使用SkiaSharp,SkiaSharp 是一个跨平台的2D图形库,通过它可以在多种平台上进行图形渲染和绘制操作。它是对Google Skia图形库的C#.NET封装,提供了一套易于使用的API,可以用于创建图像、绘制文本、进行图形变换等操作。
SkiaSharp 可以在多种平台上使用,包括 Windows、Linux、macOS、iOS、Android 和 Web。它适用于各种类型的应用程序,包括移动应用、桌面应用、游戏开发、图像编辑器等。
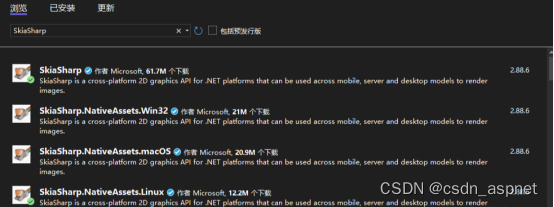
例如需要Linux版,则安装第一个和第四个:

以下是使用SkiaSharp创建位图的示例代码:
// 创建位图
using (var surface = SKSurface.Create(new SKImageInfo(width, height)))
{
// 获取画布
var canvas = surface.Canvas;
// 绘制位图内容
canvas.DrawRect(new SKRect(0, 0, width, height), new SKPaint() { Color = SKColors.White });
canvas.DrawText("Hello, SkiaSharp!", new SKPoint(20, 50), new SKPaint() { Color = SKColors.Black });
// 将位图转换为字节数组
var image = surface.Snapshot();
var data = image.Encode().ToArray();
// 加载到内存流中或保存到文件中
}
以上示例创建了一个空白的位图,并在其中绘制文本。你可以使用其他SKCanvas的绘制方法,如画线、绘制形状等。
当然,如果你已经有一个System.Drawing.Bitmap对象并且想要将它转换为SkiaSharp位图,你可以使用以下代码:
using (var stream = new MemoryStream())
{
// 将System.Drawing.Bitmap转换为SkiaSharp位图
bitmap.Save(stream, ImageFormat.Png);
stream.Position = 0;
var codec = SKCodec.Create(stream);
// 创建位图并从流中解码
using (var surface = SKSurface.Create(new SKImageInfo(codec.Info.Width, codec.Info.Height)))
{
var canvas = surface.Canvas;
canvas.DrawBitmap(SKBitmap.Decode(codec), new SKRect(0, 0, codec.Info.Width, codec.Info.Height));
var image = surface.Snapshot();
var data = image.Encode().ToArray();
// 加载到内存流中或保存到文件中
}
}
在这个示例中,我们将System.Drawing.Bitmap对象保存到内存流中,然后使用SKBitmap转换。
演示如何使用 SkiaSharp 在屏幕上绘制一个矩形:
using SkiaSharp;
class Program
{
static void Main(string[] args)
{
// 创建画布
using (var surface = SKSurface.Create(new SKImageInfo(640, 480)))
{
// 获取画布的绘图上下文
var canvas = surface.Canvas;
// 清空画布
canvas.Clear(SKColors.White);
// 创建画笔
using (var paint = new SKPaint())
{
// 设置画笔颜色和样式
paint.Color = SKColors.Blue;
paint.Style = SKPaintStyle.Fill;
// 绘制矩形
canvas.DrawRect(new SKRect(100, 100, 200, 200), paint);
}
// 将图像保存到文件
using (var image = surface.Snapshot())
using (var data = image.Encode(SKEncodedImageFormat.Png, 100))
using (var stream = System.IO.File.Create("rectangle.png"))
{
data.SaveTo(stream);
}
}
}
}
在这个例子中,我们创建了一个 640x480 的画布,并通过 `SKSurface` 的静态 `Create` 方法创建了一个用于绘图的表面。然后,我们通过 `SKSurface` 获取了绘图的 `canvas` 对象,可以利用它来进行各种绘图操作。
我们使用 `SKPaint` 来创建一个画笔,指定了颜色和样式。然后,我们使用 `canvas.DrawRect` 方法绘制了一个矩形,指定了位置和尺寸。
最后,我们使用 `surface.Snapshot` 将画布中的内容保存为一个图像,并使用 `image.Encode` 将图像编码为 PNG 格式。最后,我们将编码后的图像保存到文件中。
这只是一个简单的例子,你可以根据需求使用 SkiaSharp 进行更复杂的图形绘制和操作。可以通过 NuGet 包管理器获取 SkiaSharp 库。





 本文介绍了SkiaSharp,一个用于多种平台的2D图形库,展示了如何在C#中使用它进行图形渲染、绘制操作,包括位图处理、从System.Drawing转换以及绘制矩形的示例。
本文介绍了SkiaSharp,一个用于多种平台的2D图形库,展示了如何在C#中使用它进行图形渲染、绘制操作,包括位图处理、从System.Drawing转换以及绘制矩形的示例。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










