建立Django项目
上次简单的说了一下如何在Github上建Repository(档)。还给Project起了个很俗的名字叫how do you do (自己都有点被恶心到,但是文化水平有限,实在想不出高大上的名字来)。今天就开始正式搞起Django吧。搞Django前要想一下,后期可能会用上的。。。er 。。。cloud-based hosting platform (Google翻译=基于云的托管平台,对吗?我的理解就是一些保存code的平台,麻烦的是,各种平台保存的东西还不一样,而且,竟然,都要开始收费了。)
我们学校一般建议用Heroku去保存代码,可是这平台因为最近的一次事件开始升级了,(如果我没有理解错误的话,有人利用他们的平台进行不合法的活动。 有兴趣的话,可以读读这些文章停止免费相关文章链接/英文 停止免费相关文章链接/中文 事件相关内容/中文)11月28号开始,没免费的午餐咯!至于CSS,图片之类的,近期介绍了AWS,亚马逊的Amazon Web Service。图片类型的,还可以用Cloudinary。
建立Django
接下来是建立Django,在Django里建立App,连接托管平台和上传至托管平台。这是推荐操作,所以,按部就班咯。加油!💪🏻
"Gunicorn is the server that we're going to use to run Django on Heroku"
哦豁,Gunicorn 原来是一个服务器,门外汉学码就这样,啥都不懂,慢慢来吧。
先点击Gitpod绿色按钮,进入 Gitpod页面。刚开始有点慢耶,耐心等待。。。

Gitpod Workspace其实不用每次都打开,我一般都等超时了,在直接进去就行。原因是哈,超级麻烦的!重新进去的话,好多装过的东西有得重装一边,或者是,之前没有push,也就是没有及时保存到Github的代码,就没了,没了!所以,这个不是情非得已,就别乱点了,Workspace 超时了,在进去就行。
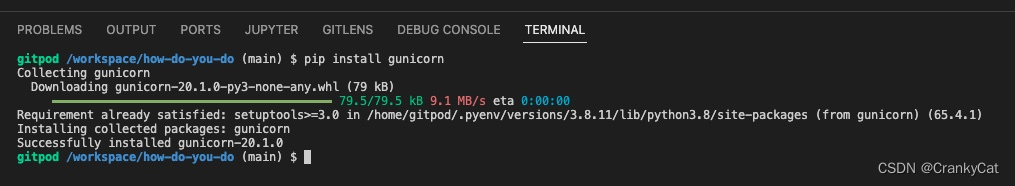
请输入以下代码安装gunicorn
pip install gunicorn
显示安装完毕
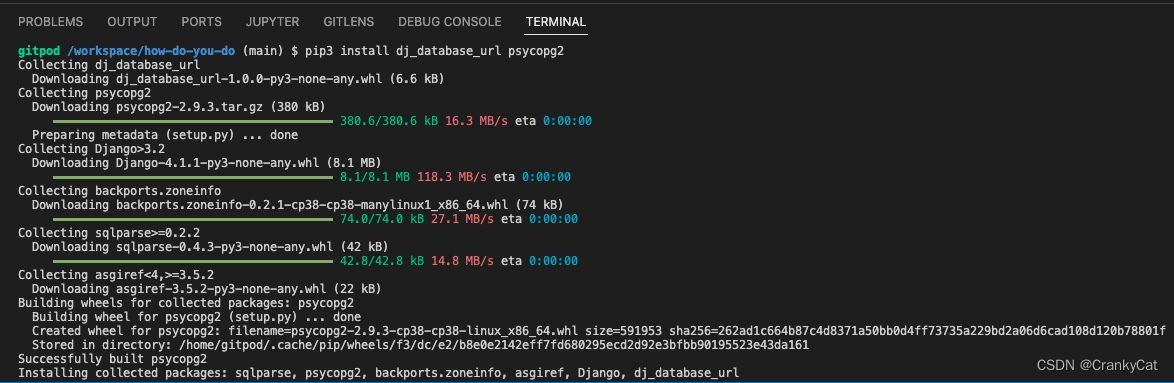
请输入以下代码安装Library PostgreSQLD
pip3 install dj_database_url psycopg2显示安装完毕

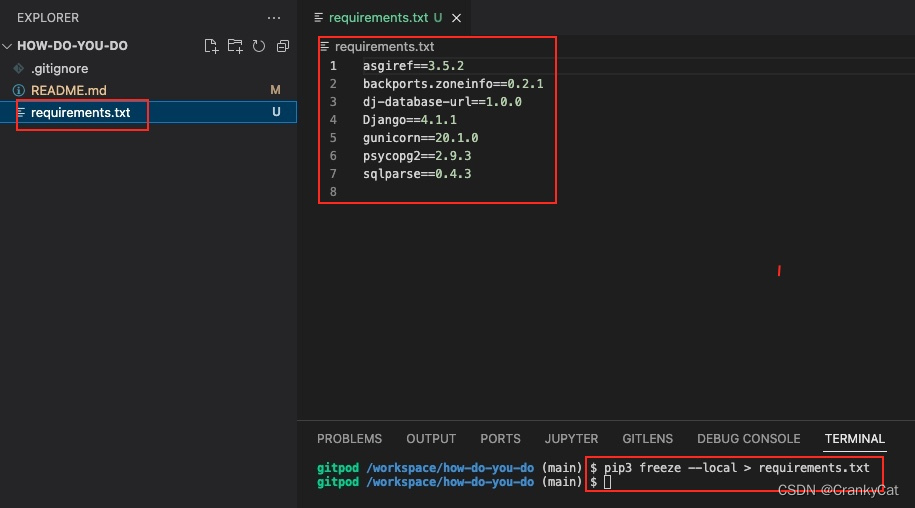
把安装过的插件保存到一个叫requirements.txt的文件,这样,Django就知道,通过什么插件去运行了。
pip3 freeze --local > requirements.txt如图

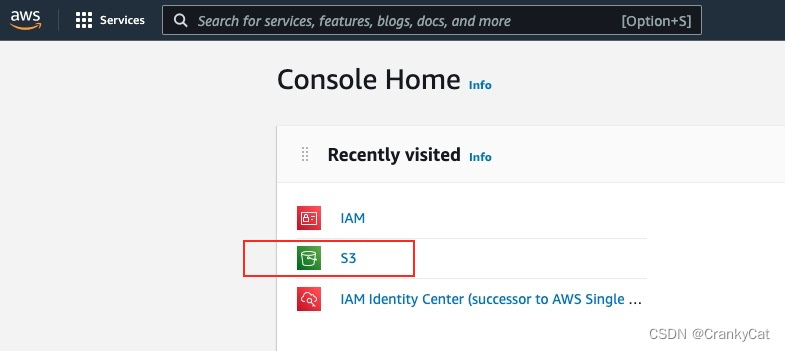
这次还是用AWS去保存图片和CSS之类的一些static files吧,没有注册的可以自己注册,有免费的项目,但是注册的时候,还是要提供付费方式的(我这算不算是在打广告?他们真应该给我点辛苦费)。我已经有了,如何注册我就不分享了,自己摸一摸,那个摸一摸哈。我们主要用一个叫S3的服务。
没有用过这个的,得自己找找。

