抛出结论,写key是为了高效的更新虚拟DOM
渲染列表的时候,为什么要写key,并且值是id或者index这种唯一的标识
diff算法
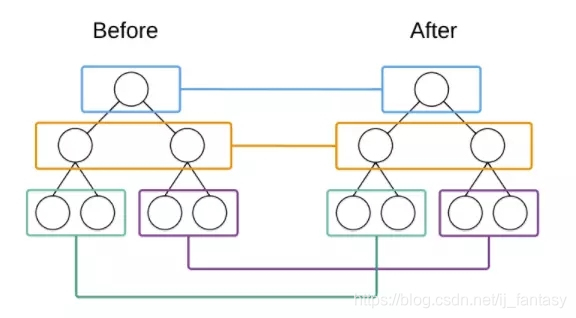
对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图

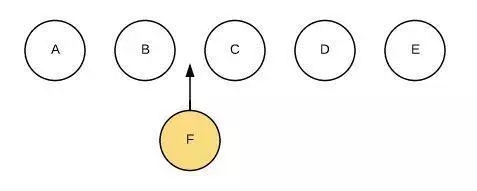
假如不写key,在一个列表插入新元素

一层一层比较

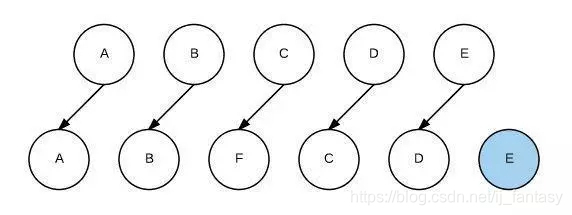
过程是F替换C,C替换D,D替换E,再最后插入E,但实际上只是新插入了一个F而已。
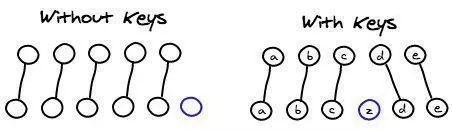
如果写了key,结果怎么样呢






 本文深入探讨了在React等前端框架中使用key属性对虚拟DOM更新效率的影响。通过对比分析,阐述了key如何帮助diff算法准确识别节点变化,避免不必要的DOM操作,从而提升列表渲染性能。
本文深入探讨了在React等前端框架中使用key属性对虚拟DOM更新效率的影响。通过对比分析,阐述了key如何帮助diff算法准确识别节点变化,避免不必要的DOM操作,从而提升列表渲染性能。
















 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








