场景
1.以前都是使用Sublime Text写markdown的, 今天用vscode写了下md, 发现Sublime Text的markdown预览就是土包子, vscode写的看起来就很享受.
安装VSCode
点击下载安装 Visual Studio Code
Markdown 编辑器
1.vscode默认就支持markdown文档的编写和预览。新建一个.md的文档,vscode会自动高亮标题和关键符号等.右上角的预览图标或者点击快捷键Ctrl+K,V就能在右边打开预览窗口,边写边预览是不是很方便?

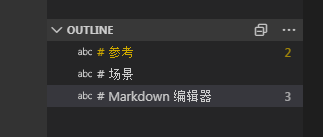
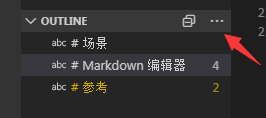
2.markdown编写时还是可以显示outline视图, 没错, 就是根据标题显示文档结构图. 在左边的Explorer视图里,有OUTLINE子视图, 如果没有,通过菜单->View->Open View->选择Outline.即会在Explorer里显示OUTLINE子视图.

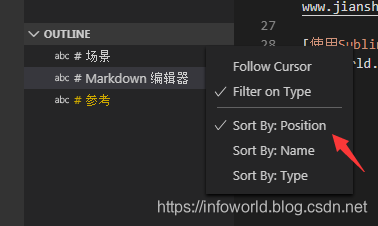
Outline选择按照位置排序,默认是 Sort by: Name


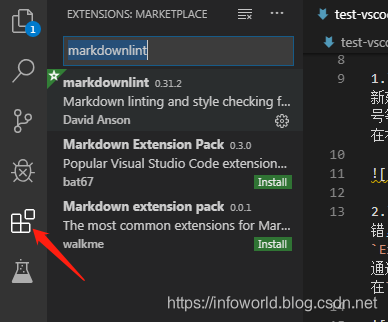
3.还可以安装markdownlint来检查markdown文档的错误, 通过点击CTRL+SHIFT+P弹出窗口选择->Extensions:Install Extensions来安装扩展, 搜索markdownlint安装,也可以点击左边列表按钮,出现搜索框搜索.

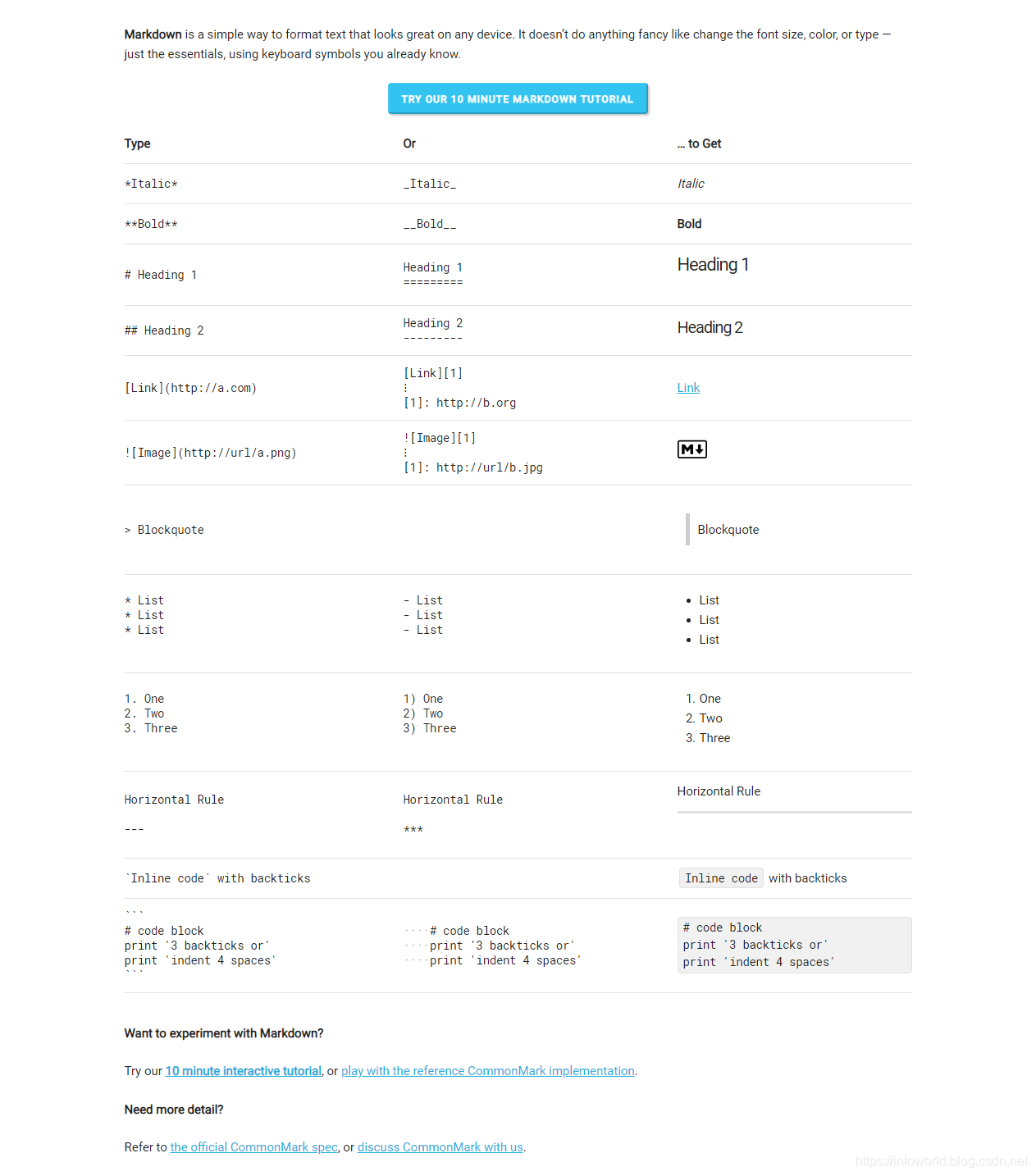
4.vscode支持的bookmark语法只是最简单的CommonMark.

5.Sublime Text的Preview功能可以放弃了。
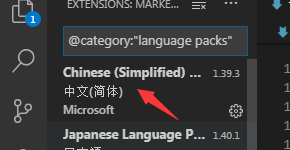
6.如果想把vscode的显示语言改为中文, 按Ctrl+Shift+P->Configure Display Language->Install additional languages...,弹出来的选项选择中文,生效会弹出提醒重启vscode(可能还需要按重复安装的步骤选择中文)。我个人还是需要英文了, 搜索资料方便.






 本文对比了SublimeText与VSCode在Markdown编辑上的体验差异,详细介绍了VSCode的Markdown编辑功能,包括预览、大纲视图、语法检查及中文语言设置等。
本文对比了SublimeText与VSCode在Markdown编辑上的体验差异,详细介绍了VSCode的Markdown编辑功能,包括预览、大纲视图、语法检查及中文语言设置等。

















 2329
2329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










