Markdown语言简介
一种轻量级标记语言,允许用户使用易读易写的纯文本格式编写文档。可以使用它导出PDF、HTML、Word等等多种多样的文件格式,当前非常多的技术网站都支持使用Markdown来编写文档,优快云也同样支持。
Markdown的基本语法
此文使用Stackedit演示,这是一个方便、快捷的网页Markdown编辑器,可直接百度/Google搜索使用。
标题
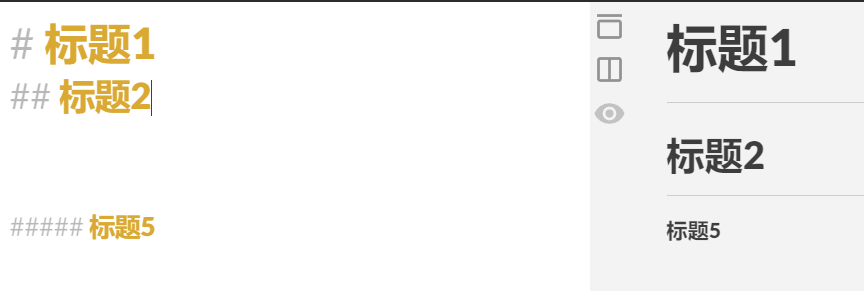
标题1-6分别用1-6个#号和空格(注意#号后面一定要有个空格)前缀标记,还可以使用===或---进行标记。每个标题的字号递减。例如:
# 标题1
## 标题2
##### 标题5
标题之间已经有横线分割了,这里的语言逻辑默认标题只有一行,所以输入空格并不会被识别。
引用/区块
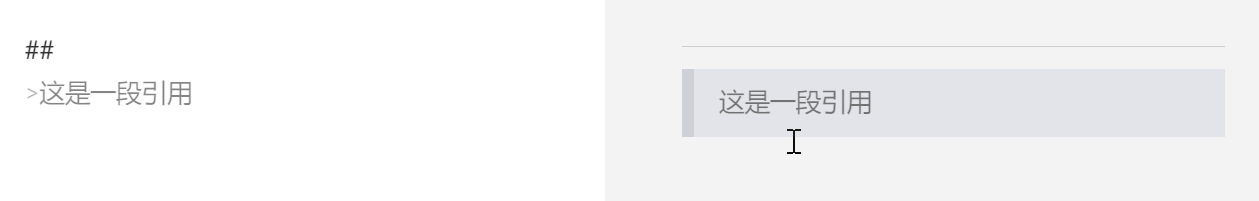
一个>大于符号完成最简单的引用和区块功能。

实际上,我们可以使用区块功能完成更多更复杂更精美的显示。
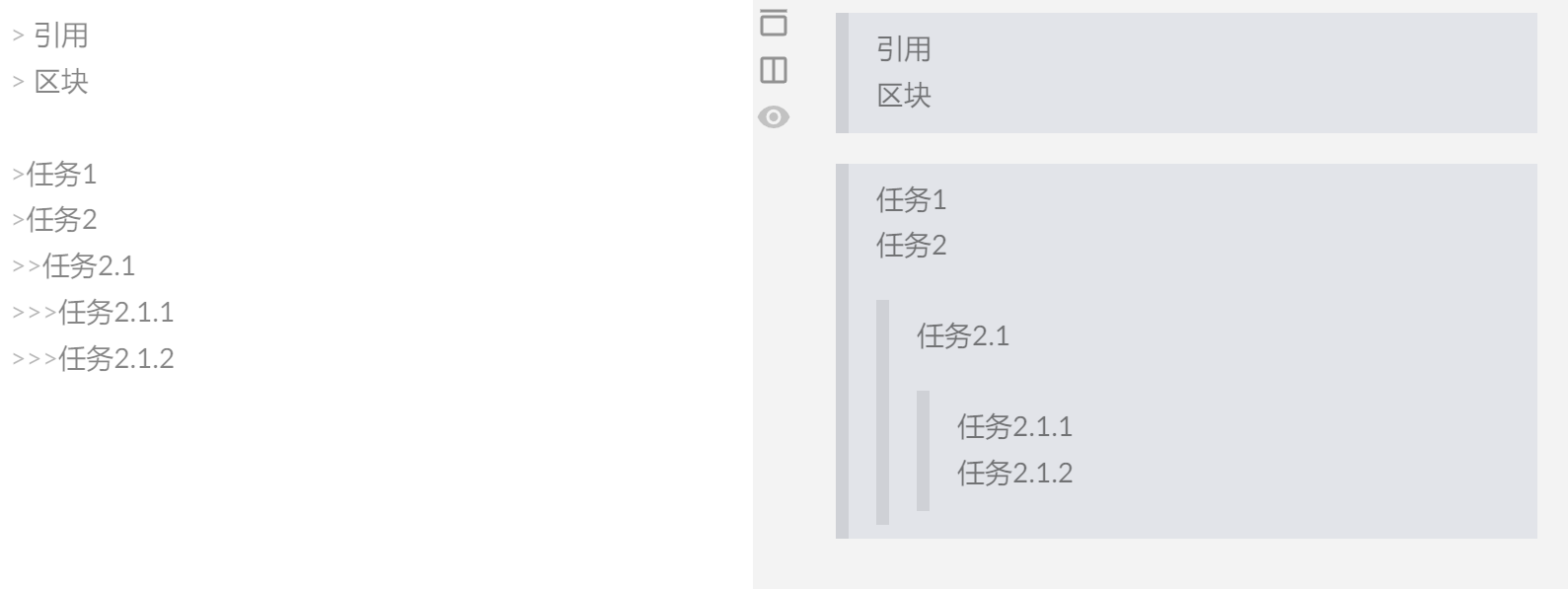
比如,我们可以添加多个>大于号实现嵌套区块:

