实战需求
SwiftUI 组件之Tag标签文本输出框支持回车添加标签删除标签
本文价值与收获
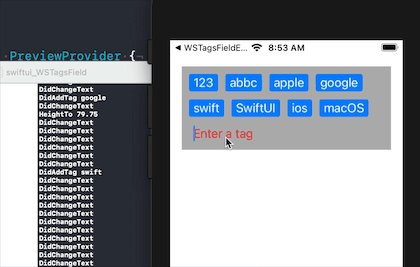
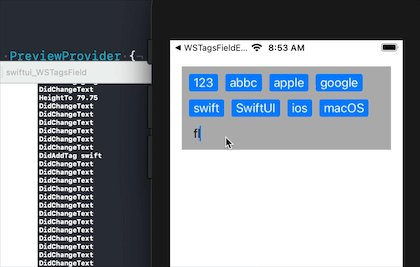
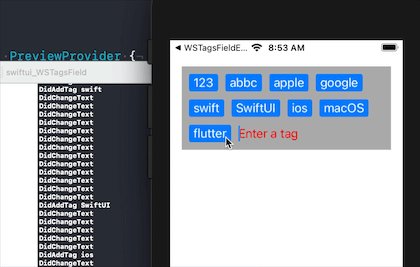
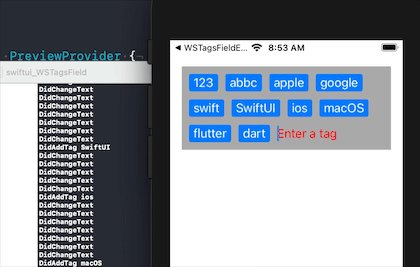
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 支持自定义字体设置
- 支持文本设置
- 支持标签背景设置
- 支持选择颜色设置
- 支持预留文本提示
- 支持添加tag消息
- 支持删除tag标签消息
- 支持文本变化消息
- 支持高度变化消息
- 支持自定义文本验证
实战代码
1、主界面代码
import SwiftUI
import WSTagsField
struct ContentView: View {
var body: some View {
R

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


