- 前端需要注意哪些SEO
- HTTP的几种请求方法用途
- 从浏览器地址栏输入url到显示页面的步骤
- 如何进行网站性能优化
- HTTP状态码及其含义
- TCP和UDP的区别
- 介绍一下你对浏览器内核的理解?
- 请描述一下 cookies,sessionStorage 和 localStorage 的区别?
- WEB标准以及W3C标准是什么?
- 网页验证码是干嘛的,是为了解决什么安全问题
- 渲染优化
- 你能描述一下渐进增强和优雅降级之间的不同吗
- 为什么利用多个域名来存储网站资源会更有效
- 知道的网页制作会用到的图片格式有哪些?
- 在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
- 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
- web开发中会话跟踪的方法有哪些
- HTTP request报文结构是怎样的
- HTTP response报文结构是怎样的
- 请你谈谈Cookie的弊端
- http2.0 做了哪些改进 3.0 呢
- fetch 发送 2 次请求的原因
- 如何实现 token 加密
- http与https区别
- WebSocket的实现和应用
- CORS跨域
- git fetch和git pull的区别
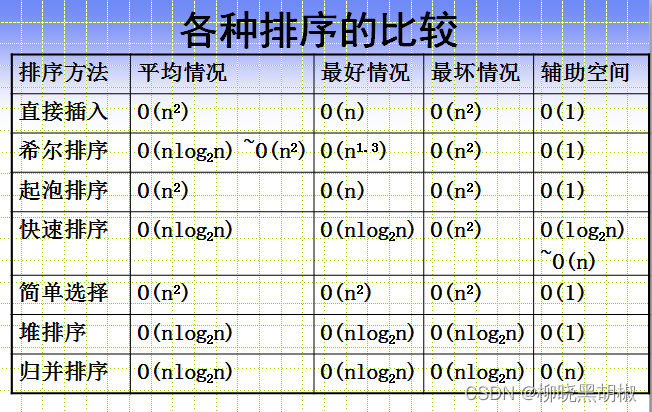
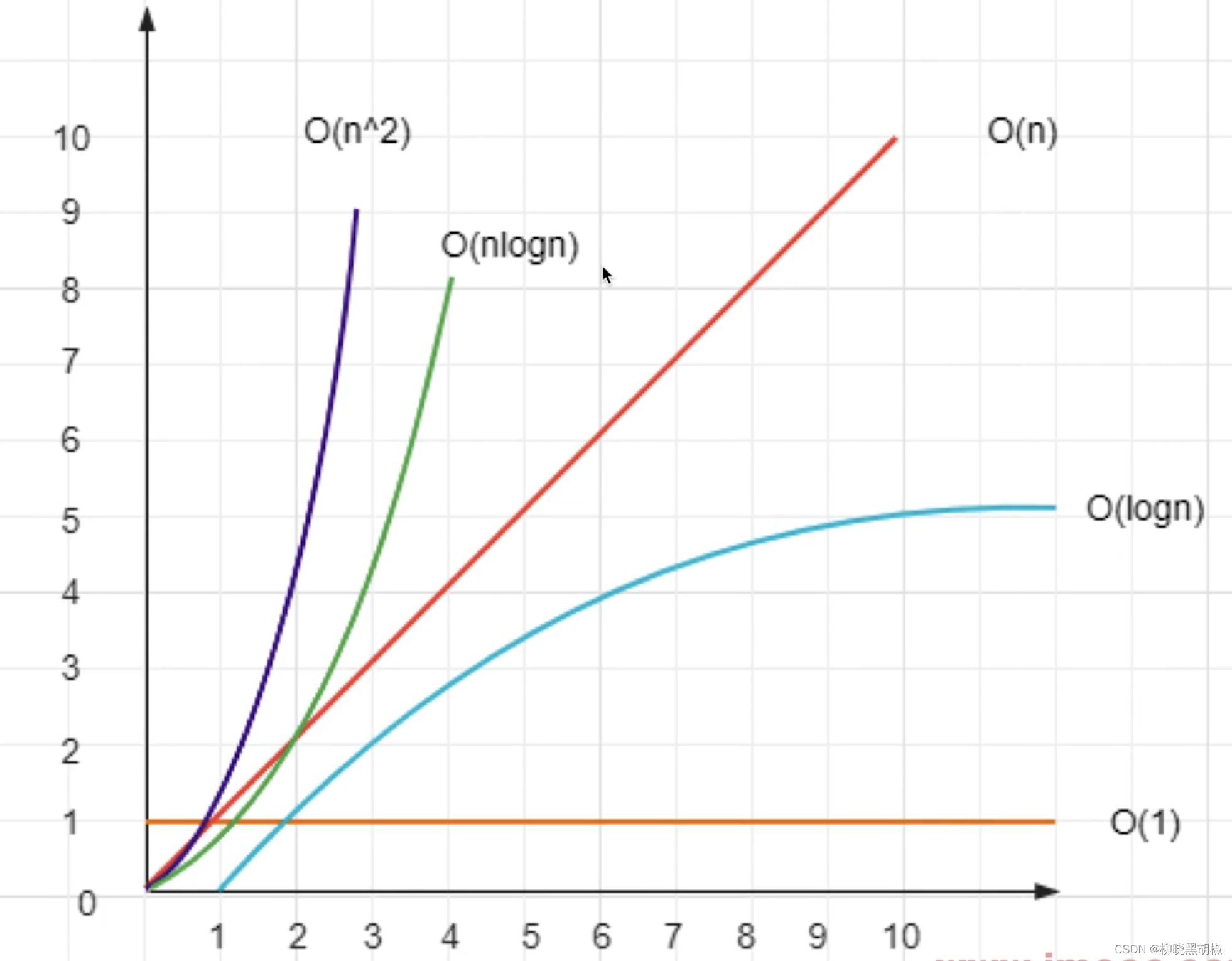
- 常见排序算法的时间复杂度,空间复杂度

前端需要注意哪些SEO
SEO,意思是 搜索引擎优化。目的是让搜索引擎的爬虫更容易收集到你网站的内容,并把它们编写进自己的索引库中。
- 合理的
title、description、keywords:搜索引擎对着这项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可 - 语义化的
HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页 - 重要内容
HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取 - 重要内容不要用
js输出:爬虫不会执行js获取内容 - 少用
iframe:搜索引擎不会抓取iframe中的内容 - 非装饰性图片必须加
alt - 提高网站速度:网站速度是搜索引擎排序的一个重要指标
HTTP的几种请求方法用途
git 和 post 请求的区别
GET方法:发送一个请求来取得服务器上的某一资源
POST方法:向URL指定的资源提交数据或附加新的数据
PUT方法:跟POST方法很像,也是想服务器提交数据。但是,它们之间有不同。PUT指定了资源在服务器上的位置,而POST没有
HEAD方法:只请求页面的首部
DELETE方法:删除服务器上的某资源
OPTIONS方法:它用于获取当前URL所支持的方法。如果请求成功,会有一个Allow的头包含类似“GET,POST”这样的信息
TRACE方法:TRACE方法被用于激发一个远程的,应用层的请求消息回路
CONNECT方法:把请求连接转换到透明的TCP/IP通道
从浏览器地址栏输入url到显示页面的步骤
基础版本
- 浏览器根据请求的
URL交给DNS域名解析,找到真实IP,向服务器发起请求; - 服务器交给后台处理完成后返回数据,浏览器接收文件(
HTML、JS、CSS、图象等); - 浏览器对加载到的资源(
HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM); - 载入解析到的资源文件,渲染页面,完成。

