Nodejs+AngularJS模块之把作用域实现为数据模型
作用域
在AngularJS中,作用域充当一个应用程序的数据模型。作用域不仅提供了一个模型中表示的数据,而且把angular应用程序的所有其他组件,比如模块、控制器、服务和模板都绑定在一起。
https://blog.youkuaiyun.com/hwoehn/article/details/101605296 其中的静态web服务器与本章一样
在http://code.angularjs.org/1.2.9/angular.min.js 已下载在对应的js文件夹下
实例1 作用与控制器之间的关系
实现那使用依赖注入的基本控制器,初始化作用域的值
代码
scope_controller.html
<!doctype html>
<html ng-app="myApp">
<head>
<title>AngularJS Basic Scope</title>
</head>
<body>
<div ng-controller="Counter">
<span>Change Amount:</span>
<input type="number" ng-model="change"><hr>
<span>Value:</span>
{{current}}
<button ng-click='inc()'>+</button>
<button ng-click='dec()'>-</button><hr>
<span>Difference:</span>
{{difference}}
</div>
<script src="/js/angular.min.js"></script>
<script src="/js/scope_controller.js"></script>
</body>
</html>
scope_controller.js
angular.module('myApp', []).
value('start', 200).
controller('Counter', ['$scope', 'start',
function($scope, start) {
$scope.start = start;
$scope.current = start;
$scope.difference = 0;
$scope.change = 1;
$scope.inc = function() {
$scope.current += $scope.change;
$scope.calcDiff();
};
$scope.dec = function() {
$scope.current -= $scope.change;
$scope.calcDiff();
};
$scope.calcDiff = function() {
$scope.difference = $scope.current - $scope.start;
};
}]);
结果

实例2 作用域和模板之间的关系
实现基本的控制器来支持模板功能
代码
scope_template.js
angular.module('myApp', []).
controller('SimpleTemplate', function($scope) {
$scope.valueA = 5;
$scope.valueB = 7;
$scope.valueC = 12;
$scope.addValues = function(v1, v2) {
var v = angular.$rootScope;
$scope.valueC = v1 + v2;
};
});
scope_template.html
<!doctype html>
<html ng-app="myApp">
<head>
<title>AngularJS Scope and Templates</title>
</head>
<body>
<div ng-controller="SimpleTemplate">
ValueA: <input type="number" ng-model="valueA" /><br>
ValueB: <input type="number" ng-model="valueB" /><br><br>
Expression Value: {{valueA + valueB}}<br><br>
<input type="button" ng-click="addValues(valueA, valueB)"
value ="Click to Add Values {{valueA}} & {{valueB}}" /><br>
Clicked Value: {{valueC}}<br>
</div>
<script src="/js/angular.min.js"></script>
<script src="/js/scope_template.js"></script>
</body>
</html>
结果

实例3 作用域和后端服务器之间的关系
作用域的生命周期
①创建
s
c
o
p
e
.
scope.
scope.digest()
②监视器注册
s
c
o
p
e
.
scope.
scope.watch
③模型变化
s
c
o
p
e
.
scope.
scope.apply()
④变化观察
⑤作用域销毁 $destroy()
1.实现作用域层次结构
实现一个基本的作用域层次结构来说明作用域是如何在一个层次中工作的
代码
scope_hierarchy.js
<!doctype html>
<html ng-app="myApp">
<head>
<title>AngularJS Scope Hierarchy</title>
</head>
<body>
<div ng-controller="LevelA">
<h3>{{title}}</h3>
ValueA = {{valueA}} <input type="button" ng-click="inc()" value="+" />
<div ng-controller="LevelB"><hr>
<h3>{{title}}</h3>
ValueA = {{valueA}}<br>
ValueB = {{valueB}}
<input type="button" ng-click="inc()" value="+" />
<div ng-controller="LevelC"><hr>
<h3>{{title}}</h3>
ValueA = {{valueA}}<br>
ValueB = {{valueB}}<br>
ValueC = {{valueC}}
<input type="button" ng-click="inc()" value="+" />
</div>
</div>
</div>
<script src="/js/angular.min.js"></script>
<script src="/js/scope_hierarchy.js"></script>
</body>
</html>
scope_hierarchy.html
angular.module('myApp', []).
controller('LevelA', function($scope) {
$scope.title = "Level A"
$scope.valueA = 1;
$scope.inc = function() {
$scope.valueA++;
};
}).
controller('LevelB', function($scope) {
$scope.title = "Level B"
$scope.valueB = 1;
$scope.inc = function() {
$scope.valueB++;
};
}).
controller('LevelC', function($scope) {
$scope.title = "Level C"
$scope.valueC = 1;
$scope.inc = function() {
$scope.valueC++;
};
});
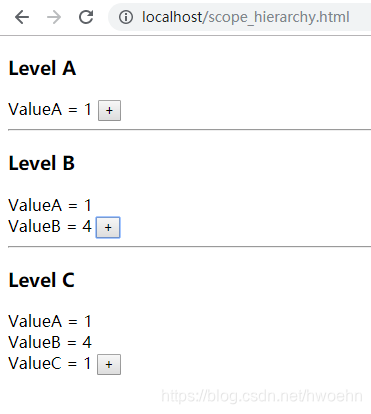
结果

