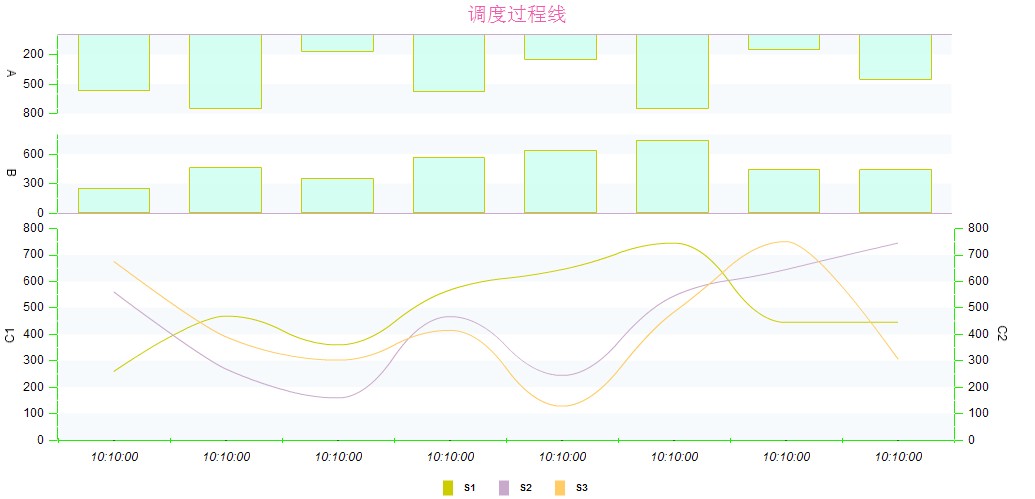
flex 共X轴图使用拼接效果图:如下

代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" creationComplete="initDatas()"
xmlns:draw="draw.*">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import flash.external.ExternalInterface;
import mx.charts.events.ChartItemEvent;
import mx.charts.series.items.ColumnSeriesItem;
import mx.charts.series.items.LineSeriesItem;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.core.FlexGlobals;
import mx.rpc.events.ResultEvent;
[Bindable]
private var c1_ytitle:String="A";
[Bindable]
private var c2_ytitle:String="B";
[Bindable]
private var lc_xtitle:String="X";
[Bindable]
private var lc_ytitle:String="C1";
[Bindable]
private var lc_y2title:String="C2";
[Bindable]
private var viewId:String;
[Bindable]
private var resultArr:ArrayCollection = new ArrayCollection;
private var column1Data:ArrayCollection = new ArrayCollection;
private var column2Data:ArrayCollection = new ArrayCollection;
private var lineChartData:ArrayCollection = new ArrayCollection;
private function init():void{
ExternalInterface.addCallback("optStrokeClick",optStrokeClick);
//获取数据
var pattern:RegExp = /#@/g;
var c1Data:XML = new XML(FlexGlobals.topLevelApplication.parameters["c1XmlData"].toString().replace(pattern, "\""));
var c2Data:XML = new XML(FlexGlobals.topLevelApplication.parameters["c2XmlData"].toString().replace(pattern, "\""));
var lcData:XML = new XML(FlexGlobals.topLevelApplication.parameters["lcXmlData"].toString().replace(pattern, "\""));
if(c1Data.toString().length>0){
xmlcheck(c1Data);
}
if(c2Data.toString().length>0){
xmlcheck(c2Data);
}
if(lcData.toString().length>0){
xmlcheck(lcData);
}
}
//测试
private function initDatas():void{
ExternalInterface.addCallback("optStrokeClick",optStrokeClick);
getDatasRequest.url = "config/c2ahsyb.xml";
getDatasRequest.send();
getDatasRequestcy.url = "config/c2ahsybcy.xml";
getDatasRequestcy.send();
getDatasRequestxy.url = "config/c2ahsybxy.xml";
getDatasRequestxy.send();
}
protected function getDatasRequestResult(event:ResultEvent):void
{
var lcData:XML = XML(event.message.body.toString());
xmlcheck(lcData);
}
function optStrokeClick(stroke:String,visible:String){
// Alert.show(stroke);
var series:Array = linechart.series;
var ls:LineSeries;
for(var i:int = 0; i < series.length; i++) {
ls = series[i];
if(stroke == ls.id){
if("yes"==visible){
ls.visible = true;
}else{
ls.visible = false;
}
break;
return;
}
}
}
private function xmlcheck(xml:XML):void{
viewId = xml.attribute("viewId");
var type:String = xml.attribute("chartType");
if("flood" == type){
// label.text = xml.attribute("label");
xml2Array(xml,lineChartData,type);
}else if("allRain" == type){
xml2Array(xml,column1Data,type);
}else if("netRain" == type){
xml2Array(xml,column2Data,type);
}
}
function xml2Array(xml:XML,array:ArrayCollection,type:String):void{
array.removeAll();
if("flood" == type){
for each(var element:XML in xml.descendants("item")) {