详细版
- 在浏览器地址栏输入URL
- 浏览器查看
缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤
- 如果资源未缓存,发起新请求
- 如果已缓存,检验是否足够新鲜,足够新鲜直接提供给客户端,否则与服务器进行验证。
- 检验新鲜通常有两个HTTP头进行控制
Expires和Cache-Control:- HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期
- HTTP1.1增加了Cache-Control: max-age=,值为以秒为单位的最大新鲜时间
- 浏览器
解析URL获取协议,主机,端口,path - 浏览器
组装一个HTTP(GET)请求报文 - 浏览器
获取主机ip地址,过程如下:- 浏览器缓存
- 本机缓存
- hosts文件
- 路由器缓存
- ISP
DNS缓存 - DNS递归查询(可能存在负载均衡导致每次IP不一样)
- 打开一个socket与目标IP地址,端口
建立TCP链接,三次握手如下:- 客户端发送一个TCP的SYN=1,Seq=X的包到服务器端口
- 服务器发回SYN=1, ACK=X+1, Seq=Y的响应包
- 客户端发送ACK=Y+1, Seq=Z
- TCP链接建立后
发送HTTP请求 - 服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使用HTTP Host头部判断请求的服务程序
- 服务器检查
HTTP请求头是否包含缓存验证信息,如果验证缓存新鲜,返回304等对应状态码 - 处理程序读取完整请求并准备HTTP响应,可能需要查询数据库等操作
- 服务器将
响应报文通过TCP连接发送回浏览器 - 浏览器接收HTTP响应,然后根据情况选择
关闭TCP连接或者保留重用,关闭TCP连接的四次握手如下:- 主动方发送Fin=1, Ack=Z, Seq= X报文
- 被动方发送ACK=X+1, Seq=Z报文
- 被动方发送Fin=1, ACK=X, Seq=Y报文
- 主动方发送ACK=Y, Seq=X报文
- 浏览器检查响应状态吗:是否为1XX,3XX, 4XX, 5XX,这些情况处理与2XX不同
- 如果资源可缓存,
进行缓存 - 对响应进行
解码(例如gzip压缩) - 根据资源类型决定如何处理(假设资源为HTML文档)
- 解析HTML文档,构件
DOM树,下载资源,构造CSSOM树,执行js脚本,这些操作没有严格的先后顺序,以下分别解释 - 构建DOM树:
- Tokenizing:根据HTML规范将字符流解析为标记
- Lexing:词法分析将标记转换为对象并定义属性和规则
- DOM construction:根据HTML标记关系将对象组成DOM树
- 解析过程中遇到图片、样式表、js文件,
启动下载 - 构建CSSOM树:
- Tokenizing:字符流转换为标记流
- Node:根据标记创建节点
- CSSOM:节点创建CSSOM树
- 根据
DOM树和CSSOM树构建渲染树(链接):- 从DOM树的根节点遍历所有
可见节点,不可见节点包括:1)script,meta这样本身不可见的标签。2)被css隐藏的节点,如display: none - 对每一个可见节点,找到恰当的CSSOM规则并应用
- 发布可视节点的内容和计算样式
- 从DOM树的根节点遍历所有
- js解析如下:
- 浏览器创建Document对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时
document.readystate为loading
- 浏览器创建Document对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时
