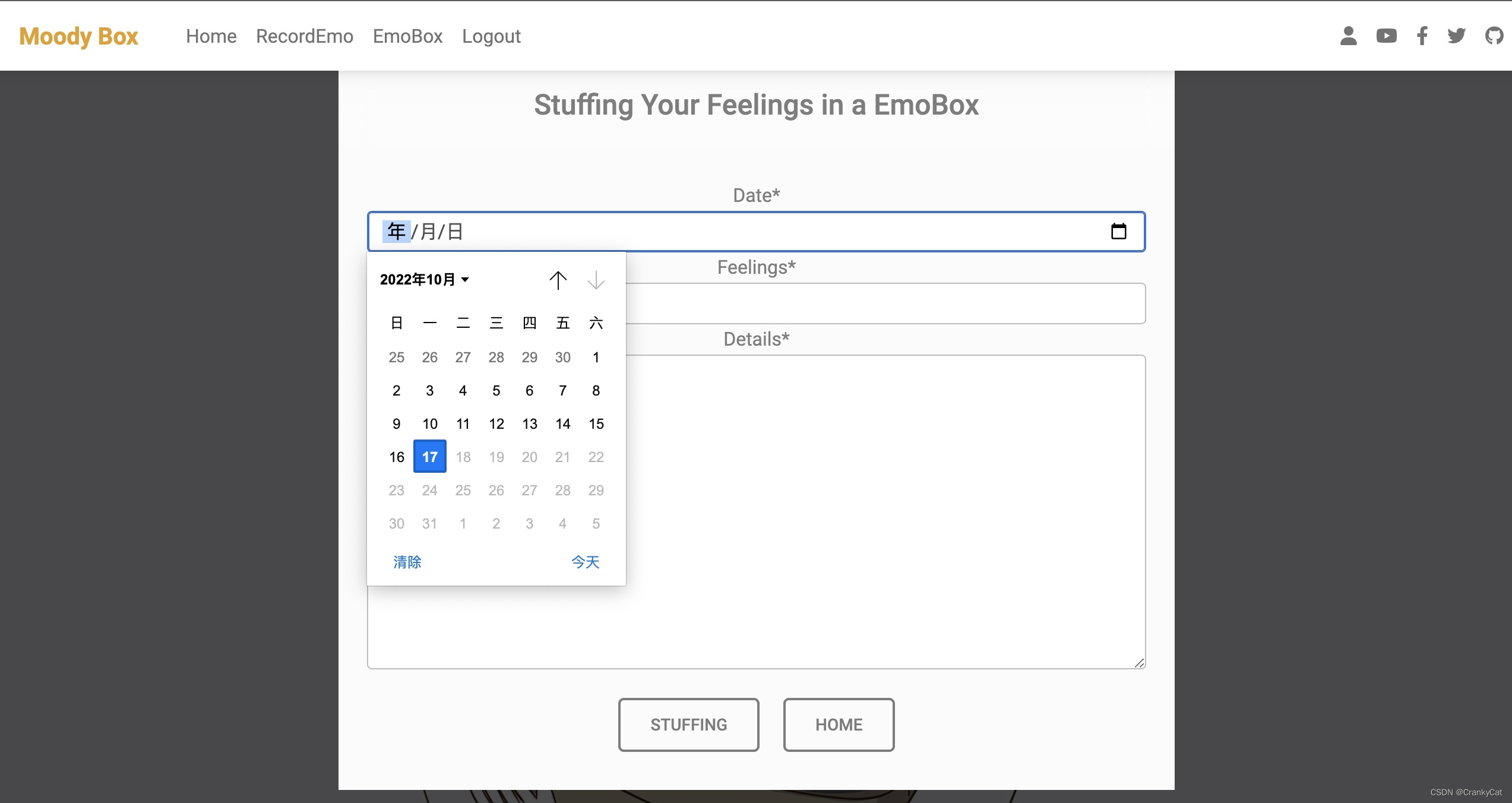
- 然后用form的datefield来设定日期显示的方式。这个地方,我们使用一个dateinput的widget,在这个widget内添加一个dictionary,注明类型为日期类,这样用户可以点开选择相应的时间。此外,规定日期不可以大于当日。
date = forms.DateField(
widget=forms.DateInput(attrs={
'type': 'date',
'max': datetime.now().date()
})
)
- 效果图

- 最后一个,便是添加一个widget,允许用户详细记录该心情的细节内容。
details = forms.CharField(
widget=forms.Textarea(),
)
最后这个,附加说明用了model AddFeeling, 然后fields 有哪些。不加似乎也没有太大的影响,
class Meta:
model = AddFeeling
fields = [
'user_profile',
'date',
'feelings',
'details'
]


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