发出和广播活动
再作用域层次结构中实现 e m i t ( ) 和 emit()和 emit()和broadcast()事件
代码
scope_events.js
angular.module('myApp', []).
controller('Characters', function($scope) {
$scope.names = ['Frodo', 'Aragorn', 'Legolas', 'Gimli'];
$scope.currentName = $scope.names[0];
$scope.changeName = function() {
$scope.currentName = this.name;
$scope.$broadcast('CharacterChanged', this.name);
};
$scope.$on('CharacterDeleted', function(event, removeName){
var i = $scope.names.indexOf(removeName);
$scope.names.splice(i, 1);
$scope.currentName = $scope.names[0];
$scope.$broadcast('CharacterChanged', $scope.currentName);
});
}).
controller('Character', function($scope) {
$scope.info = {'Frodo':{weapon:'Sting', race:'Hobbit'},
'Aragorn':{weapon:'Sword', race:'Man'},
'Legolas':{weapon:'Bow', race:'Elf'},
'Gimli':{weapon:'Axe', race:'Dwarf'}};
$scope.currentInfo = $scope.info['Frodo'];
$scope.$on('CharacterChanged', function(event, newCharacter){
$scope.currentInfo = $scope.info[newCharacter];
});
$scope.deleteChar = function() {
delete $scope.info[$scope.currentName];
$scope.$emit('CharacterDeleted', $scope.currentName);
};
});
scope_events.html
<!doctype html>
<html ng-app="myApp">
<head>
<title>AngularJS Scope Events</title>
<style>
div{padding:5px; font: 18px bold;}
span{padding:3px; margin:12px; border:5px ridge;
cursor:pointer;}
label{padding:2px; margin:5px; font: 15px bold;}
p{padding-left:22px; margin:5px; }
</style>
</head>
<body>
<div ng-controller="Characters">
<span ng-repeat="name in names"
ng-click="changeName()">{{name}}</span>
<div ng-controller="Character"><hr>
<label>Name: </label><p>{{currentName}}</p>
<label>Race: </label><p>{{currentInfo.race}}</p>
<label>Weapon: </label><p>{{currentInfo.weapon}}</p>
<span ng-click="deleteChar()">Delete</span>
</div>
</div>
<script src="/js/angular.min.js"></script>
<script src="/js/scope_events.js"></script>
</body>
</html>
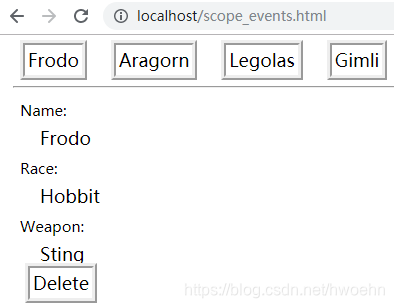
结果






 本文深入探讨了AngularJS中作用域的概念,详细讲解了作用域作为数据模型如何连接控制器、模板和服务。通过三个实例,包括作用域与控制器、模板及后端服务器的关系,展示了作用域在AngularJS应用中的核心作用。
本文深入探讨了AngularJS中作用域的概念,详细讲解了作用域作为数据模型如何连接控制器、模板和服务。通过三个实例,包括作用域与控制器、模板及后端服务器的关系,展示了作用域在AngularJS应用中的核心作用。
















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