- HTML解析器遇到
没有async和defer的script标签时,将他们添加到文档中,然后执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用document.write()把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们可以遍历和操作script和他们之前的文档内容- 当解析器遇到设置了
async属性的script时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载。异步脚本禁止使用document.write(),它们可以访问自己script和之前的文档元素 - 当文档完成解析,document.readState变成interactive
- 所有
defer脚本会按照在文档出现的顺序执行,异步脚本能访问完整文档树,禁止使用document.write() - 浏览器在Document对象上触发
DOMContentLoaded事件 - 此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些
内容完成载入并且所有异步脚本完成载入和执行,document.readState变为complete,window触发load事件
- 当解析器遇到设置了
显示页面(HTML解析过程中会逐步显示页面)
详细简版
-
从浏览器接收
url到开启网络请求线程(这一部分可以展开浏览器的机制以及进程与线程之间的关系) -
开启网络线程到发出一个完整的
HTTP请求(这一部分涉及到dns查询,TCP/IP请求,五层因特网协议栈等知识) -
从服务器接收到请求到对应后台接收到请求(这一部分可能涉及到负载均衡,安全拦截以及后台内部的处理等等)
-
后台和前台的
HTTP交互(这一部分包括HTTP头部、响应码、报文结构、cookie等知识,可以提下静态资源的cookie优化,以及编码解码,如gzip压缩等) -
单独拎出来的缓存问题,
HTTP的缓存(这部分包括http缓存头部,ETag,catch-control等) -
浏览器接收到
HTTP数据包后的解析流程(解析html-词法分析然后解析成dom树、解析css生成css规则树、合并成render树,然后layout、painting渲染、复合图层的合成、GPU绘制、外链资源的处理、loaded和DOMContentLoaded等) -
CSS的可视化格式模型(元素的渲染规则,如包含块,控制框,BFC,IFC等概念) -
JS引擎解析过程(JS的解释阶段,预处理阶段,执行阶段生成执行上下文,VO,作用域链、回收机制等等) -
其它(可以拓展不同的知识模块,如跨域,web安全,
hybrid模式等等内容)
如何进行网站性能优化
content方面- 减少
HTTP请求:合并文件、CSS精灵、inline Image - 减少
DNS查询:DNS缓存、将资源分布到恰当数量的主机名 - 减少
DOM元素数量
- 减少
Server方面- 使用
CDN - 配置
ETag - 对组件使用
Gzip压缩
- 使用
Cookie方面- 减小
cookie大小
- 减小
css方面- 将样式表放到页面顶部
- 不使用
CSS表达式 - 使用
<link>不使用@import
Javascript方面- 将脚本放到页面底部
- 将
javascript和css从外部引入 - 压缩
javascript和css - 删除不需要的脚本
- 减少
DOM访问
图片方面- 优化图片:根据实际颜色需要选择色深、压缩
- 优化
css精灵 - 不要在
HTML中拉伸图片