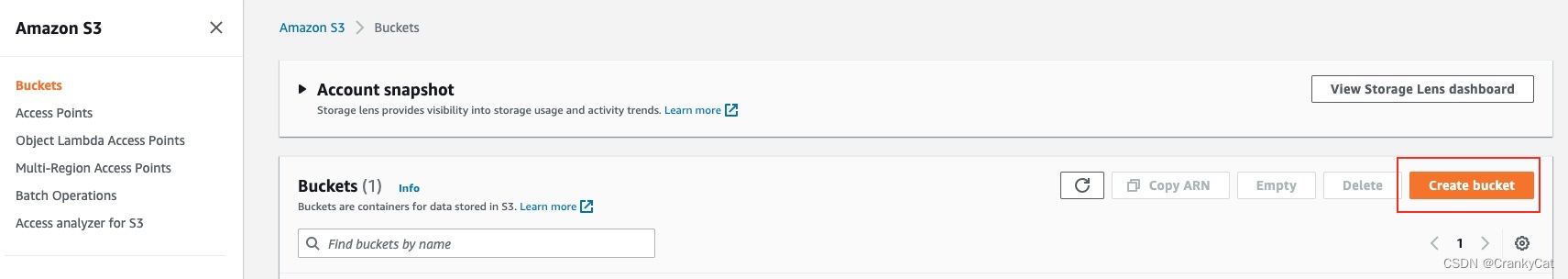
点进去了以后,建立新的bucket。这个将会存储信息的小桶。

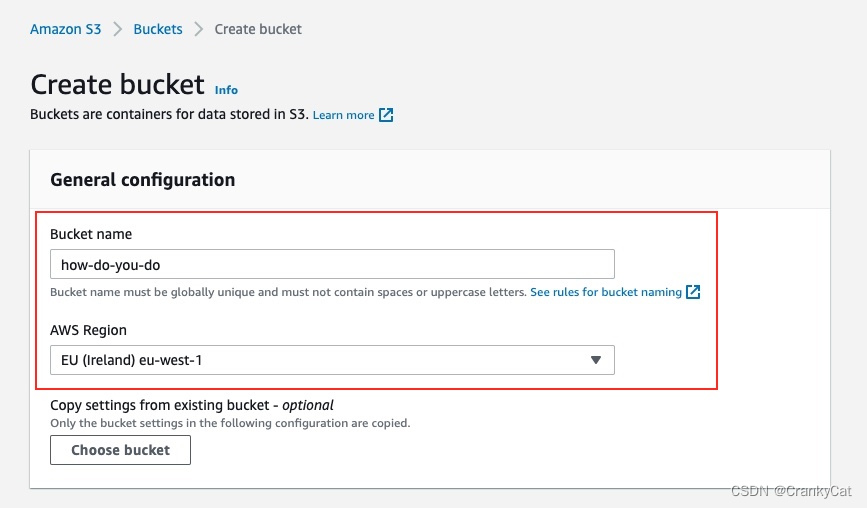
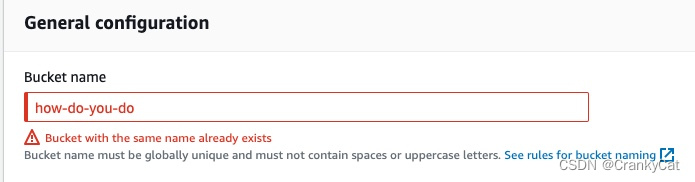
一般建议设定和Heroku或者项目一样的名字(项目听起来好飘哦,有点心虚) 然后,你在什么区域就选择什么区域就好了。我在EU爱尔兰,所以,选了EU Ireland。

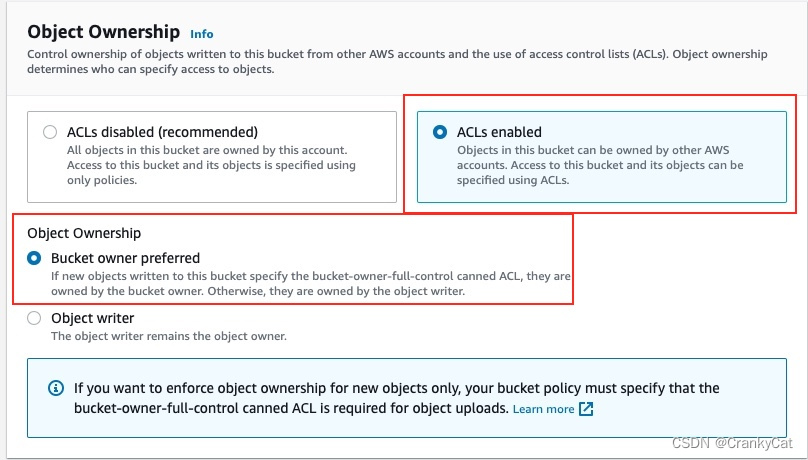
然后选择

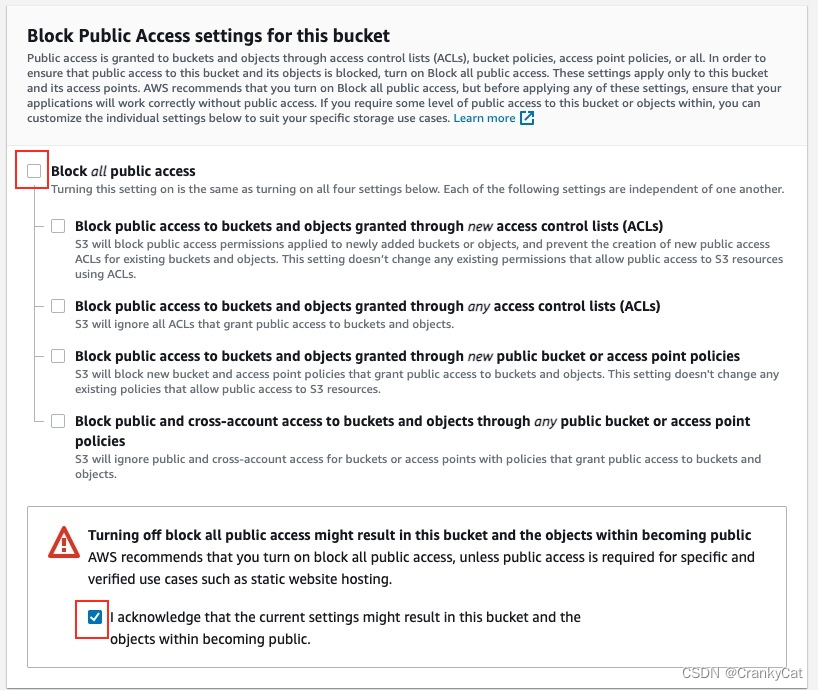
然后反选Block all public access,因为我还是要给公众看的,再就是确认我知道这个小桶是公开的就好了。

