OSCHINA
↑点击蓝字 关注我们
微信推出 Linux 版本,上线了 linux.weixin.qq.com 官网。
备受广大程序员期待的 Linux 版微信终于来了!
近日,微信上线了 Linux 客户端的下载页,网站提供 x86、Arm 和龙芯(LoongArch)三个版本的微信客户端安装包。
其中,x86 和 Arm 版本的安装包包含 deb、rpm 和 AppImage 三种格式,龙芯则只有 deb 格式可选。

自此,微信 Windows 版、Mac 版和 Linux 版都有了各自的官网。
Windows 版:https://windows.weixin.qq.com/
Mac 版:https://mac.weixin.qq.com/
Linux 版:https://linux.weixin.qq.com/

相信大家最近能看到微信团队面向三大主流 PC 平台(Windows、Linux 和 Mac)陆续推出了微信 4.0 测试版。
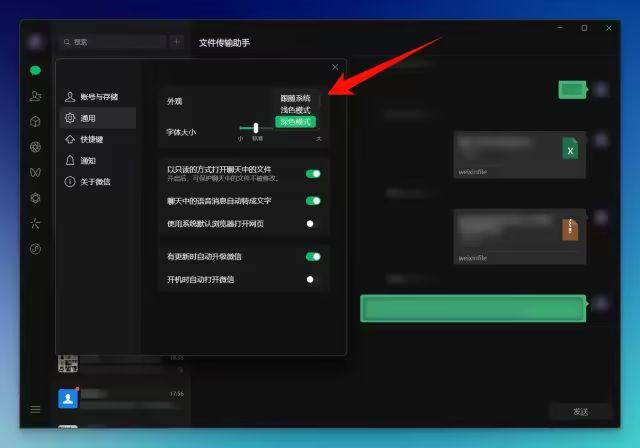
从版本号来看,4.0 绝对称得上是重大更新,除了 UI 方面的优化——比如新增的“深色模式”,更重要的是新版本基于 Qt 进行了全面重构。

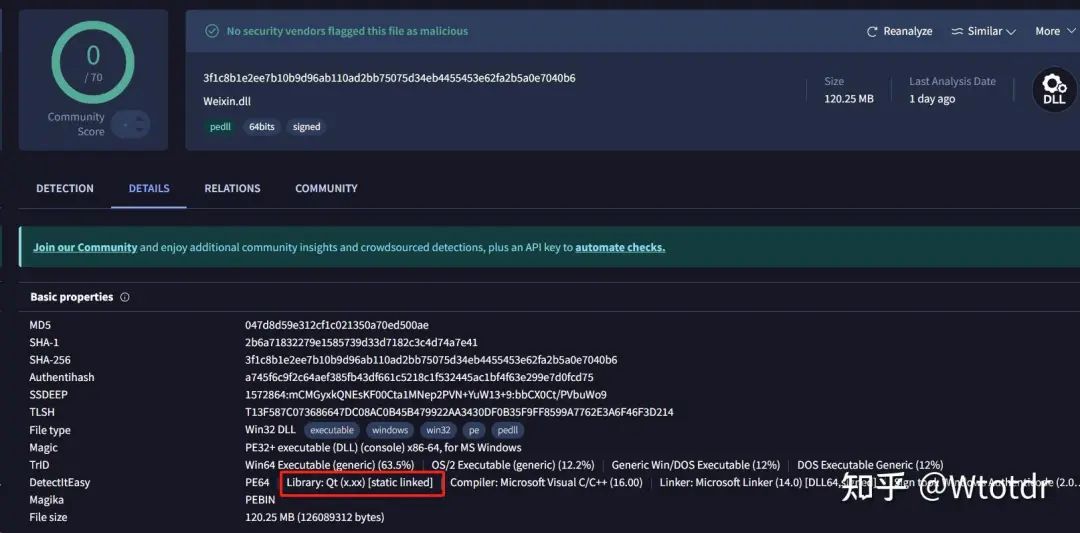
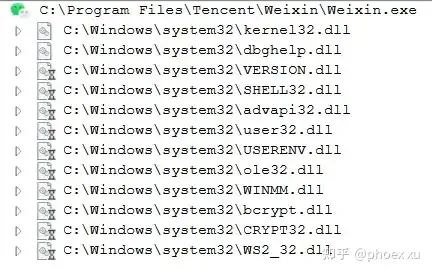
开发者通过分析微信 4.0 的安装目录文件,发现了 Qt 库在安装目录下的 Weixin.dll 文件中。