你有用过哪些前端性能优化的方法?
- 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
- 前端模板:JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
- 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
- 当需要设置的样式很多时设置className而不是直接操作style
- 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作
- 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)
- 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳
- 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢
谈谈性能优化问题
- 代码层面:避免使用css表达式,避免使用高级选择器,通配选择器
- 缓存利用:缓存Ajax,使用CDN,使用外部js和css文件以便缓存,- - 添加Expires头,服务端配置Etag,减少DNS查找等
- 请求数量:合并样式和脚本,使用css图片精灵,初始首屏之外的图-- 片资源按需加载,静态资源延迟加载
- 请求带宽:压缩文件,开启GZIP
前端性能优化最佳实践?
- 性能评级工具(PageSpeed-链接)或 YSlow-官网链接)
- 合理设置 HTTP 缓存-链接:Expires 与 Cache-control
- 静态资源打包,开启 Gzip 压缩-链接(节省响应流量)
- CSS3 模拟图像-例子链接,图标base64(降低请求数)
- 模块延迟(defer)加载/异步(async)加载
- Cookie 隔离链接(节省请求流量)
- localStorage(本地存储)
- 使用 CDN 加速(访问最近服务器)
- 启用 HTTP/2(多路复用,并行加载)
- 前端自动化(gulp/webpack)
HTTP状态码及其含义
1XX:信息状态码100Continue继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
2XX:成功状态码200OK正常返回信息201Created请求成功并且服务器创建了新的资源202Accepted服务器已接受请求,但尚未处理
3XX:重定向301Moved Permanently请求的网页已永久移动到新位置。302Found临时性重定向。303See Other临时性重定向,且总是使用 GET 请求新的 URI。304Not Modified自从上次请求后,请求的网页未修改过。
4XX:客户端错误400Bad Request服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。401Unauthorized请求未授权。403Forbidden禁止访问。404Not Found找不到如何与 URI 相匹配的资源。
5XX: 服务器错误500Internal Server Error最常见的服务器端错误。503Service Unavailable服务器端暂时无法处理请求(可能是过载或维护)
TCP和UDP的区别
面向字节流:TCP面向字节流,面向链接可靠的传输层协议,UDP面向报文的不可靠的传输层协议
三次握手:TCP传输数据前会继续三次握手,而UDP不会进行握手,直接发送数据
校验数据:TCP会校验数据的完整性,UDP不会校验数据的完整性
对应更新:TCP 一对一连接,UDP 一对多连接
介绍一下你对浏览器内核的理解?
