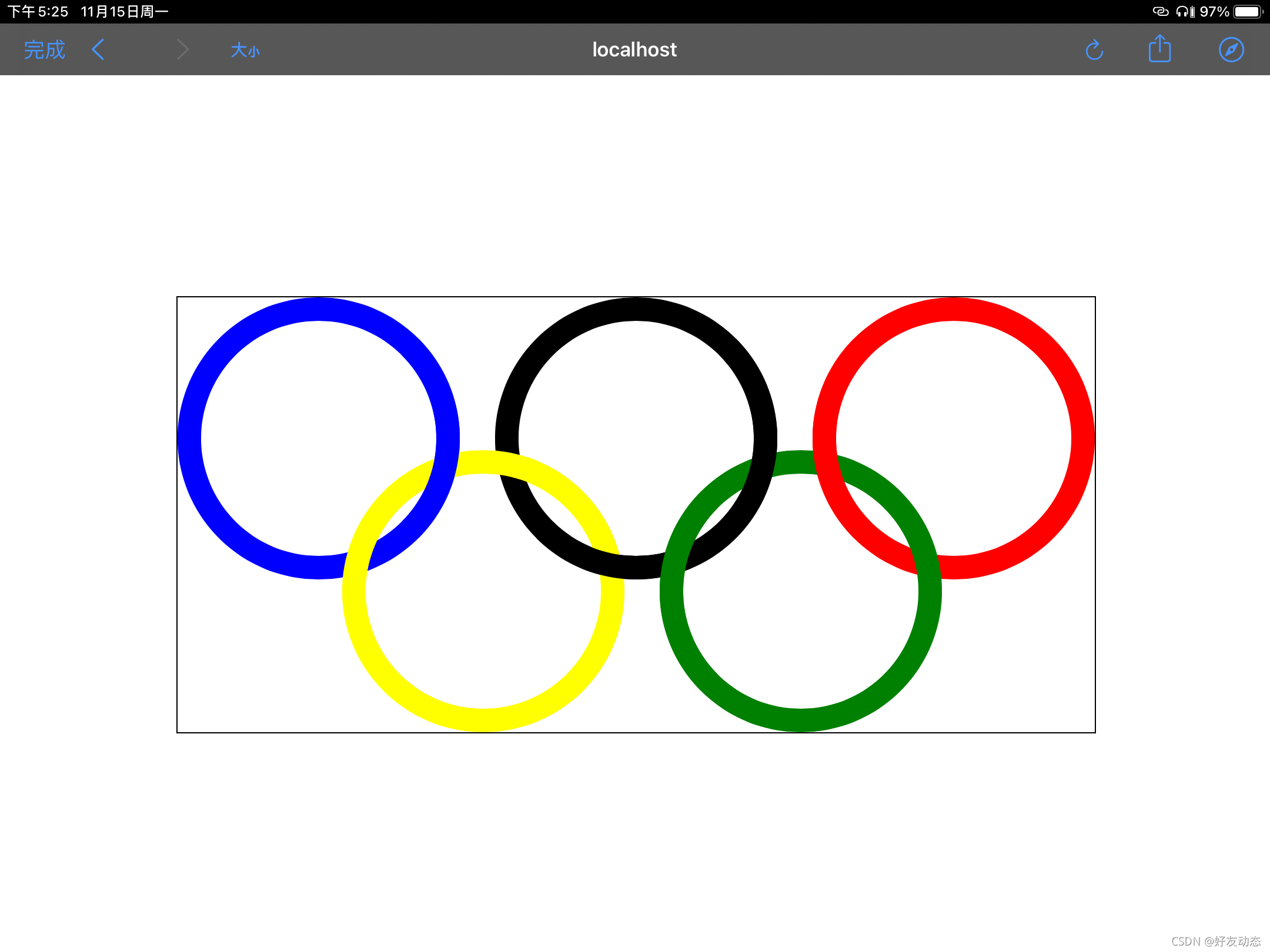
奥运五环html+css实现 ` 奥运五环 `