嘿!竟然有人取一样的名字!那我得换咧。

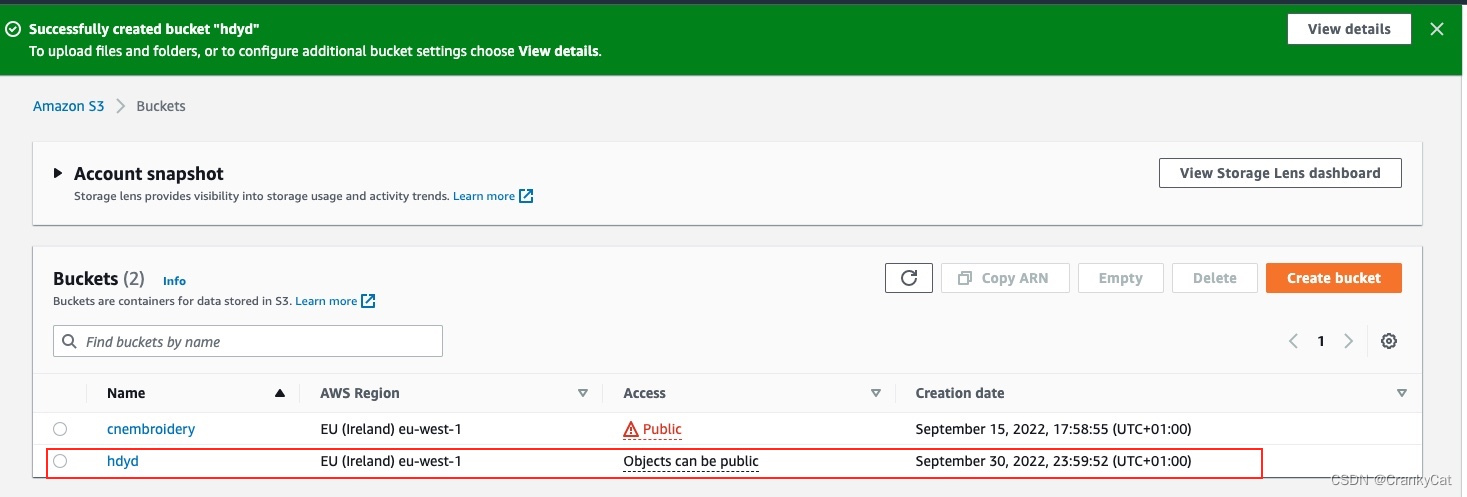
换成了hdyd,哇哈哈哈,创建完毕

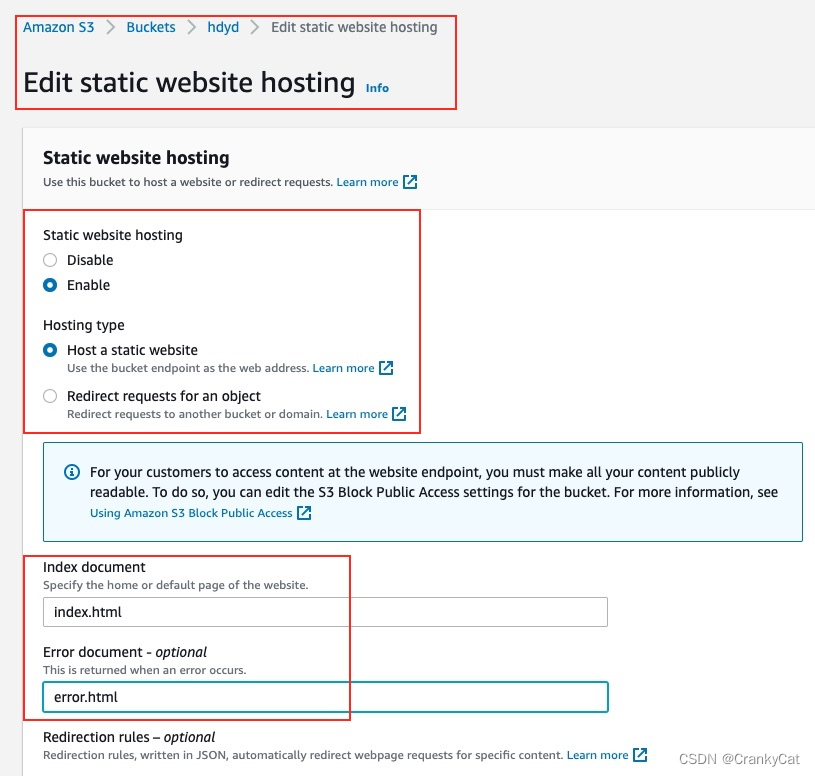
找到static website hosting -> enable -> 输入index.html ->输入error.html ,如图

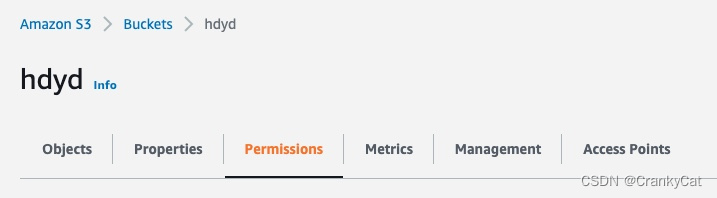
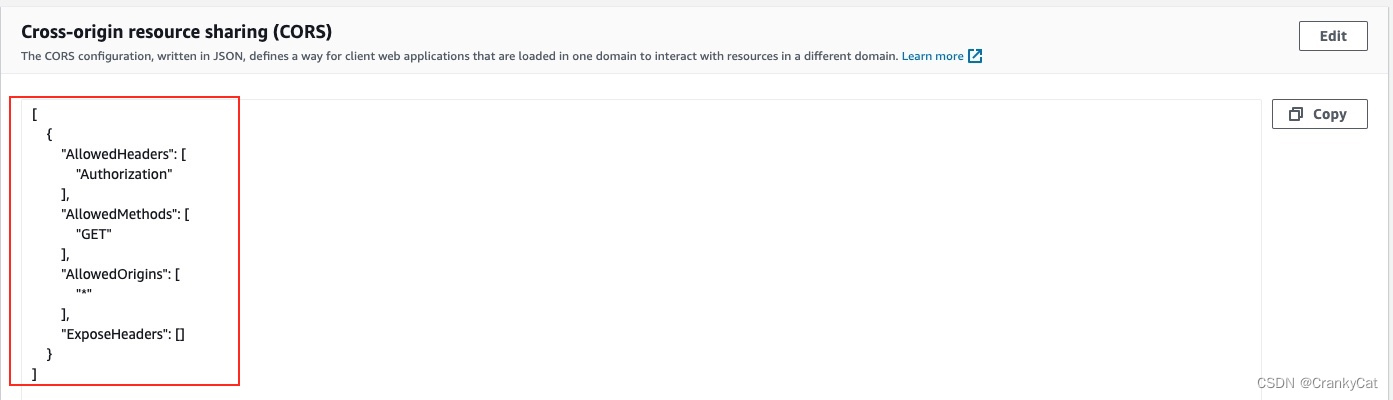
之后,找到permission -> Cross-origin resource sharing (CORS), 点开edit,添加以下代码。
[
{
"AllowedHeaders": [
"Authorization"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [ ]
}
]如图