-
主要分成两部分:
渲染引擎(layout engineer或Rendering Engine)和JS引擎 -
渲染引擎:负责取得
网页内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核 -
JS引擎则:解析和执行javascript来实现网页的
动态效果 -
最开始渲染引擎和
JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
常见的浏览器内核有哪些
链接
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。 [ Chrome的Blink(WebKit的分支)]
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)- cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间
来回传递 sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
存储大小:- cookie数据大小不能超过
4k - sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到
5M或更大
有期时间: - localStorage 存储持久数据,浏览器关闭后数据不丢失除非
主动删除数据 - sessionStorage 数据在
当前浏览器窗口关闭后自动删除 - cookie 设置的cookie
过期时间之前一直有效,即使窗口或浏览器关闭
- cookie数据大小不能超过
WEB标准以及W3C标准是什么?
标签闭合、标签小写、不乱嵌套、使用外链css和js、结构行为表现的分离
网页验证码是干嘛的,是为了解决什么安全问题
- 区分用户是计算机还是人的公共全自动程序。可以防止恶意破解密码、刷票、论坛灌水
- 有效防止黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试
渲染优化
-
禁止使用iframe(阻塞父文档
onload事件)- iframe会阻塞主页面的Onload事件
- 搜索引擎的检索程序无法解读这种页面,
不利于SEO - iframe和主页面共享连接池,而浏览器对相同域的连接有限制,所以会影响
页面的并行加载 - 使用iframe之前需要考虑这两个缺点。如果需要使用iframe,最好是通过javascript
- 动态给iframe添加
src属性值,这样可以绕开以上两个问题
-
禁止使用
gif图片实现loading效果(降低CPU消耗,提升渲染性能) -
使用
CSS3代码代替JS动画(尽可能避免重绘重排以及回流) -
对于一些小图标,可以使用
base64位编码,以减少网络请求。但不建议大图使用,比较耗费CPU- 小图标优势在于
- 减少
HTTP请求 - 避免文件跨域
- 修改及时生效
- 减少
- 小图标优势在于
-
页面头部的
<style></style>,<script></script>会阻塞页面;(因为 ·Renderer·进程中 JS线程和渲染线程是互斥的) -
页面中空的
href和src会阻塞页面其他资源的加载 (阻塞下载进程) -
网页
gzip,CDN托管,data缓存 ,图片服务器 -
前端模板 JS+数据,减少由于
HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数 -
用
innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能 -
当需要设置的样式很多时设置
className而不是直接操作style -
少用全局变量、缓存DOM节点查找的结果。减少IO读取操作
-
图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳
-
对普通的网站有一个统一的思路,就是尽量向前端优化、减少数据库操作、减少磁盘
IO
你能描述一下渐进增强和优雅降级之间的不同吗
- 渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的
用户体验。 - 优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行
兼容。
区别
区别:优雅降级是从复杂的现状开始,并试图减少用户体验的供给,而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要。降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带
为什么利用多个域名来存储网站资源会更有效
CDN缓存更方便- 突破浏览器并发限制
- 节约
cookie带宽 - 节约主域名的连接数,优化页面响应速度
- 防止不必要的安全问题
知道的网页制作会用到的图片格式有哪些?
