引言
在移动互联网时代,开发者们面临着一个重大挑战:如何高效地为iOS、Android、Web以及各种小程序平台开发应用?传统的原生开发方式需要维护多套代码,成本高、效率低。这时,UniApp应运而生,成为解决这一痛点的利器。本文将全面介绍UniApp的特点、优势、工作原理,并通过实际案例展示其强大之处。
一、UniApp概述
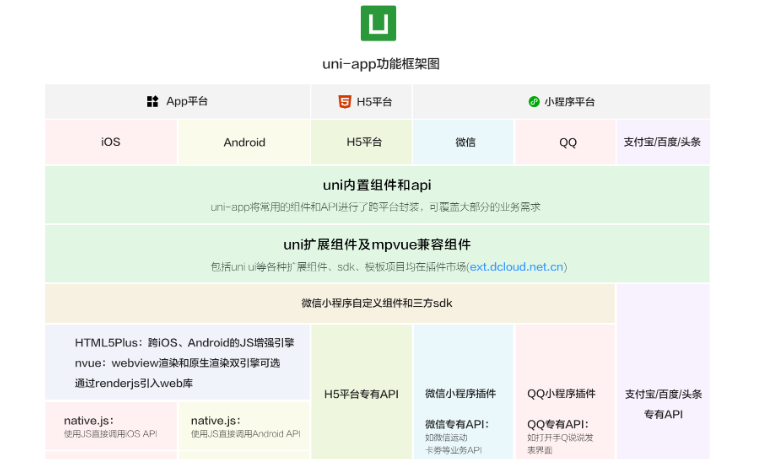
UniApp是由DCloud公司推出的一款基于Vue.js的跨平台开发框架。它允许开发者使用一套代码,同时发布到iOS、Android、Web以及各种小程序平台(微信、支付宝、百度、头条等)。据统计,截至2023年,UniApp已服务超过200万开发者,被广泛应用于各类商业项目中。
与React Native、Flutter等其他跨平台方案相比,UniApp的最大特点是学习成本低(基于前端开发者熟悉的Vue.js)、开发效率高(一次编写,多端发布)以及性能接近原生(通过优化渲染机制实现)。
二、UniApp核心特性
-
跨平台能力
UniApp的真正强大之处在于其"编写一次,到处运行"的能力。开发者不需要为每个平台单独编写代码,只需关注业务逻辑的实现。 -
基于Vue.js的语法
对于前端开发者来说,UniApp几乎没有学习曲线。如果你熟悉Vue.js,那么你已经掌握了UniApp开发的80%。// 示例:UniApp中的Vue组件 <template> <view class="container"> <text>{{message}}</text> <button @click="changeMessage">点击我</button> </view> </template> <script> export default { data() { return { message: 'Hello UniApp!' } }, methods: { changeMessage() { this.message = '你点击了按钮!' } } } </script> -
丰富的组件库
UniApp提供了大量内置组件(如view、text、button等)和扩展组件(如图表、地图等),覆盖了大多数应用场景的需求。 -
强大的插件生态
通过插件市场,开发者可以轻松集成第三方功能,如支付、推送、统计等,大大加快了开发进度。
三、UniApp工作原理
UniApp的跨平台能力依赖于其独特的编译时+运行时架构:
-
编译阶段:将Vue单文件组件编译为各平台支持的代码
-
运行阶段:通过统一的JS API桥接各平台原生能力

这种设计使得UniApp既能保持开发效率,又能获得接近原生的性能体验。同时,UniApp还提供了条件编译功能,允许开发者为特定平台编写特殊代码:
// #ifdef MP-WEIXIN
console.log('这段代码只会在微信小程序中执行');
// #endif
四、UniApp开发实战
让我们通过一个简单的天气查询应用来体验UniApp的开发流程:
-
项目创建
npm install -g @vue/cli vue create -p dcloudio/uni-preset-vue my-weather-app -
页面开发
使用UniApp提供的组件快速构建UI界面:<template> <view> <input v-model="city" placeholder="输入城市名称"/> <button @click="fetchWeather">查询天气</button> <view v-if="weatherData"> <text>城市:{{weatherData.city}}</text> <text>温度:{{weatherData.temp}}°C</text> </view> </view> </template> -
接口调用
使用uni.request调用天气APImethods: { async fetchWeather() { const res = await uni.request({ url: 'https://api.weather.com/data', data: { city: this.city } }); this.weatherData = res.data; } } -
多端发布
通过HBuilderX工具,一键发布到各平台:
五、UniApp性能优化建议
虽然UniApp已经做了很多性能优化工作,但开发者仍需注意以下几点:
-
合理使用组件:避免过度嵌套视图
-
图片优化:压缩图片并使用合适的格式
-
减少setData调用:避免频繁更新视图
-
使用分包加载:对于大型应用特别有效
-
合理使用条件编译:避免加载不必要的平台代码
六、UniApp生态与社区
UniApp拥有活跃的开发者社区和丰富的学习资源:
-
官方文档:全面详细的开发指南
-
插件市场:超过5000个现成插件
-
问答社区:快速解决开发问题
-
定期更新的新特性
七、UniApp适用场景
UniApp特别适合以下类型的项目:
-
需要快速上线多端的MVP产品
-
中小型企业级应用
-
各种小程序开发
-
对原生功能依赖不强的应用
-
已有Web应用,希望快速迁移到移动端
结语
UniApp以其高效、简单、强大的特点,已经成为跨平台开发的重要选择。无论是个人开发者还是企业团队,都能从中受益。随着技术的不断进步,UniApp正在完善对更多平台的支持,性能也在持续优化。对于希望"一次开发,多端发布"的团队来说,UniApp无疑是一个值得认真考虑的选择。
未来展望:随着5G和物联网技术的发展,UniApp可能会扩展到更多终端设备,成为真正的"全端"开发解决方案。




















 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








