1. 问题描述
使用CC工具‘segment’->‘segment in’功能删除‘las文件’中点云数据,保存为‘las文件’后,无法再打开。
2. 错误代码
An error occured while loading 'data1': the third party libary in charge of saving/loading the file has failed to perform the operation.

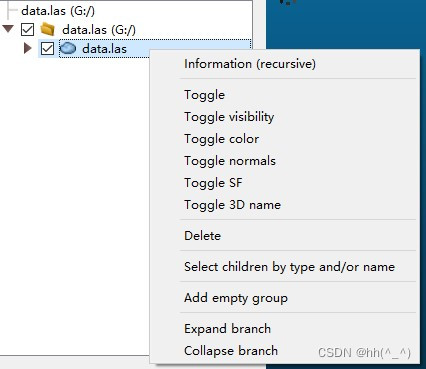
3. 解决方法
右键点云数据使用功能‘Expand branch’之后,再保存,就可以使用CC打开删除点云后保存数据。

4. 个人留言
1、作为一个只是想要删除点云的CC新手,虽然使用这个方法能够打开保存的点云数据,但是这个方法是误打误撞得出来的,是否有后续隐患仍然不知,希望谨慎使用。
2、下方第二个链接,可能是一个解决方法,但作为英语苦手和CC新手,看懂了,但不是很明白。
3、如果愿意告知其他解决方法,不胜感激,欢迎在评论区留言。
5. 涉及链接
利用cloudcompare软件手动删除点云地面点_有没有软件能对点云图像进行删减_9527_zj的博客-优快云博客
LAS 1.3/1.4 exported files canot be read back · Issue #528 · CloudCompare/CloudCompare · GitHub





 用户在使用CloudCompare的segment功能删除las文件中的点云数据后,遇到保存文件无法再次打开的错误。错误信息提到第三方库在保存/加载文件时操作失败。一种解决方法是先右键点击数据使用Expandbranch,然后再保存,这样可以成功打开。作者作为新手对此方法的长期影响不确定,并提供了一个可能的英文解决方案链接,但表示理解有困难,欢迎其他解决建议。
用户在使用CloudCompare的segment功能删除las文件中的点云数据后,遇到保存文件无法再次打开的错误。错误信息提到第三方库在保存/加载文件时操作失败。一种解决方法是先右键点击数据使用Expandbranch,然后再保存,这样可以成功打开。作者作为新手对此方法的长期影响不确定,并提供了一个可能的英文解决方案链接,但表示理解有困难,欢迎其他解决建议。
















 538
538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