png-8、png-24、jpeg、gif、svg
Webp:WebP格式,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。图片压缩体积大约只有JPEG的2/3,并能节省大量的服务器带宽资源和数据空间。Facebook Ebay等知名网站已经开始测试并使用WebP格式。
在质量相同的情况下,WebP格式图像的体积要比JPEG格式图像小40%。
Apng:全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,可以实现png格式的动态图片效果。04年诞生,但一直得不到各大浏览器厂商的支持,直到日前得到iOS safari 8的支持,有望代替GIF成为下一代动态图标准
在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有哪些地方会有缓存处理?
dns缓存-域名系统,cdn缓存-内容分发网络,浏览器缓存,服务器缓存
一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的体验。
图片懒加载,在页面上的未可视区域可以添加一个滚动事件,判断图片位置与浏览器顶端的距离与页面的距离,如果前者小于后者,优先加载。- 如果为幻灯片、相册等,可以使用
图片预加载技术,将当前展示图片的前一张和后一张优先下载。 - 如果图片为css图片,可以使用CSSsprite,SVGsprite,Iconfont、
Base64等技术。 - 如果图片过大,可以使用特殊编码的图片,加载时会
先加载一张压缩的特别厉害的缩略图,以提高用户体验。 - 如果图片展示区域小于图片的真实大小,则因在
服务器端根据业务需要先行进行图片压缩,图片压缩后大小与展示一致。
web开发中会话跟踪的方法有哪些
HTTP request报文结构是怎样的
- 首行是Request-Line包括:
请求方法,请求URI,协议版本,CRLF(换行符) - 首行之后是若干行
请求头,包括general-header,request-header或者entity-header,每个一行以CRLF结束 - 请求头和消息实体之间有一个CRLF分隔
- 根据实际请求需要可能包含一个
消息实体一个请求报文例子如下:
GET /Protocols/rfc2616/rfc2616-sec5.html HTTP/1.1
Host: www.w3.org
Connection: keep-alive
Cache-Control: max-age=0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.153 Safari/537.36
Referer: https://www.google.com.hk/
Accept-Encoding: gzip,deflate,sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6
Cookie: authorstyle=yes
If-None-Match: "2cc8-3e3073913b100"
If-Modified-Since: Wed, 01 Sep 2004 13:24:52 GMT
HTTP response报文结构是怎样的
- 首行是状态行包括:
HTTP版本,状态码,状态描述,后面跟一个CRLF - 首行之后是若干行响应头,包括:
通用头部,响应头部,实体头部 - 响应头部和响应实体之间用一个
CRLF空行分隔 - 最后是一个可能的
消息实体,响应报文例子如下:
HTTP/1.1 200 OK
Date: Tue, 08 Jul 2014 05:28:43 GMT
Server: Apache/2
Last-Modified: Wed, 01 Sep 2004 13:24:52 GMT
ETag: "40d7-3e3073913b100"
Accept-Ranges: bytes
Content-Length: 16599
Cache-Control: max-age=21600
Expires: Tue, 08 Jul 2014 11:28:43 GMT
P3P: policyref="http://www.w3.org/2001/05/P3P/p3p.xml"
Content-Type: text/html; charset=iso-8859-1
{"name": "qiu", "age": 25}
请你谈谈Cookie的弊端
cookie虽然在持久保存客户端数据提供了方便,分担了服务器存储的负担,但还是有很多局限性的
- 每个特定的域名下最多生成
20个cookie - IE6或更低版本最多
20个cookie - IE7和之后的版本最后可以有
50个cookie - Firefox最多50个cookie
- chrome和Safari没有做硬性限制
- IE 和 Opera 会
清理近期最少使用的 cookie,Firefox 会随机清理cookie - cookie 的最大大约为
4096字节,为了兼容性,一般设置不超过 4095 字节 - 如果
cookie被人拦截了,就可以取得所有的session信息
http2.0 做了哪些改进 3.0 呢
OSI七层模型:物理,数据链路,网络,传输,会话,表示,应用
http2.0 特性如下
- 二进制分帧传输
- 多路复用
- 头部压缩
- 服务器推送
Http3.0 相对于 Http2.0 是一种脱胎换骨的改变!
