


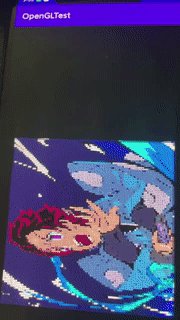
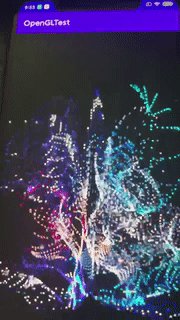
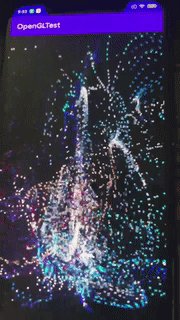
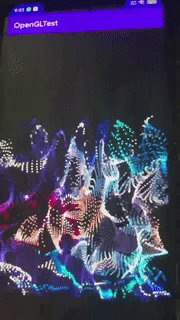
原理是用点阵展示图片,将点阵传给glsl里面的噪音方法更改位置。
图像对象 储存顶点数据
这里我设置了顶点数据和图片的顶点数据传入,因为顶点和图片的点阵不一样分开储存。
public class PointPicture {
private static final int POSITION_COMPONENT_COUNT = 3;
private static final int COLOR_COMPONENT_COUNT = 3;
private static final int VECTOR_COMPONENT_COUNT = 3;
private static final int PARTICLE_START_COMPONENT_COUNT = 1;
private final ObjectBuilder.GeneratedData generatedData;
private final ObjectBuilder.GeneratedData generatedData2;
private final VertexArray vertexArray;
private final VertexArray vertexArray2;
public PointPicture() {
generatedData= ObjectBuilder.createPicture(100,100);
generatedData2= ObjectBuilder.createPicture2(100,100);
Log.e( "Picture: ",generatedData.toString() +"");
Log.e("Picture: ",generatedData2.toString() +"");
this.vertexArray = new VertexArray(generatedData.vertexData);
this.vertexArray2 = new VertexArray(generatedData2.vertexData);
}
public void bindData(PointPictureShaderProgram program){
vertexArray.setVertexAttribPointer(0,program.getA_PositionLocation(),
POSITION_COMPONENT_COUNT, 0);
vertexArray2.setVertexAttribPointer(0,program.getA_TextureCoodinatesLocation()
,2,0);
}
public void draw(){
for (int i = 0; i < generatedData.drawCommands.size(); i++) {
generatedData.drawCommands.get(i).draw();
}
}
}生成顶点数据
//图片顶点
private void appendPicturePoint(int clums ,int rows){
float perX= 2f/ ((float) clums);
float perY= 2f/ ((float) rows);
float Z = 0 ;
final float size = clums*rows;
//起点需要复用闭合
for (int i = 0; i < size; i++) {
//x上面的点
vertexData[offset++] = 1- ((int) (i % clums))*perX;
//y
vertexData[offset++] = 2- ((int) (i / clums))*perY;
//z
vertexData[offset++] = Z;
}
drawCommands.add(new DrawCo







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4049
4049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