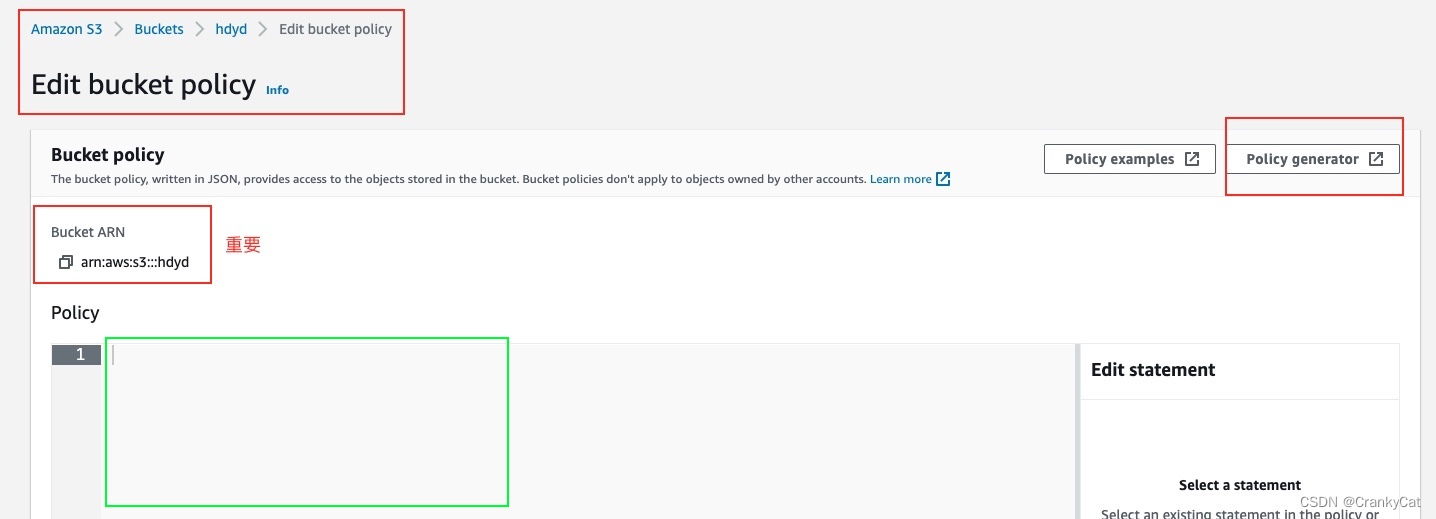
然后找到Bucket policy,编辑,生成条款。 注意,这里有个Bucket ARN,后面会用到。

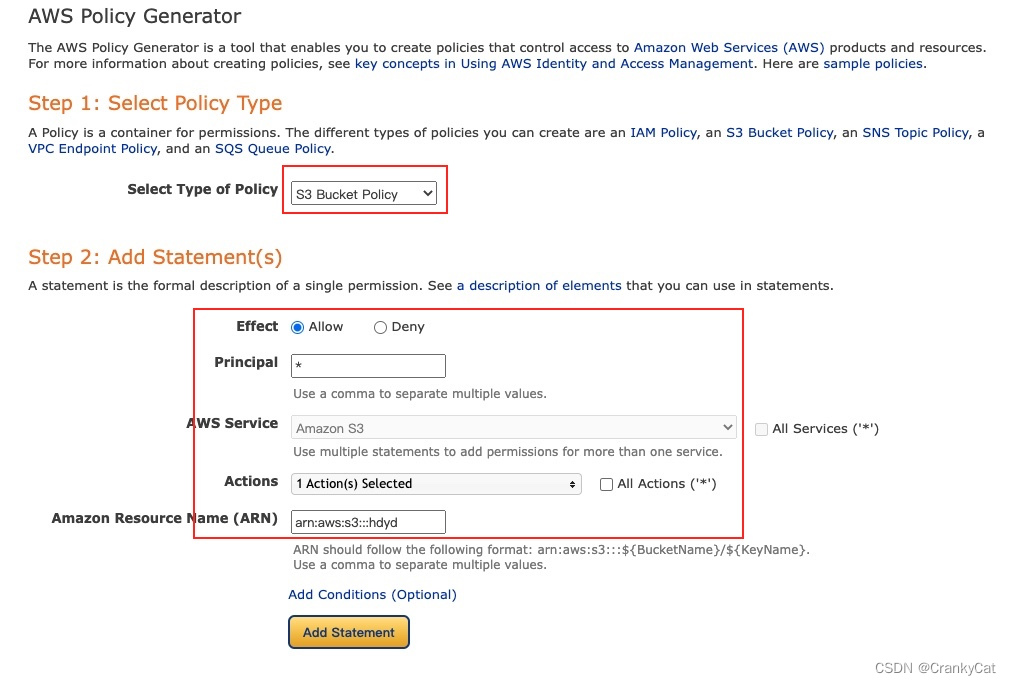
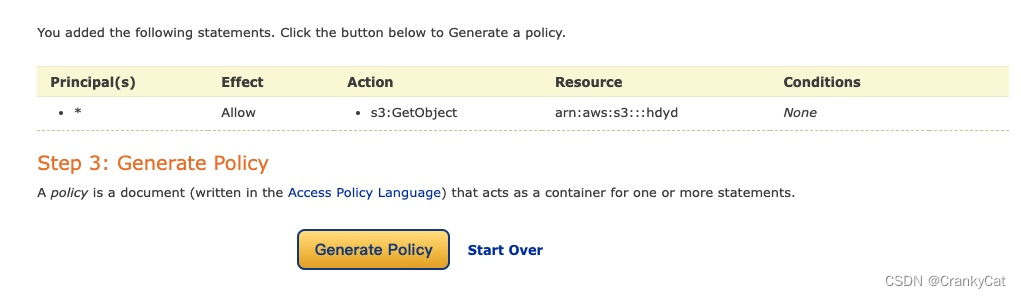
选择S3 Bucket Policy -> Allow -> * -> GetObject -> 然后放自己的Bucket ARN -> 添加

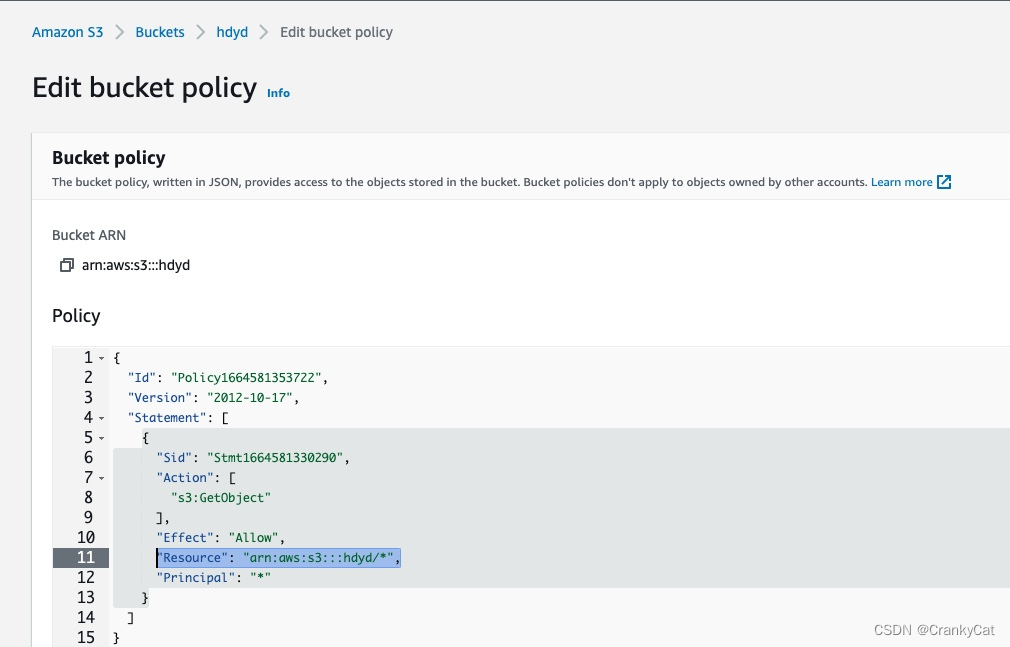
点生成以后,把代码复制到Bucket policy editor(编辑器)里,如图:

在保存之前,在resource,ARN后面添加/*
"Resource": "你的ARN+斜杠星号是一定要加的/*" 
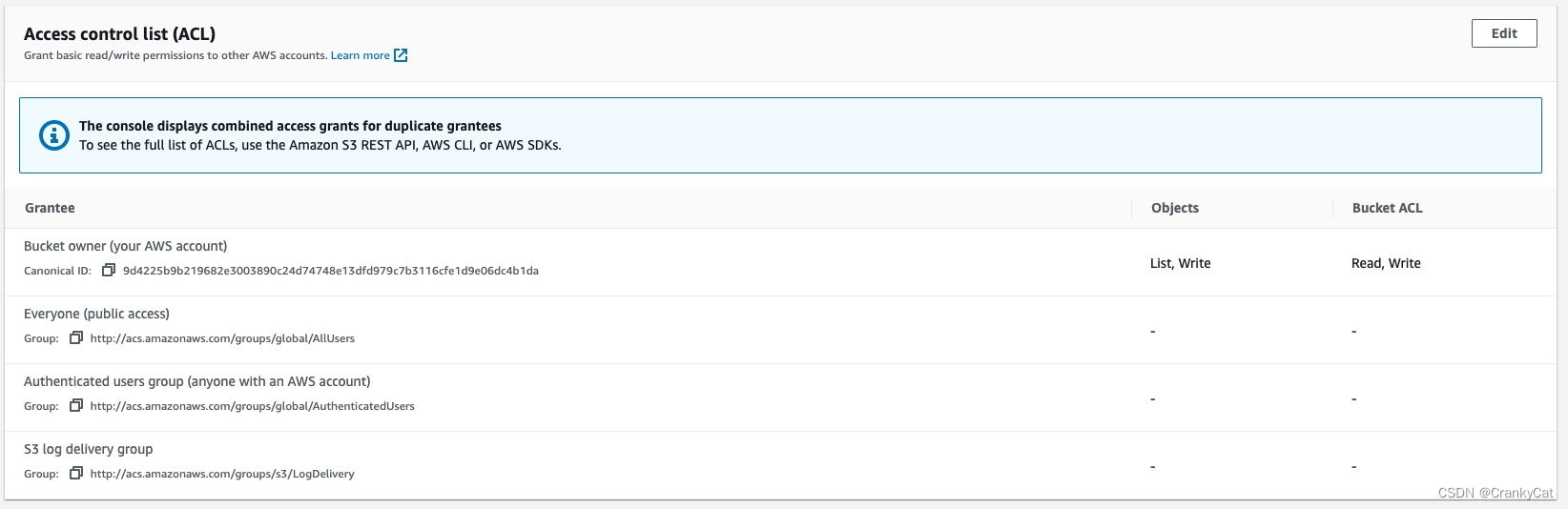
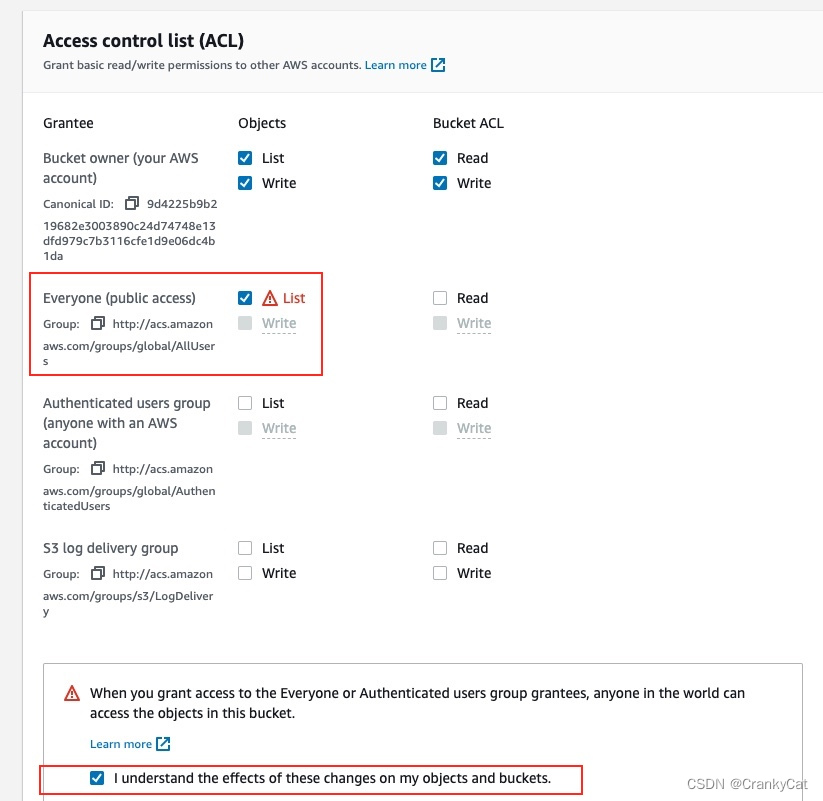
Permission -> Access control list (ACL) 选择everyone (Public access),点确认,保存。

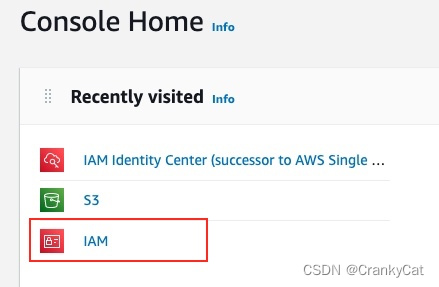
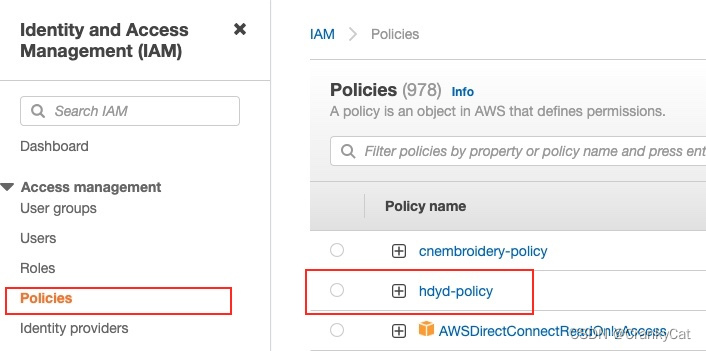
上面设置完毕了以后,建立连接。回到主业找到IAM。

