基于上一篇基础知识的分享,可以利用一下基础标签进行编程
<!DOCTYPE html>:声明文档类型,告诉浏览器这是 HTML5 文档。
<html>:根标签,所有 HTML 内容都嵌套在这个标签内。
<head>:包含网页的元数据,如字符编码、标题、样式引用等,这些内容不会直接显示在页面上。
<meta charset="UTF-8">:指定文档使用 UTF-8 字符编码,确保中文等特殊字符正常显示。
<title>:定义网页标题,会显示在浏览器标签页上。
<body>:包含网页的所有可见内容,如文字、图片、按钮等。
基础框架:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
代码展示:
1、导入照片
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--图片标记: < img src="url">-->
<center><img src="image/邻家小丈夫.png" alt="图片不存在"></center><br>
</body>
</html>
 2、网页跳转:
2、网页跳转:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!--超链接:<a href="URL">热点</a>-->
<a href="http://www.baidu.com">百度一下你就知道</a>
</body>
</html>
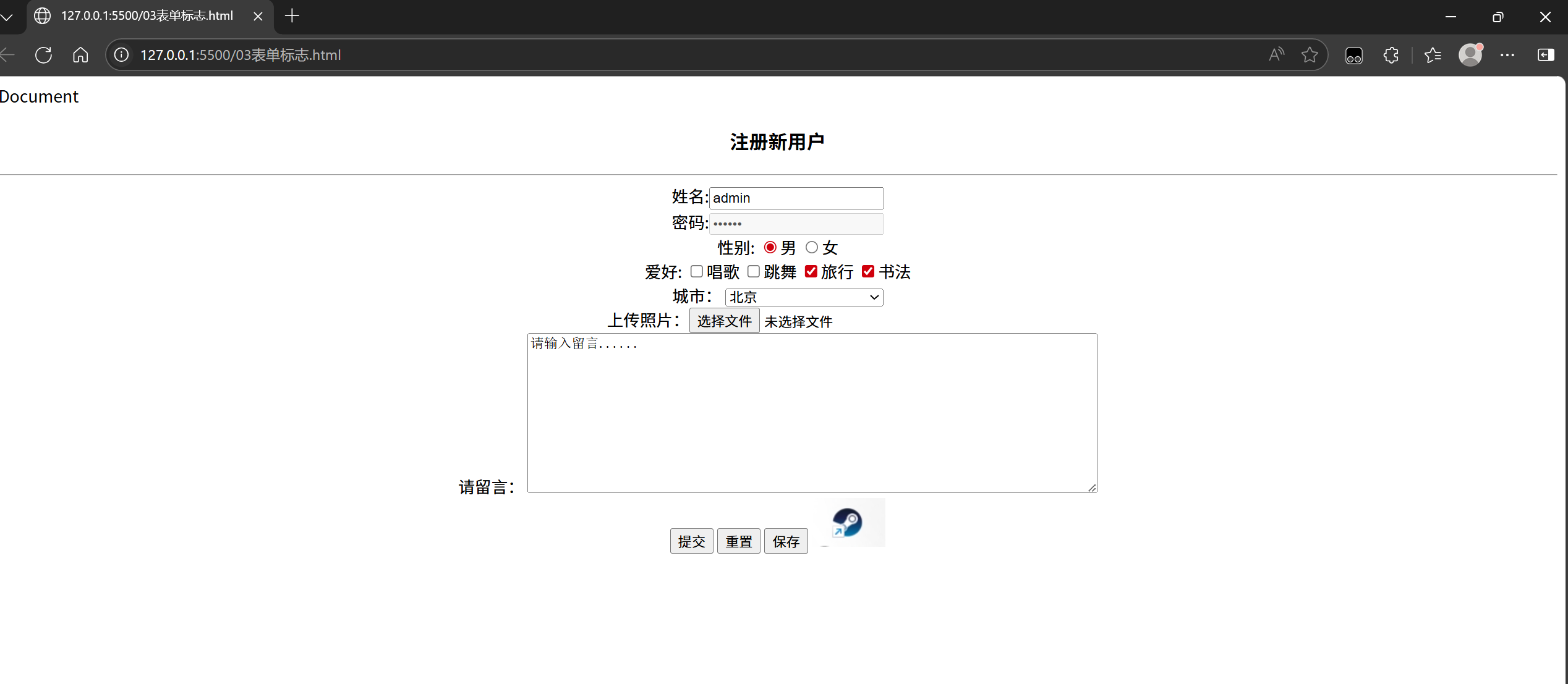
3、表单标志
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"
<title>Document</title>
</head>
<body>
<center>
<h3>注册新用户</h3>
<hr>
<from action="sucess.html"method="get">
姓名:<input type="text" name="username" maxlength="4" size="20" value="admin"><br>
密码:<input type="password" name="password" value="123456" disabled><br>
性别:
<input type="radio" name="gender" value="1" checked>男
<input type="radio" name="gender" value="0">女
<br>
爱好:
<input type="checkbox" name="hobby" value="唱歌">唱歌
<input type="checkbox" name="hobby" value="跳舞">跳舞
<input type="checkbox" name="hobby" value="旅行"checked>旅行
<input type="checkbox" name="hobby" value="书法"checked>书法
<br>
城市:
<select name="city">
<option>---请选择您所在的城市</option>
<option value="beijing" selected>北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>
<br>
上传照片:<input type="file" name="file"><br>
请留言:
<textarea name="content" rows="10" cols="80">
请输入留言......
</textarea>
<input type="hidden" name="id" value="123"><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="保存" onclick="javascript:window.alert('确定要保存吗?')">
<input type="image" src="image/222.png">
</from>
<!--
readonly:这是一个单属性,表示这个输入框是不可编辑的,但是输入框中的值会被提交到服务器中
disabled:这是一个单属性,表示这个输入框是失效的,不能编辑,失效的输入框中的值不会被提交到服务器端。
-->
</center>
</body>
</html>





















 2174
2174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








