问题:查询搜索时,在输入框内按下回车键会直接刷新界面。我看了下,按下回车键路由跳转到当前路由并且后面带有问号。

经过一顿查找分析,发现这种现象通常是因为表单默认提交行为引起的。
我之前用的是vue2的elementui,现在用的是elementPlus,可能是他们不同。
网上查找,发现
-
Element UI 的
el-form不是真正的<form>-
它只是一个样式和逻辑的封装,没有原生的
submit事件。 -
除非手动绑定
@submit.native,否则不会触发提交。
-
-
Element Plus 更接近原生
<form>行为-
为了更符合 HTML 标准,Element Plus 的
el-form会响应Enter键提交。
-
好坑。。。
那么如何解决呢?
方案:在el-form上添加@submit.prevent,阻止表单的默认提交行为
本来到这就结束了,但是我点了下其它页面,有些页面居然本身回车就不触发表单提交,这我就奇怪了,有啥区别不成

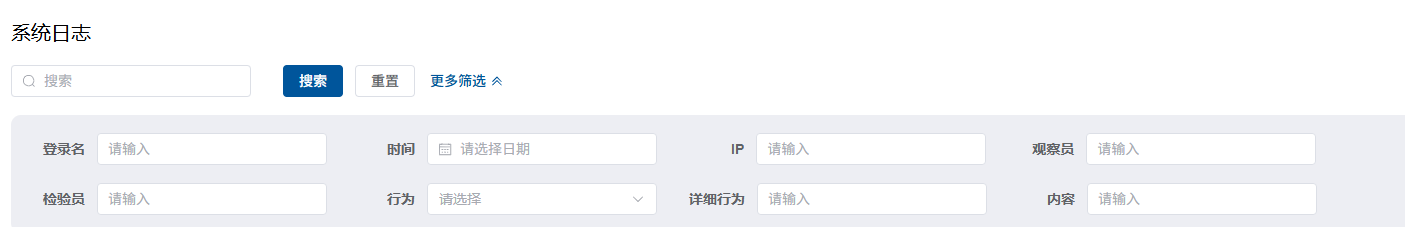
区别就是它比我多个更多筛选?哈?
我这边的更多筛选是用的v-if,所以我收起时,搜索框回车表单提交,页面刷新,我展开时,搜索框回车,页面没刷新
哈???
我不信了,我把v-if去掉了,回车不刷新,我把更多筛选里的全部注释掉了,搜索框回车表单提交,页面刷新
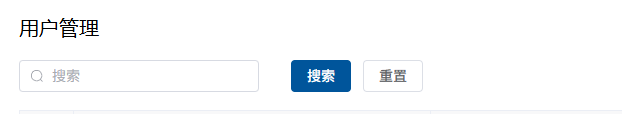
所以这是和数量有关?单独一个输入框,回车会触发表单提交,页面刷新?多个就不会?
经过查找资料,发现
在大多数浏览器中,当表单内只有一个可输入的文本控件(如
<input>或<textarea>)时,按下回车键会默认触发表单提交。这是浏览器为了提升用户操作效率设计的,方便用户快速提交只有一个输入项的表单。
我的心中无数个神兽跑过,哎,也算得到个经验教训了,以后没有特别需要回车触发表单的要求时,elementPlus的el-form上统一加上个@submit.prevent
希望可以带给你们帮助
 elementPlus中el-form回车刷新问题及解决
elementPlus中el-form回车刷新问题及解决




















 2060
2060

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