var o:Object = new Object();
o.oid = element.@oid;
o.type = xml.attribute("chartType");
o.xfield = element.@xfield;
o.yfield = element.@yfield;
o.y2field = element.@y2field;
o.y3field = element.@y3field;
array.addItem(o);
}
}else{
for each(var element:XML in xml.descendants("item")) {
var o:Object = new Object();
o.oid = element.@oid;
o.type = xml.attribute("chartType");
o.xfield = element.@xfield;
o.yfield = element.@yfield;
array.addItem(o);
}
}
}
protected function itemClickHandler(event:ChartItemEvent):void
{
var psi:LineSeriesItem= event.hitData.chartItem as LineSeriesItem;
var lss:LineSeries = psi.element as LineSeries;
// Alert.show(viewId+"---"+psi.item.xfield+"--"+psi.item.yfield+"-"+psi.item.y2field+"-"+psi.item.y3field);
var xf:String = psi.item.xfield;
ExternalInterface.call("pointClick",viewId,psi.item.yfield,psi.item.y2field,psi.item.y3field,xf.split("-"));
// optStrokeClick("hr5","yes");
// damtophigh = 800;
}
private function dataTipFunc(item:Object):String {
var curObj:Object = item.item;
var curSeries:Object = Object(item.chartItem.element);
var str:String = "";
if(curSeries.displayName == "降雨"){
var cSI1:ColumnSeriesItem = item.chartItem as ColumnSeriesItem;
str = "<font>"+lc_xtitle+":"+cSI1.xValue.toString()+ "<br>";
str += curSeries.displayName+":"+(-Number(cSI1.yValue)).toString();
str+="</font>";
}else if(curSeries.displayName == "净雨"){
var cSI1:ColumnSeriesItem = item.chartItem as ColumnSeriesItem;
str = "<font>"+lc_xtitle+":"+cSI1.xValue.toString()+ "<br>";
str += curSeries.displayName+":"+cSI1.yValue.toString();
str+="</font>";
}else{
var cSI:LineSeriesItem = item.chartItem as LineSeriesItem;
str = "<font>"+lc_xtitle+":"+cSI.xValue.toString()+ "<br>";
str += curSeries.displayName+":"+cSI.yValue.toString();
str+="</font>";
}
return str;
}
private function categoryAxisLabelFun(categoryValue:Object, previousCategoryValue:Object, axis:CategoryAxis, categoryItem:Object):String {
var kk:Array = categoryValue.toString().split(" ");
// return '<I>' + categoryValue + '</I>';
return '<I>' + kk[1] + '</I>';
}
private function parseToDate(s:String):Date{
//s = "2007-10-15 20:15"
var temp:Array = s.split(" ");
var datepart:String = temp[0];
var datearray:Array = datepart.split("-");
var timepart:String = temp[1];
var timearray:Array = timepart.split(":");
var newDate:Date = new Date(datearray[0],datearray[1],datearray[2],timearray[0],timearray[1]);
return newDate;
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id="getDatasRequest" method="POST" result="getDatasRequestResult(event)"/>
<mx:HTTPService id="getDatasRequestcy" method="POST" result="getDatasRequestResult(event)"/>
<mx:HTTPService id="getDatasRequestxy" method="POST" result="getDatasRequestResult(event)"/>
<mx:SolidColor id="sc1" color="0xCCFFF0" alpha=".8"/>
<mx:SolidColor id="sc2" color="0xCC00CC" alpha=".6"/>
<mx:SolidColor id="sc3" color="0xFFCC66" alpha=".6"/>