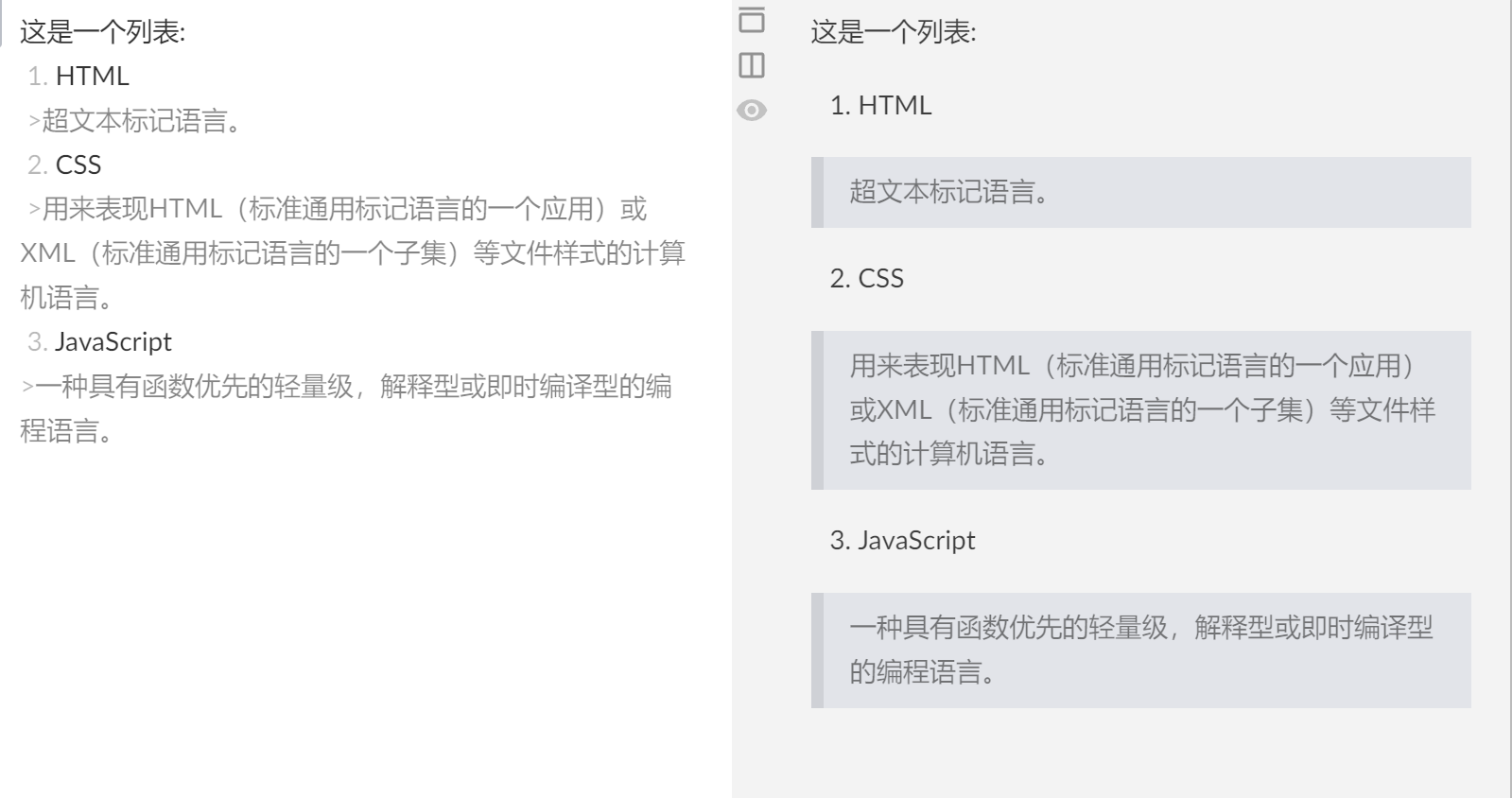
区块同样是可以使用列表的,列表的操作下文已阐述,这里只演示:

列表
Markdown列表分为有序列表和无序列表。
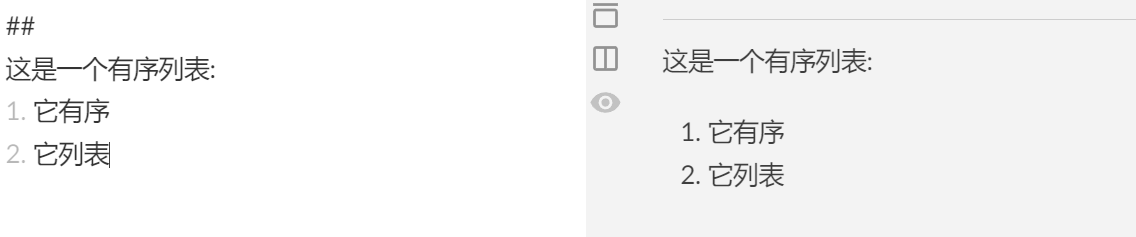
有序列表
序号+“.”+空格+内容:

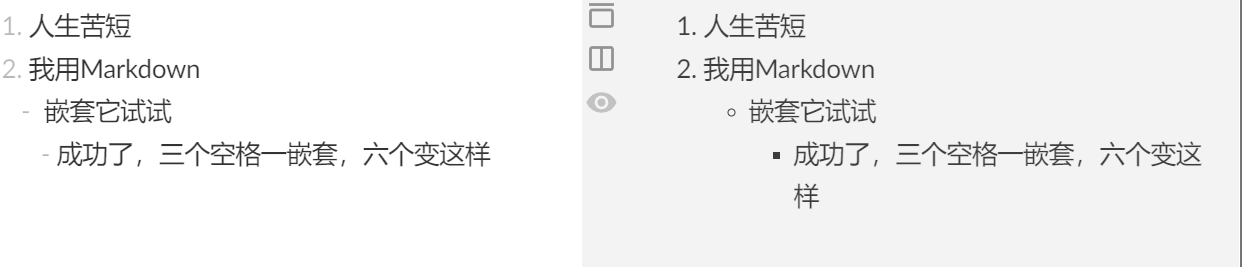
还可以嵌套有序列表(无序、任务列表也支持),但并不会章节递进:

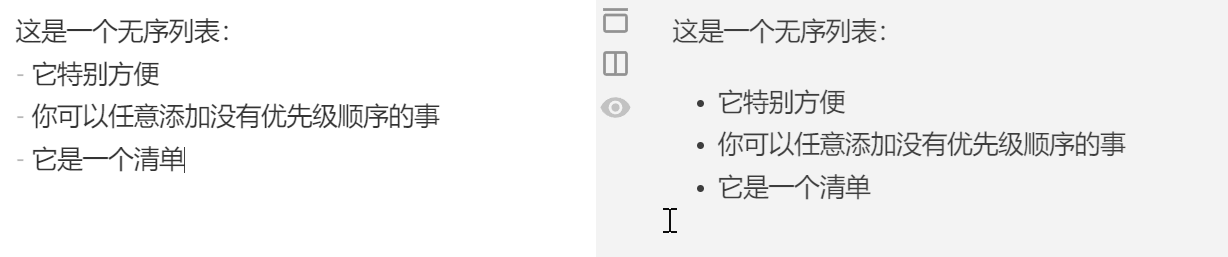
无序列表
短横线“-”/加号“+”/星号“*”+空格+内容:

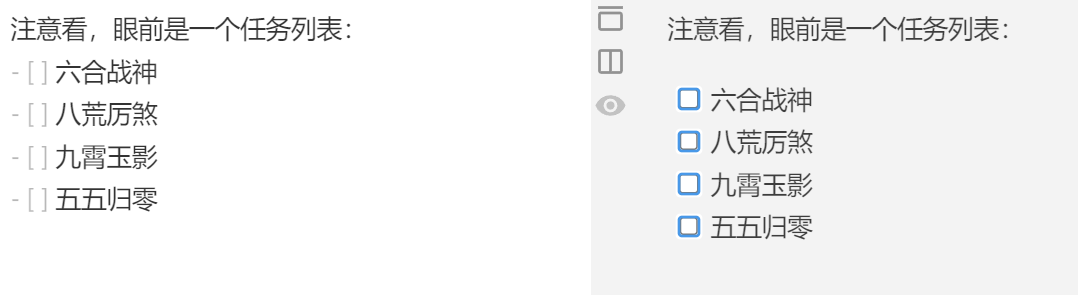
任务列表
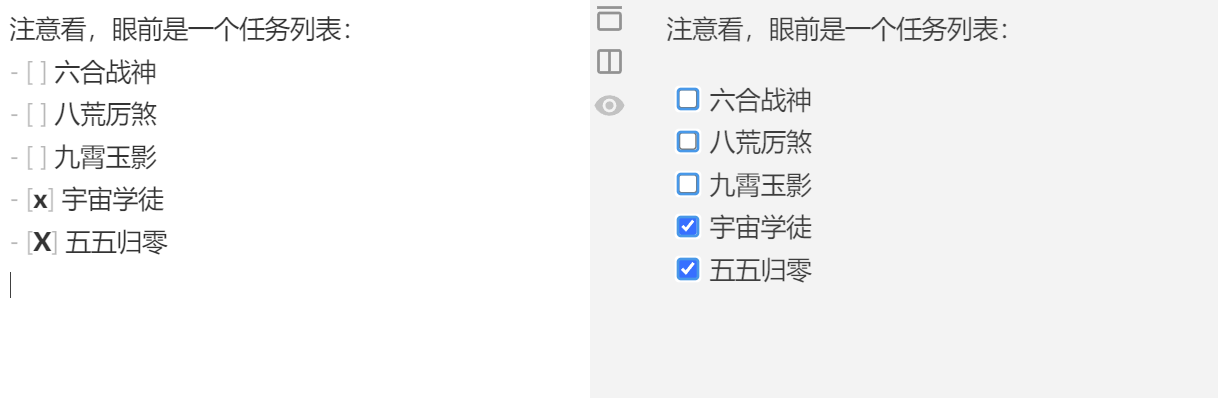
短横线“-”+空格+左中括号+空格+右中括号+内容:

任务列表还支持勾选,括号内输入字母X即可,大小写都可以。你也可以在html上直接勾选:

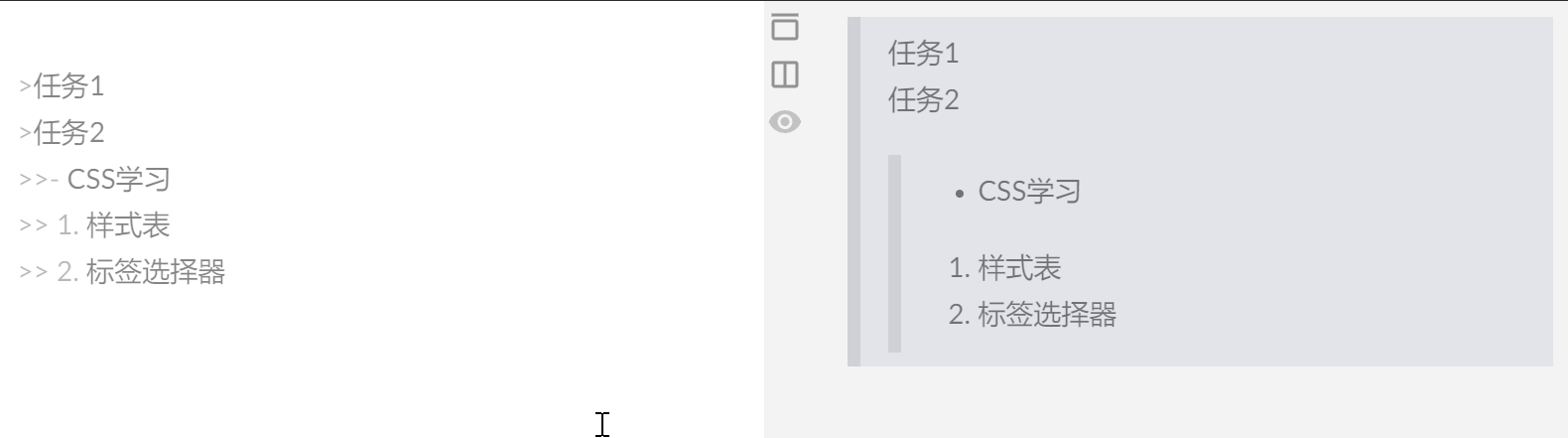
上文提及区块中可以使用列表,列表中也可以使用区块:

代码块
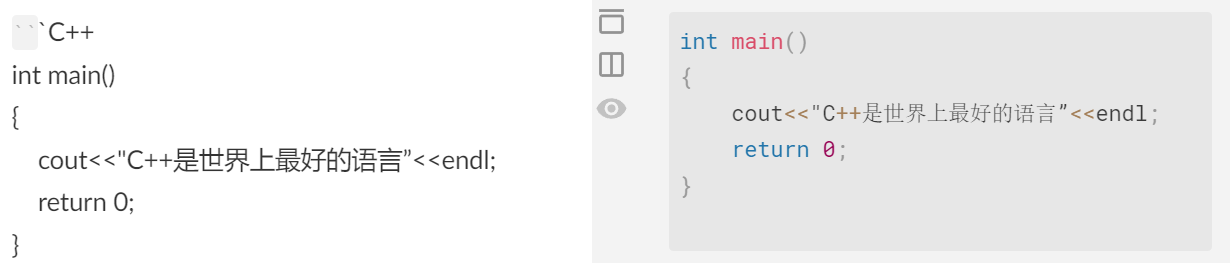
三个反引号“`”+你需要输入的语言+代码:

数学公式
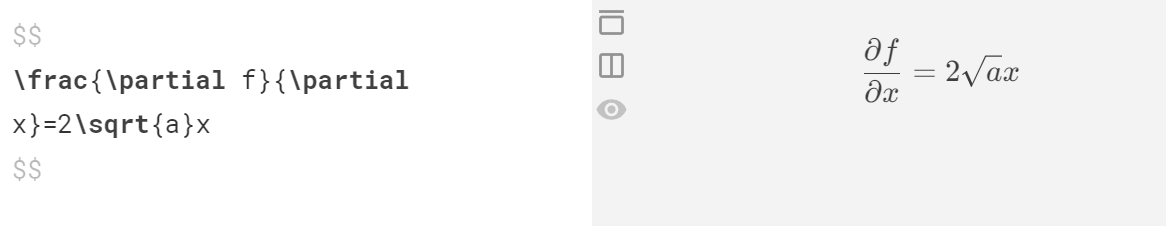
Markdown使用Latex,使用两个“$$”进行标记,以偏导数为例:

表格
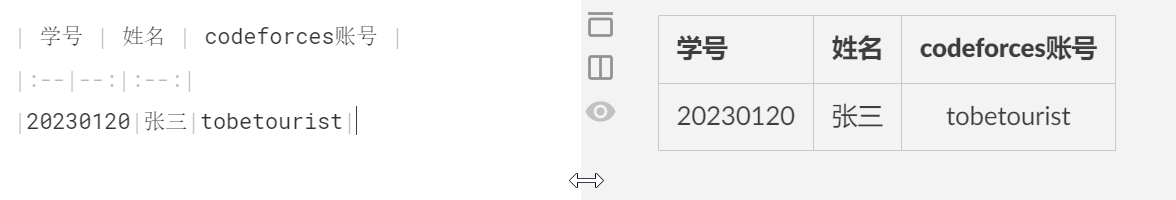
使用|分隔符来标记,设置对齐时左对齐冒号在左,右对齐在右,居中对齐在两端。示例如下:
|学号|姓名|codeforces账号|

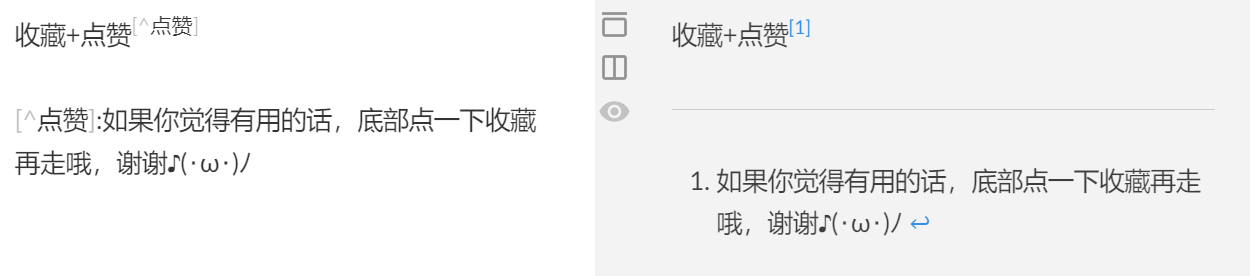
脚注
方括号+“^”+标注内容,文末添加注解,注解复制括号及内容,Markdown可实现自动排序:

横线
使用三个短横线“---”或三个星号“***”或三个底线"___"标记,在短横线中插入空格“- - -”都可以:

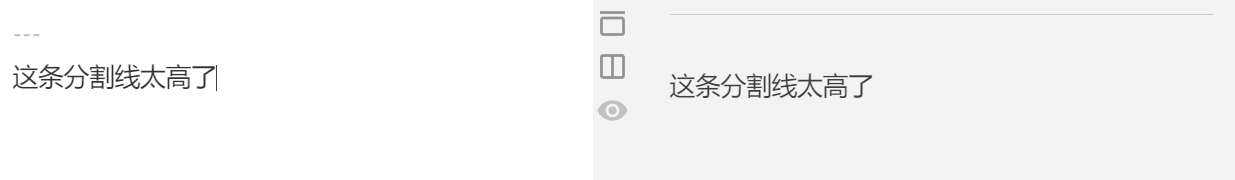
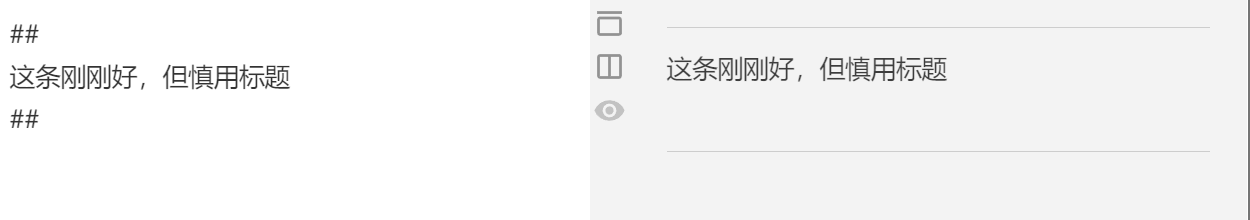
还可以使用两个#号获取一条下移一些的分割线,相当于用标题那根线:

但注意如果使用三个短横线+内容+三个短横线可能导致误判成标题。

如果我们需要两根横线,在内容上下方空一行即可:

删除线
如果我们需要强调某句话要删除可以添加删除线,在想要添加的内容两端添加两个波浪号"~~"即可。

下划线
下划线使用的是html的下划线标签,<u>和</u>标记即可。

链接
外部链接
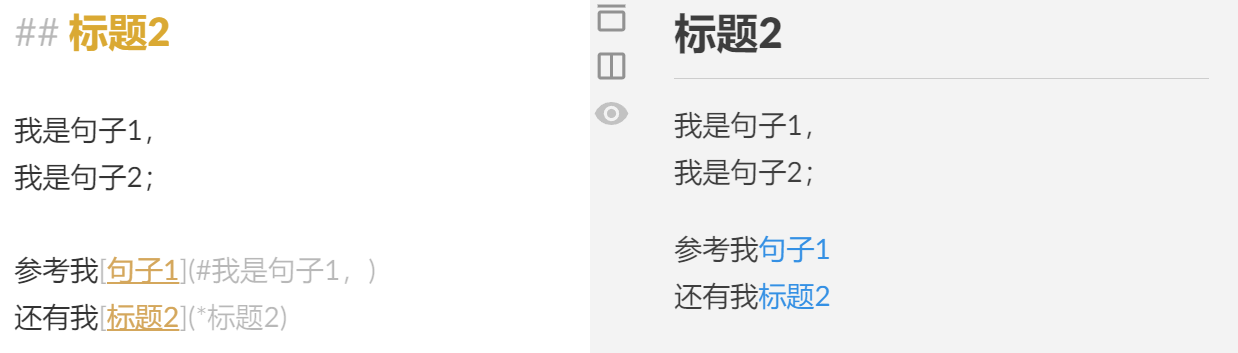
[]中括号内标记网址名称,后加()小括号标记网址和提示。注意网址和提示中间有个空格:

我们还可以引用链接使写作效率提高,这种方法适用于一篇文章需要多次引用的情况,[]括号内加链接名称,后加[]内加id(ip,icpc都可以),文章其他处解释链接,此时点击链接同样可以跳转。示例如下:

要注意的一点是链接和下方id注释之间必须空行,否则会造成如下不能解释的情况。

URL的生成使用协议+域名即可。

内部链接
Markdown还支持文章内部链接引用。[]内加引用内容+后加()内加*号或#号加引用内容。注意*号后面的内容必须和想要引用的内容一字不差:

图片
和链接引用方式相似,你可以引用相对地址和绝对地址。感叹号"!"+[]内加引用名称+()内加图片链接+空格+提示。如图所示:

对图片网址你也可以使用id注释(变量)。
但Markdown不支持直接修改图片的高度和宽度,你可以使用html语言的img标签进行修改。
文字
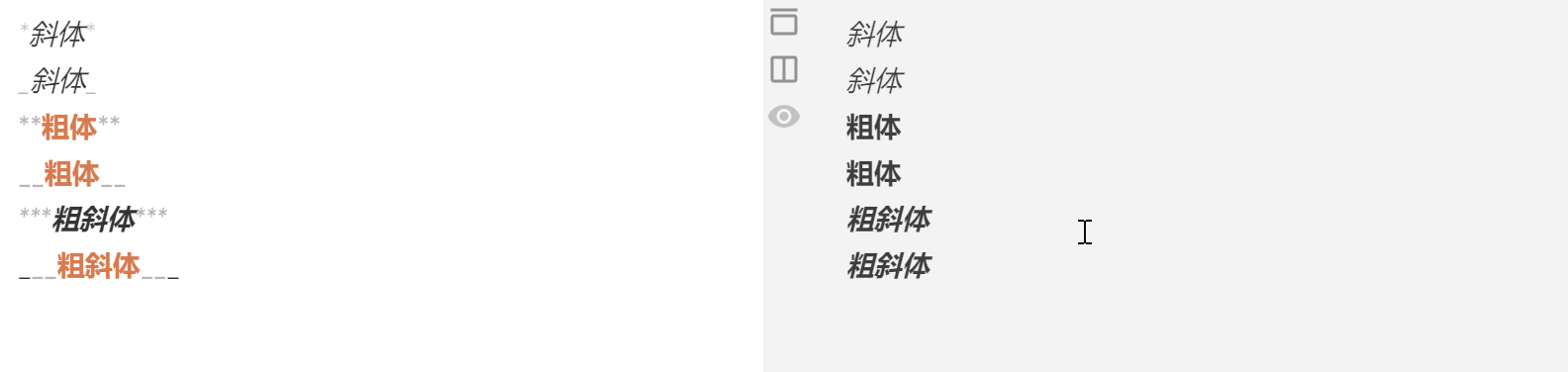
Markdown可以修改文字的斜体、粗体和粗斜体。
一对*号/_号为斜体,**或__为粗体,***或___为粗斜体。

需要换行则在段落后添加两个以上空格加enter或直接添加一个空行。(但最新的Stackedit似乎并不需要如此做,回车即可)
对文章的内容你可使用转义符"\"进行转义,比如星号*的保留。以下是Markdown支持转义的字符:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号流程图
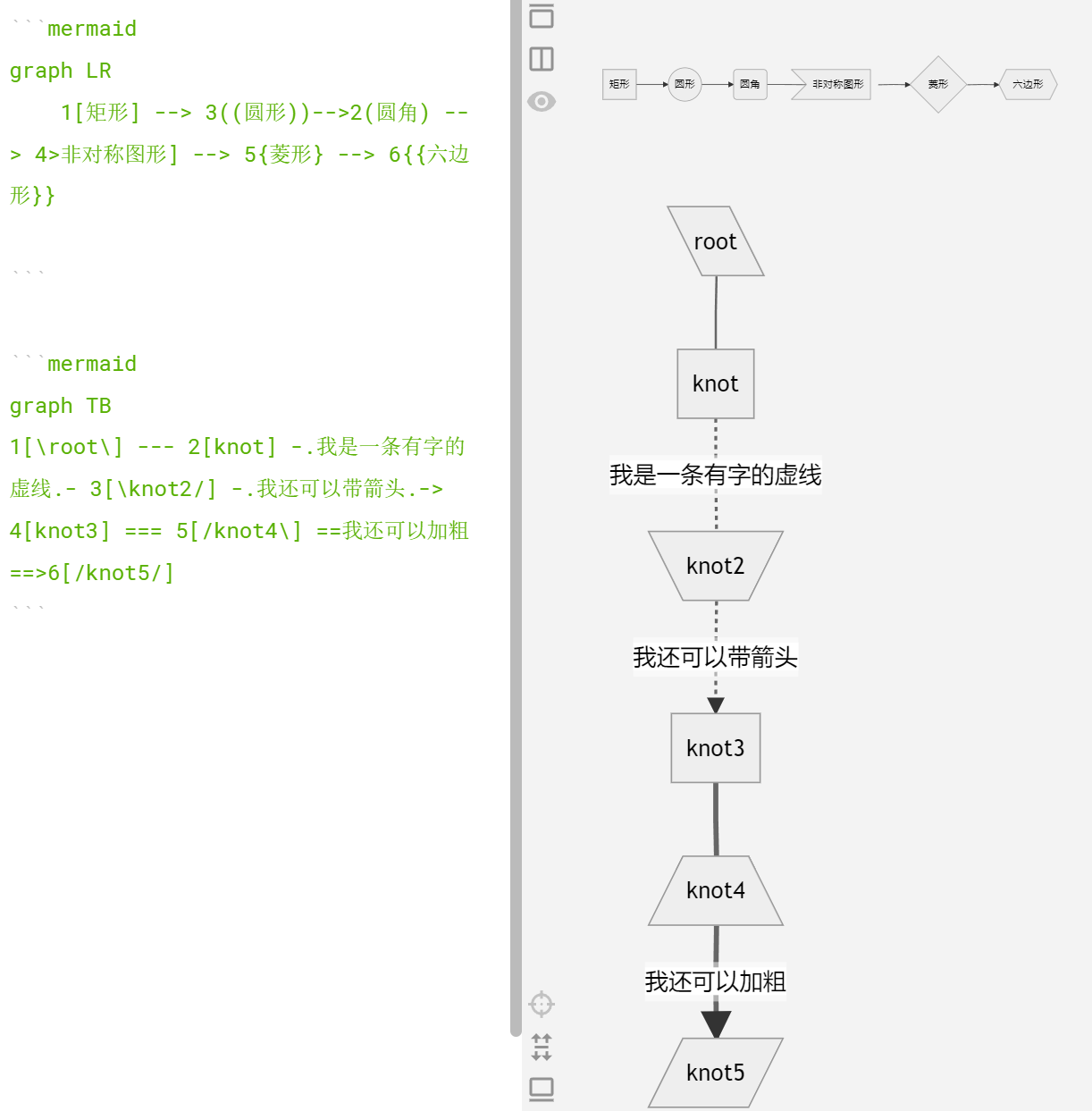
Markdown的流程图之简洁优雅实在让我耳目一新,你只需要三个反引号“`”+mermaid即可开始制作一个简易流程图。当然不同的样式不仅有mermaid,还可以使用flow、sequence等。此处不一一演示,有需要的可深入研究,我只演示几个标准常见的流程图:

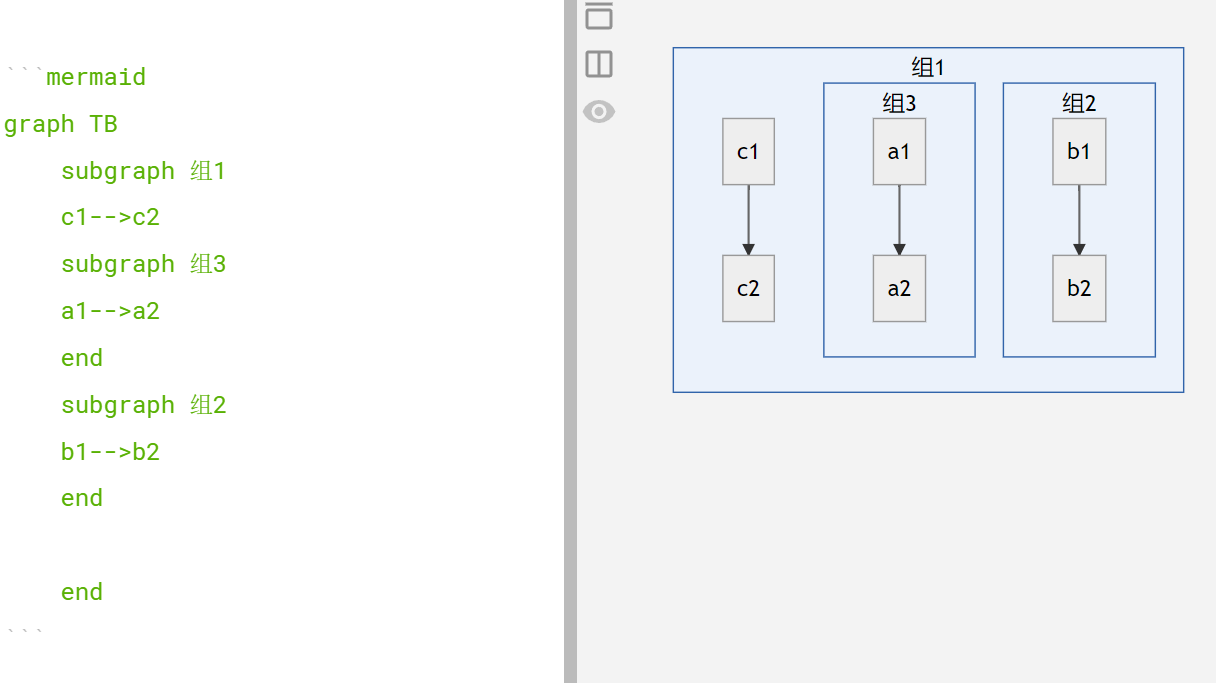
你还可以通过subgraph实现分组流程:

除此之外,甘特图、时序图、标准流程图都可以通过Markdown实现,大家可以自行查阅大神分享的源码尝试。
明天就是2023的除夕,最后祝看到文章的你新春快乐(*^▽^*)~






















 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