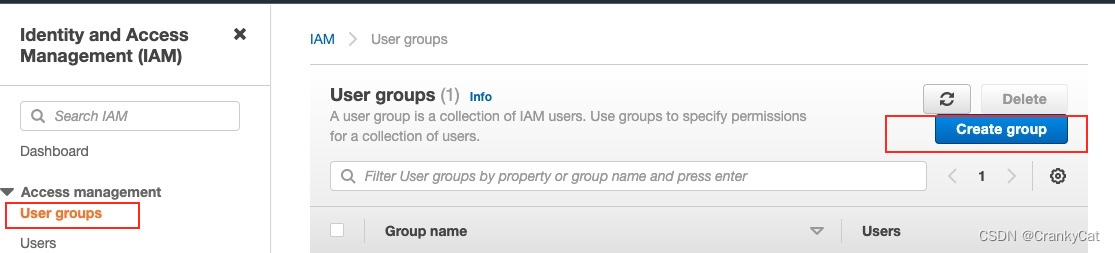
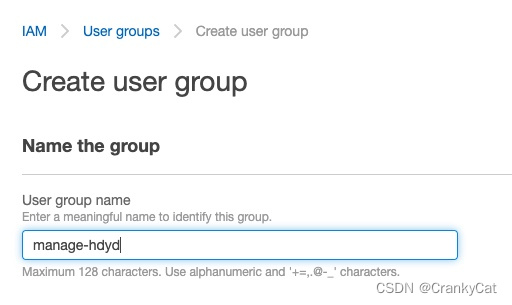
 建立一个群组给User
建立一个群组给User

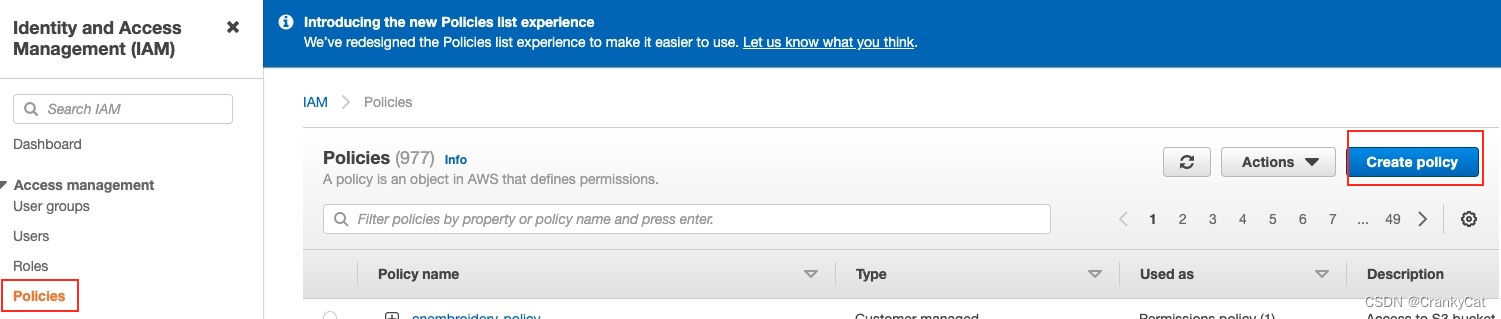
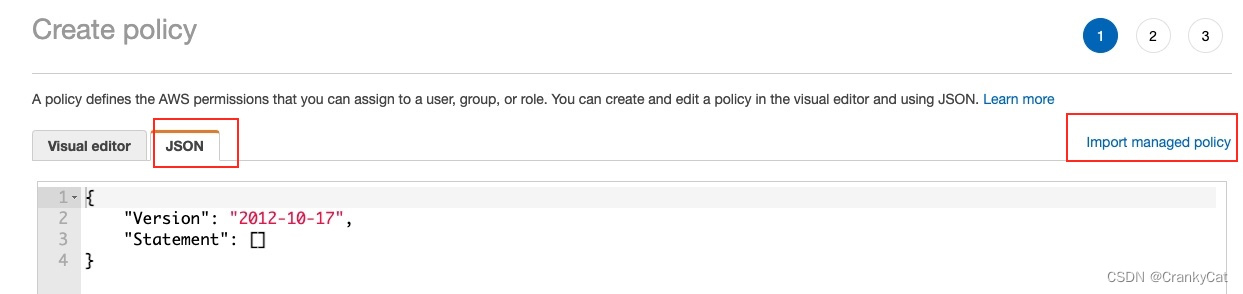
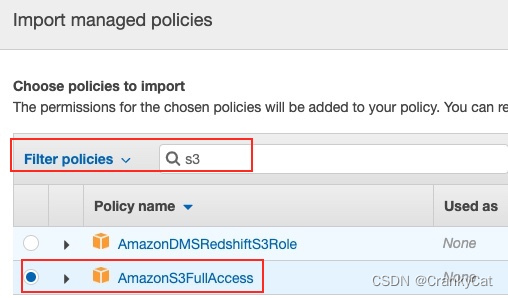
Create生成条款 -> JSON -> import managed policy -> 搜索S3 -> 选择AmazonS3FullAccess,然后通过刚才生成的条款,赋予User权限去浏览文档。



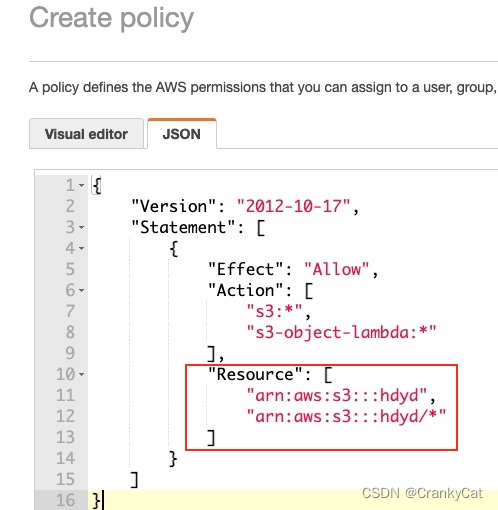
因为实际上我们只希望公开hdyd的小桶,而不是其他的文档,因此,我们还要指定公开的小桶。再次复制hdyd的ARN,记得加 /* 斜杠和星号