<mx:Stroke id="s1" color="0xCCCC00" weight="1" />
<mx:Stroke id="s2" color="0xCAAACC" weight="1"/>
<mx:Stroke id="s3" color="0xFFCC66" weight="1"/>
<mx:SolidColorStroke id="scs1" color="0x1CF000" weight="1" />
</fx:Declarations>
<mx:VBox width="100%" height="100%" verticalGap="0" verticalAlign="middle" horizontalAlign="center">
<mx:HBox width="100%" height="30" backgroundColor="#ffffff" horizontalAlign="center" verticalAlign="middle">
<mx:Label id="label" text="调度过程线" color="#f05caa" fontSize="20"/>
</mx:HBox>
<mx:HBox width="100%" height="20%" backgroundColor="#ffffff">
<mx:ColumnChart id="column1"
height="100%"
width="92%"
fontSize="12"
showDataTips="true"
seriesFilters="[]"
dataTipFunction="dataTipFunc"
dataProvider="{column1Data}"
>
<mx:backgroundElements>
<mx:GridLines id="cgridLines1"
gridDirection="horizontal"
verticalTickAligned="false">
<mx:verticalStroke>
<mx:Stroke color="haloSilver"
weight="0"
alpha="1.0" />
</mx:verticalStroke>
<mx:horizontalStroke>
<mx:Stroke color="white"
weight="0"
alpha="0.0" />
</mx:horizontalStroke>
<mx:horizontalFill>
<mx:SolidColor color="haloSilver"
alpha="0.1" />
</mx:horizontalFill>
</mx:GridLines>
</mx:backgroundElements>
<mx:horizontalAxis>
<mx:CategoryAxis id="chaxis1" categoryField="xfield" />
</mx:horizontalAxis>
<mx:horizontalAxisRenderers>
<mx:AxisRenderer id="chorAxisRend1"
axis="{chaxis1}"
axisStroke="{s2}"
tickStroke="{s2}"
placement="top"
showLabels="false"
/>
</mx:horizontalAxisRenderers>
<mx:verticalAxisRenderers>
<mx:AxisRenderer id="cvertAxisRend1"
axis="{cvaxis1}"
axisStroke="{scs1}"
tickStroke="{scs1}"
placement="left" />
</mx:verticalAxisRenderers>
<mx:series>
<mx:ColumnSeries
xField="xfield"
yField="yfield"
displayName="{c1_ytitle}"
fill="{sc1}"
stroke="{s1}"
fontSize="12"
>
<mx:verticalAxis>
<mx:LinearAxis id="cvaxis1" title="{c1_ytitle}" direction="inverted"/>
</mx:verticalAxis>
</mx:ColumnSeries>
</mx:series>
</mx:ColumnChart>
</mx:HBox>
<mx:HBox width="100%" height="20%" backgroundColor="#ffffff">
<mx:ColumnChart id="column2"
height="100%"
width="92%"
fontSize="12"
showDataTips="true"
seriesFilters="[]"
dataTipFunction="dataTipFunc"
dataProvider="{column2Data}"
>
<mx:backgroundElements>
<mx:GridLines id="cgridLines2"
gridDirection="horizontal"
verticalTickAligned="false">
<mx:verticalStroke>
<mx:Stroke color="haloSilver"
weight="0"
alpha="1.0" />
</mx:verticalStroke>
<mx:horizontalStroke>
<mx:Stroke color="blue"
weight="1"
alpha="0.0" />
</mx:horizontalStroke>
<mx:horizontalFill>
<mx:SolidColor color="haloSilver"
alpha="0.1" />
</mx:horizontalFill>
</mx:GridLines>
</mx:backgroundElements>
<mx:horizontalAxis>
<mx:CategoryAxis id="chaxis2" categoryField="xfield" />
</mx:horizontalAxis>
<mx:horizontalAxisRenderers>
<mx:AxisRenderer id="chorAxisRend2"
axis="{chaxis2}"
axisStroke="{s2}"
tickStroke="{s2}"
placement="bottom"
showLabels="false"
/>
</mx:horizontalAxisRenderers>
<mx:verticalAxisRenderers>
<mx:AxisRenderer id="cvertAxisRend2"