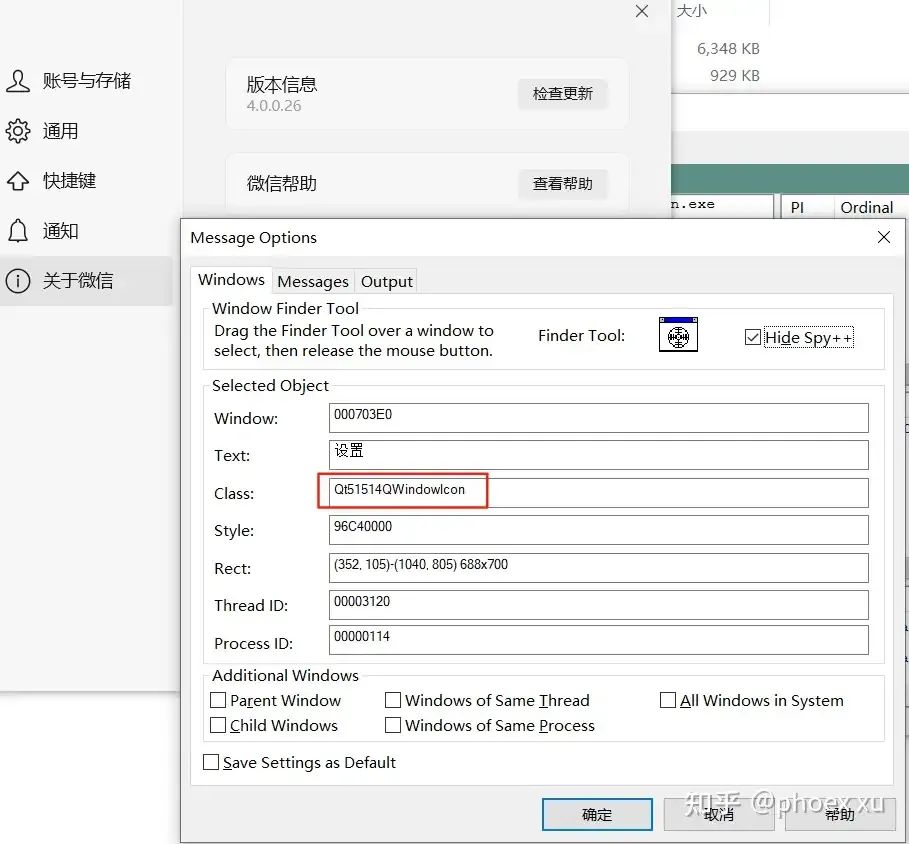
此外,客户端中的“关于”信息也证实了微信 4.0 是基于 Qt 开发。

不过细心的开发者在研究后发现,Linux 版微信虽然主界面采用了 Qt 编写,但 Web 渲染的部分是一个完全独立的程序 —— 基于 GTK 实现。
所以 Linux 版微信的技术栈准确来说是 Qt + GTK(Linux)。
许多体验了微信 4.0 的开发者纷纷对采用 Qt 重构的全新版本交口称赞。