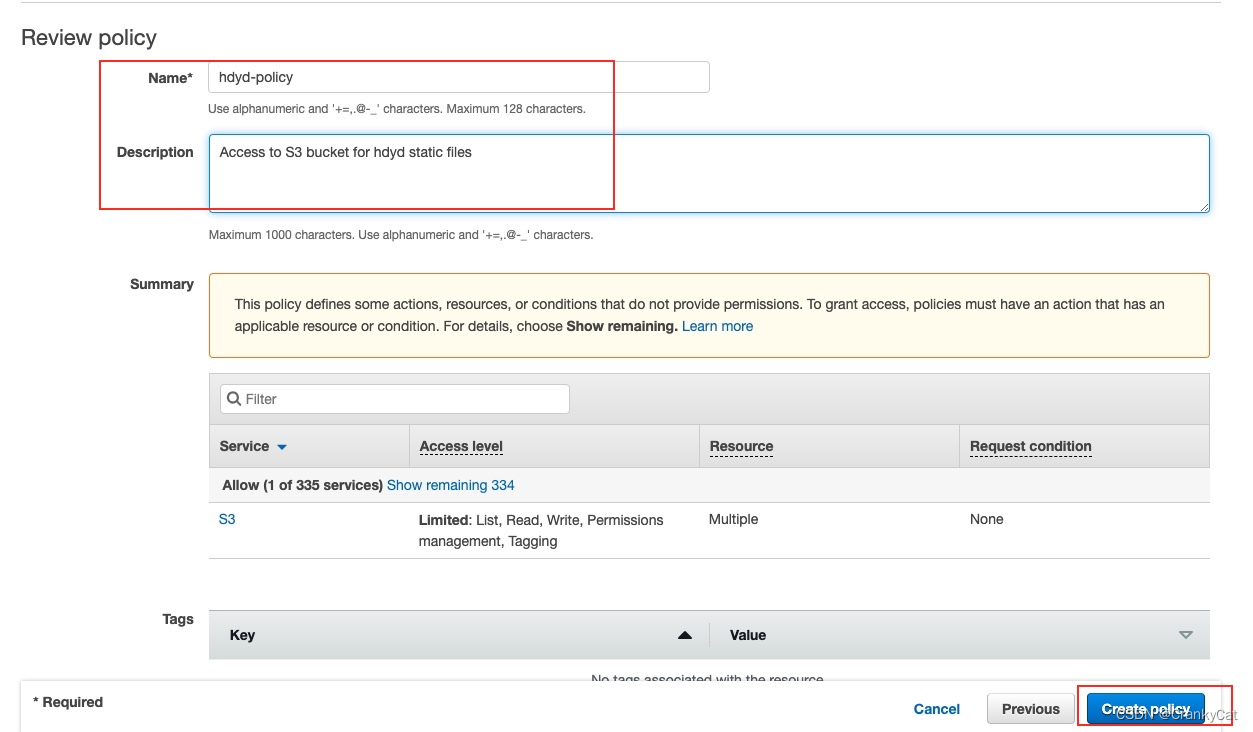
狂奔到Review Policy , 给个名字,解释一下是什么东东,终于能保存了。

条款生成完毕。

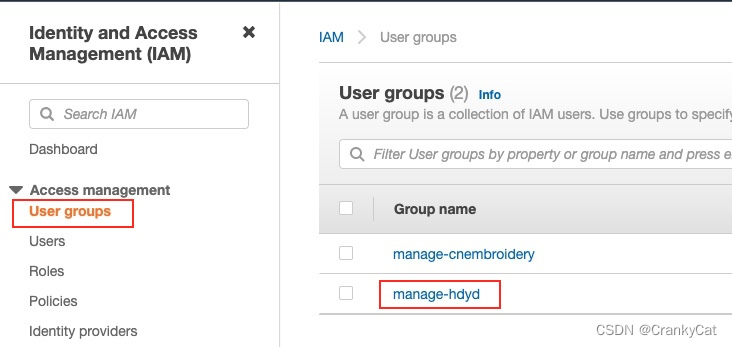
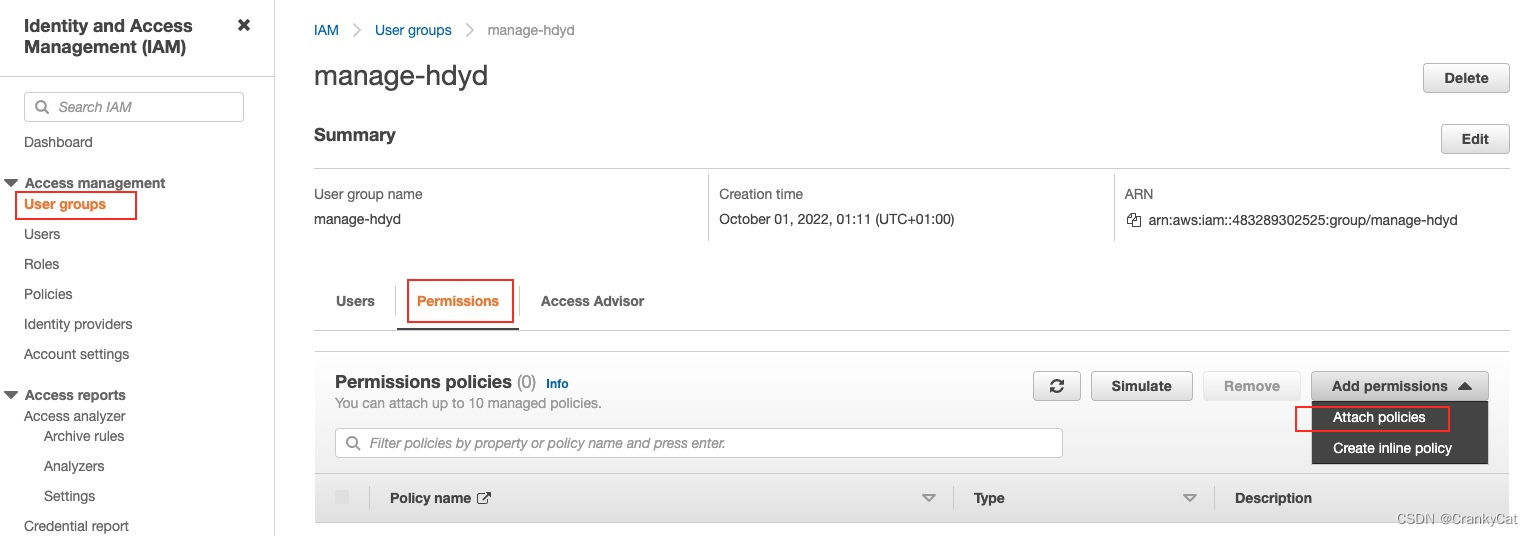
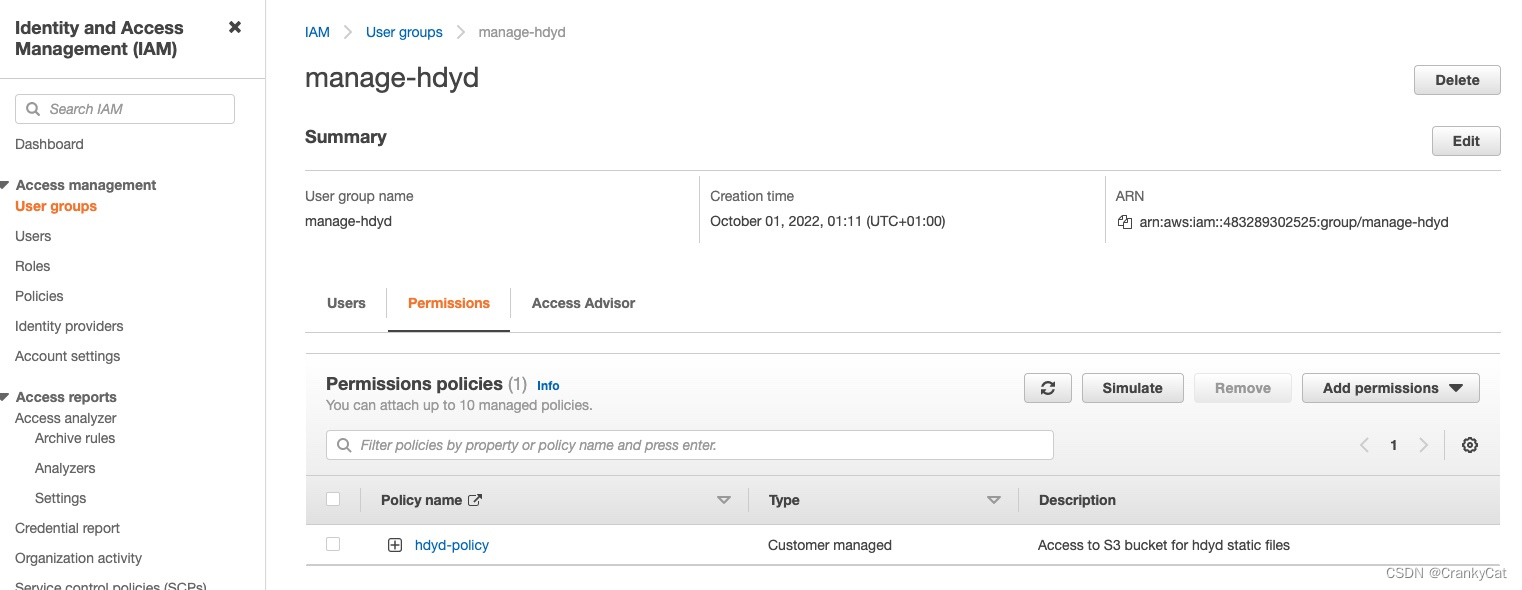
接下来就是把这个条款赋予我们建立的group。User groups -> Manage-hdyd -> permission -> add permission -> attach policy, 然后贴上。