axis="{cvaxis2}"
axisStroke="{scs1}"
tickStroke="{scs1}"
placement="left" />
</mx:verticalAxisRenderers>
<mx:series>
<mx:ColumnSeries
xField="xfield"
yField="yfield"
displayName="{c2_ytitle}"
fill="{sc1}"
stroke="{s1}"
fontSize="12"
>
<mx:verticalAxis>
<mx:LinearAxis id="cvaxis2" title="{c2_ytitle}" direction="normal"/>
</mx:verticalAxis>
</mx:ColumnSeries>
</mx:series>
</mx:ColumnChart>
</mx:HBox>
<mx:VBox width="100%" height="60%" backgroundColor="#ffffff">
<mx:CartesianChart id="linechart"
width="{column1.width+60}"
height="100%"
fontSize="12"
showDataTips="true"
seriesFilters="[]"
dataTipFunction="dataTipFunc"
dataProvider="{lineChartData}"
itemClick="itemClickHandler(event)"
>
<mx:backgroundElements>
<mx:GridLines id="gridLines"
gridDirection="horizontal"
verticalTickAligned="false">
<mx:verticalStroke>
<mx:Stroke color="haloSilver"
weight="1"
alpha="1.0" />
</mx:verticalStroke>
<mx:horizontalStroke>
<mx:Stroke color="white"
weight="1"
alpha="0.0" />
</mx:horizontalStroke>
<mx:horizontalFill>
<mx:SolidColor color="haloSilver"
alpha="0.1" />
</mx:horizontalFill>
</mx:GridLines>
</mx:backgroundElements>
<mx:horizontalAxis>
<mx:CategoryAxis id="haxis"
dataProvider="{lineChartData}"
categoryField="xfield"
labelFunction="categoryAxisLabelFun"
/>
</mx:horizontalAxis>
<mx:horizontalAxisRenderers>
<mx:AxisRenderer id="horAxisRend3"
axis="{haxis}"
axisStroke="{scs1}"
showLine="true"
minWidth="1"
minorTickPlacement="cross"
tickLength="2"
tickStroke="{scs1}"
canDropLabels="true"
labelAlign="center"
placement="bottom"
/>
</mx:horizontalAxisRenderers>
<mx:verticalAxisRenderers>
<mx:AxisRenderer id="vertAxisRend"
axis="{vaxis1}"
axisStroke="{scs1}"
tickStroke="{scs1}"
verticalAxisTitleAlignment="vertical"
placement="left" />
<mx:AxisRenderer id="vertAxisRend2"
axis="{vaxis2}"
axisStroke="{scs1}"
tickStroke="{scs1}"
placement="right"/>
</mx:verticalAxisRenderers>
<mx:series>
<mx:LineSeries id="yfield" yField="yfield" xField="xfield" radius="3" form="curve" displayName="S1" lineStroke="{s1}">
<mx:verticalAxis>
<mx:LinearAxis id="vaxis1" title="{lc_ytitle}"/>
</mx:verticalAxis>
</mx:LineSeries>
<mx:LineSeries id="y2field" yField="y2field" xField="xfield" radius="3" form="curve" displayName="S2" lineStroke="{s2}">
<mx:verticalAxis>
<mx:LinearAxis id="vaxis2" title="{lc_y2title}"/>
</mx:verticalAxis>
</mx:LineSeries>
<mx:LineSeries id="y3field" yField="y3field" xField="xfield" form="curve" displayName="S3" lineStroke="{s3}">
<mx:verticalAxis>
<mx:LinearAxis id="vaxis3" title="{lc_y2title}"/>
</mx:verticalAxis>
</mx:LineSeries>
</mx:series>
</mx:CartesianChart>
<mx:VBox id="legendbox3" width="100%" height="25" horizontalAlign="center">
<mx:Legend dataProvider="{linechart}" id="legend" direction="horizontal" />
</mx:VBox>
</mx:VBox>
</mx:VBox>
</s:Application>
 Flex图表应用实例
Flex图表应用实例




















 3913
3913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








