colorInvert修饰器可以对视图进行颜色反转设置
本文价值与收获
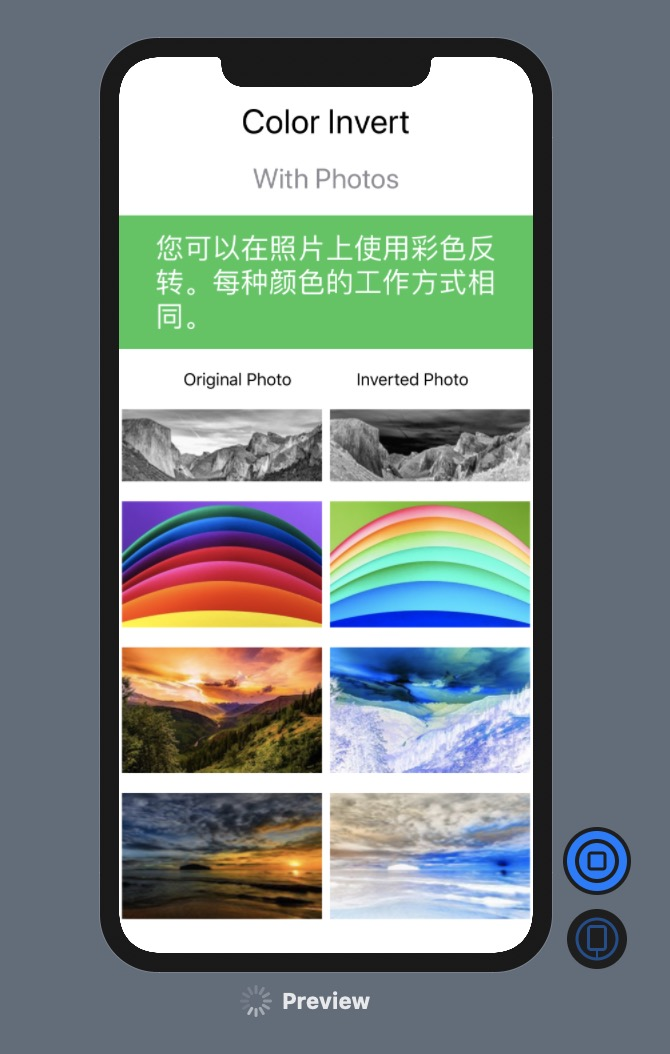
看完本文后,您将能够作出下面的界面

Jietu20200328-105354@2x.jpg
看完本文您将掌握的技能
- 了解colorInvert
- 使用colorInvert对color进行反转
- 使用colorInvert对image进行反转
代码
import SwiftUI
struct ColorInvert_Photos: View {
var body: some View {
VStack(spacing: 20) {
Text("Color Invert").font(.largeTitle)
Text("With Photos").font(.title).foregroundColor(.gray)
Text("您可以在照片上使用彩色反转。每种颜色的工作方式相同。")








 本文介绍了如何使用SwiftUI的colorInvert修饰器来反转颜色,包括对color和image的颜色反转,帮助读者掌握这一技能,并提供相关的代码示例和技术交流平台。
本文介绍了如何使用SwiftUI的colorInvert修饰器来反转颜色,包括对color和image的颜色反转,帮助读者掌握这一技能,并提供相关的代码示例和技术交流平台。

 订阅专栏 解锁全文
订阅专栏 解锁全文



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