http 协议是应用层协议,都是建立在传输层之上的。我们也都知道传输层上面不只有 TCP 协议,还有另外一个强大的协议 UDP 协议,2.0 和 1.0 都是基于TCP的,因此都会有 TCP 带来的硬伤以及局限性。而 Http3.0则是建立在UDP的基础上。所以其与 Http2.0 之间有质的不同。
http3.0 特性如下 连接迁移无队头阻塞自定义的拥塞控制前向安全和前向纠错
说一说SSO单点登录
链接
当用户在身份认证服务器上登录过一次之后,即可获取访问单点登录系统中的其它关联系统和应用软件的权限。
- 实现机制:
- 当用户第一次访问应用系统1的时候,因为还没有登录,会被引导到认证系统中进行登录;根据用户提供的登录信息,认证系统进行身份校验,如果通过校验,应该返回给用户一个认证的凭据--ticket;用户再访问别的应用的时候就会将这个ticket带上,作为自己认证的凭据,应用系统接受到请求之后会把ticket送到认证系统进行校验,检查ticket的合法性。如果通过校验,用户就可以在不用再次登录的情况下访问应用系统2和应用系统3了。
- 需要注意两点:
- 系统共享,统一的认证系统
- 信息识别,让应用系统能够识别已经登录过的用户(其实要把ticket发送到认证系统进行校验)
fetch 发送 2 次请求的原因
链接
fetch 发送 post 请求的时候,总是发送 2 次,第一次状态码是 204,第二次才成功? 原因很简单,因为你用 fetch 的 post 请求的时候,导致 fetch 第一次发送了一个 Options 请求,询问服务器是否支持修改的请求头,如果服务器支持,则在第二次中发送真正的 请求。
如何实现 token 加密
- jwt 举例:
- 需要一个 secret(随机数)
- 后端利用 secret 和加密算法(如:HMAC-SHA256)对 payload(如账号密码) 生成一个字符串(token),返回前端
- 前端每次 request 在 header 中带上 token
- 后端用同样的算法解密
http与https区别
- http使用
明文传输,https则是具有安全性的ssl加密传输协议 - http不会验证通信放的身份,https会通过
数字证书验证身份 - https可以保证数据的完整性,
防止传输内容被中间人冒充或篡改
WebSocket的实现和应用
WebSocket 是一个持久化的网络通信协议,可以在单个 TCP 连接上进行 全双工通讯 ,没有了 Request 和 Response 的概念,两者地位完全平等,连接一旦建立,客户端和服务端之间可以实时进行双向数据传输。
CORS跨域
链接
是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其他源(协议、域或端口),使得浏览器允许这些源访问加载自己的资源
git fetch和git pull的区别
git pull:相当于是从远程获取最新版本并merge(合并)到本地git fetch:相当于是从远程获取最新版本到本地,不会自动merge
 HTTP与Web性能优化详解
HTTP与Web性能优化详解





 本文详细探讨了HTTP协议的各个方面,包括请求方法、URL解析步骤、网站性能优化策略和HTTP状态码。同时,文章深入讲解了前端开发中SEO的最佳实践、浏览器内核的理解、Cookie、sessionStorage和localStorage的区别,以及HTTP与HTTPS的区别。此外,还涵盖了TCP与UDP的差异、WebSocket、CORS跨域、Git的fetch和pull命令,以及常见排序算法的时间和空间复杂度。
本文详细探讨了HTTP协议的各个方面,包括请求方法、URL解析步骤、网站性能优化策略和HTTP状态码。同时,文章深入讲解了前端开发中SEO的最佳实践、浏览器内核的理解、Cookie、sessionStorage和localStorage的区别,以及HTTP与HTTPS的区别。此外,还涵盖了TCP与UDP的差异、WebSocket、CORS跨域、Git的fetch和pull命令,以及常见排序算法的时间和空间复杂度。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