事已至此,隔壁采用 Electron 开发的 QQ 免不了被拿出来批判一番。

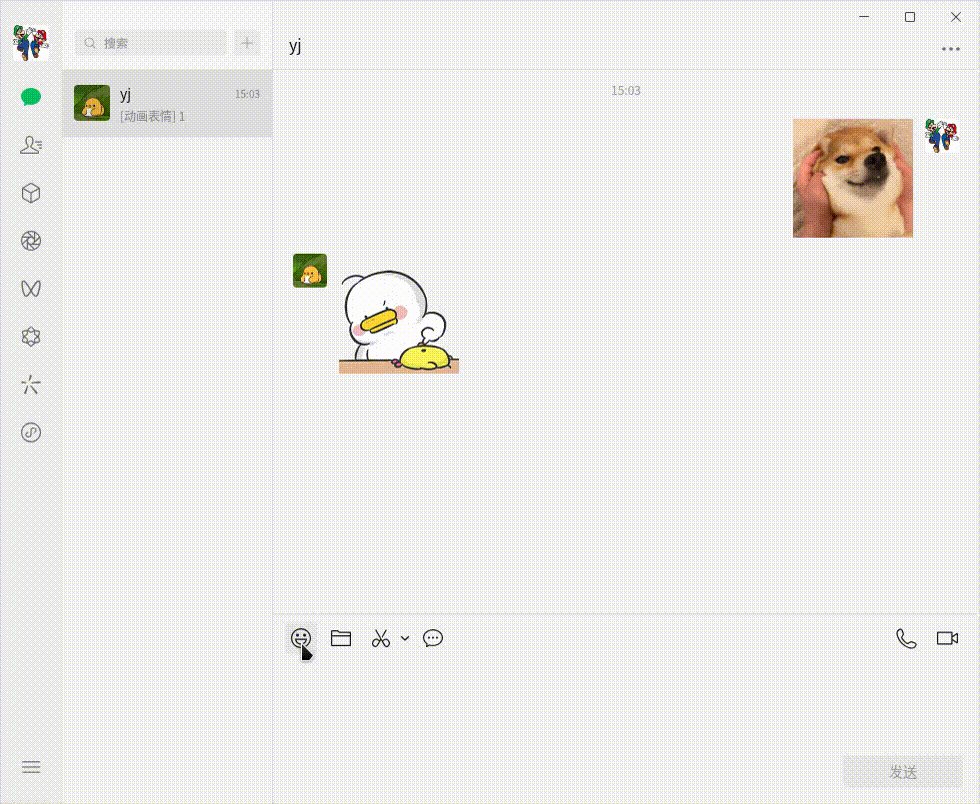
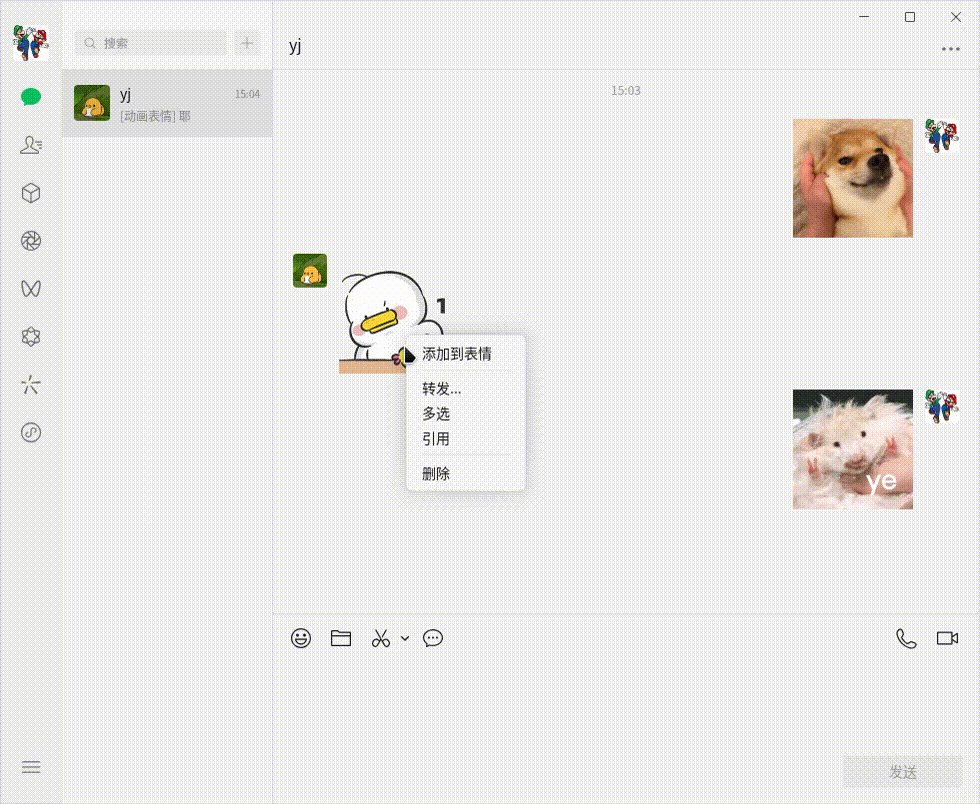
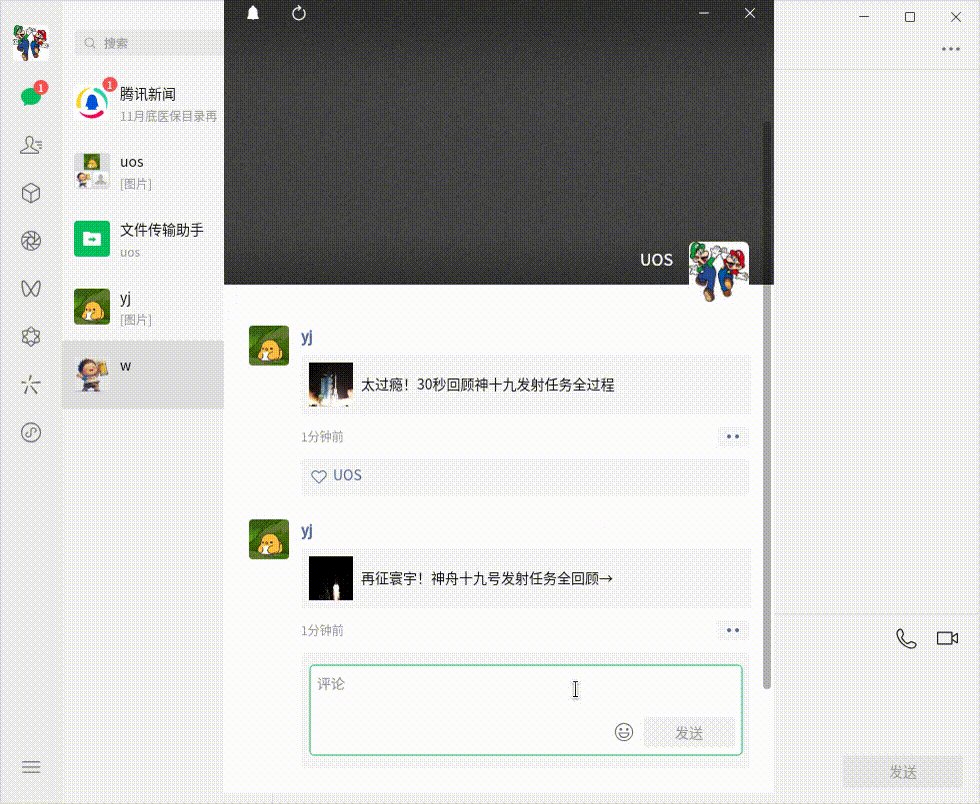
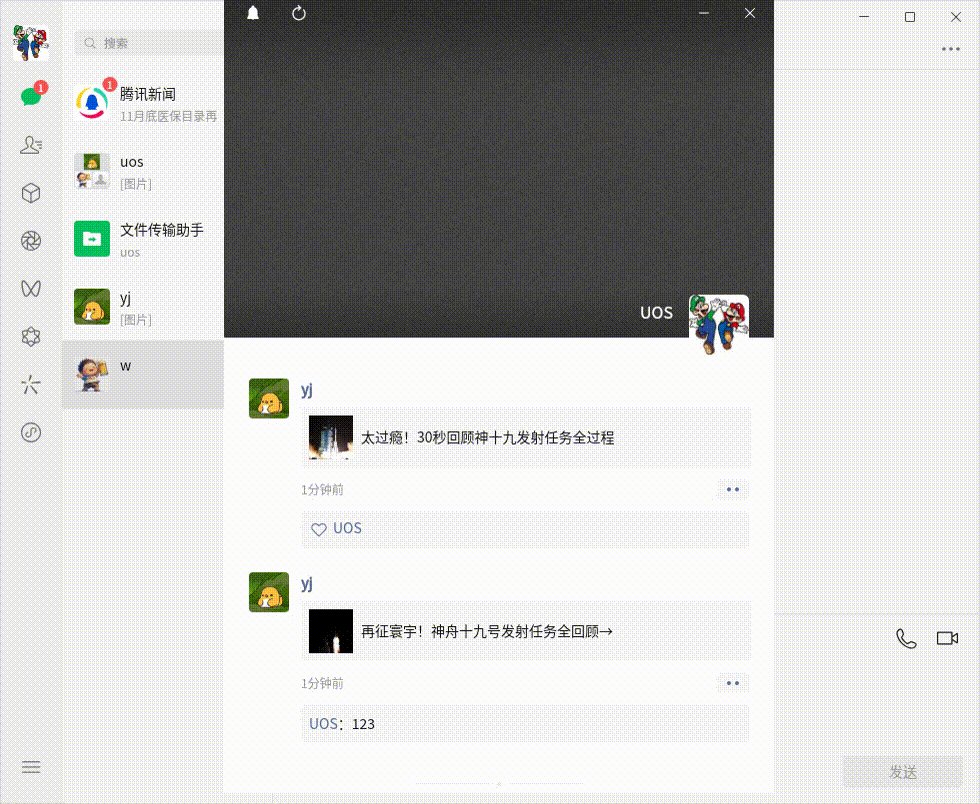
最后,感受一下 Linux 版微信的丝滑体验:



相关来源
https://www.zhihu.com/question/2731975763
https://www.oschina.net/news/318961
https://linux.weixin.qq.com
编程IT圈 ID:DeveloperIT
长 按 二 维 码 , 一 键 关 注
MORE | 更多精彩文章点“在看”支持小猿呀,谢谢啦




















 3万+
3万+