然后group的权限就算是完了。

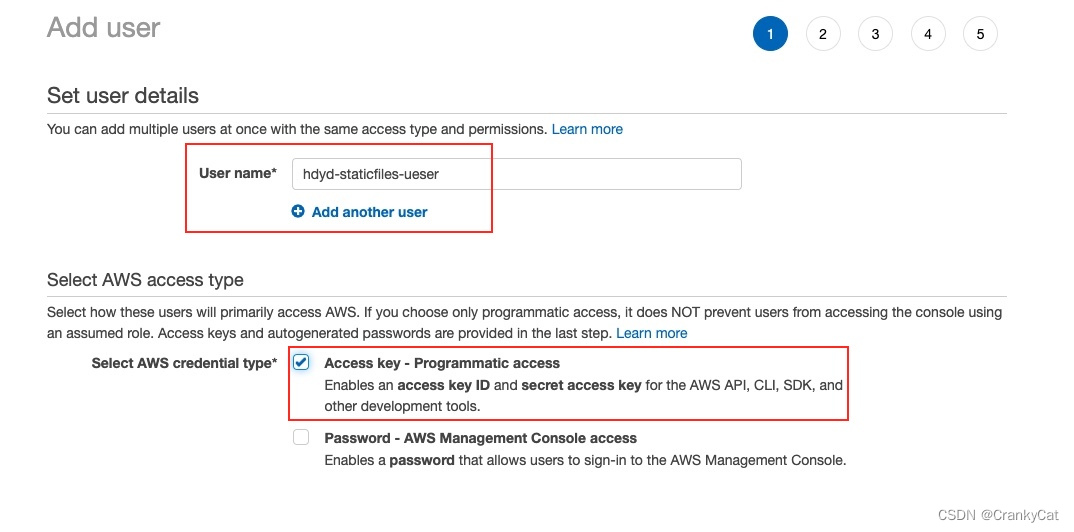
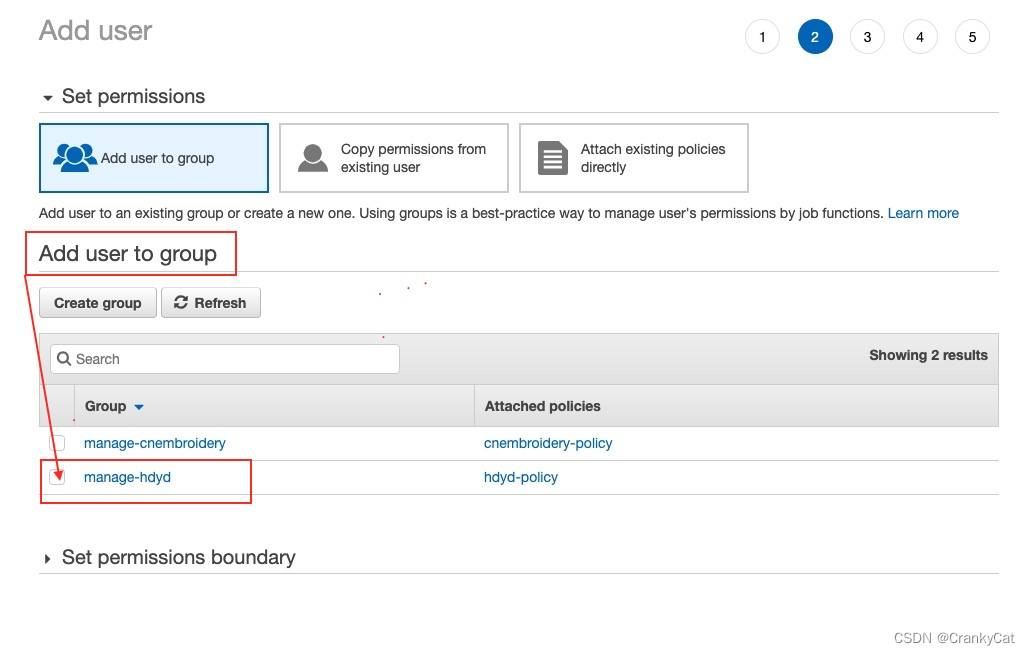
现在要做User的 😭 。 User -> Add User ->

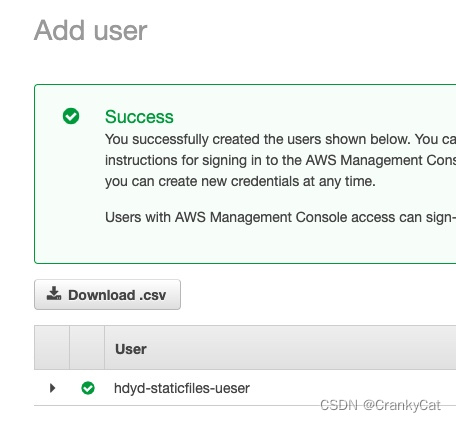
 一直点到后面,会生成一个CSV的文件,这个文件要妥善保管,里面有连接Django 和小桶的钥匙。
一直点到后面,会生成一个CSV的文件,这个文件要妥善保管,里面有连接Django 和小桶的钥匙。

到这里先告一段落吧,就这点,已经又臭又长了,😭。下篇继续记录一下,如何连接Django 和AWS之后,就可以建App了。
( 插播:哟!发现一个Django可以嵌入表情耶,貌似后面用得上,保存!资源1 资源2)
在Django里建立App(pending)
连接托管平台(pending)
上传至托管平台(pending)
跟大妈学Django Part - 2 (Django入门续集2)
跟大妈学Django Part - 3 (Django入门续集3)
跟大妈学Django Part - 4 (Django入门续集4)
跟大妈学Django Part - 5 (Django入门续集5)








 本文介绍了如何建立Django项目,包括使用Heroku和AWS S3进行托管。详细讲解了安装Gunicorn、设置PostgreSQL、创建S3 bucket以及配置CORS和Bucket policy的过程。
本文介绍了如何建立Django项目,包括使用Heroku和AWS S3进行托管。详细讲解了安装Gunicorn、设置PostgreSQL、创建S3 bucket以及配置CORS和Bucket policy的过程。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










