如果你也对鸿蒙开发感兴趣,加入“Harmony自习室”吧!扫描下方名片,关注公众号,公众号更新更快,同时也有更多学习资料和技术讨论群。

1、概述
Socket 连接主要是通过 Socket 进行数据传输,支持 TCP/UDP/Multicast/TLS 协议。主要涉及到的场景有:
-
应用通过 TCP/UDP Socket进行数据传输
-
应用通过 TCP Socket Server 进行数据传输
-
应用通过 Multicast Socket 进行数据传输
-
应用通过 Local Socket进行数据传输
-
应用通过 Local Socket Server 进行数据传输
-
应用通过 TLS Socket 进行加密数据传输
-
应用通过 TLS Socket Server 进行加密数据传输
细心的朋友可能发现,上述的场景基本都是成对出现,形式例如:xxx Socket 与之匹配的是 xxx Socket Server。正如命名形式,xxx Socket是客户端侧、xxx Socket Server是服务端侧。
举一个APP实际场景:用户两个设备需要传输大量数据时(例如手机转移助手),必然会有一个是客户端侧接受数据,一个是服务端侧发送数据。所以出现有上述客户端和服务端的区别。千万不要狭义的理解为Server是后端服务器。
上述涉及到的一些基本名词介绍如下:
-
Socket:套接字,就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。
-
TCP:传输控制协议(Transmission Control Protocol)。是一种面向连接的、可靠的、基于字节流的传输层通信协议。
-
UDP:用户数据报协议(User Datagram Protocol)。是一个简单的面向消息的传输层,不需要连接。
-
Multicast:多播,基于UDP的一种通信模式,用于实现组内所有设备之间广播形式的通信。
-
LocalSocket:本地套接字,IPC(Inter-Process Communication)进程间通信的一种,实现设备内进程之间相互通信,无需网络。
-
TLS:安全传输层协议(Transport Layer Security)。用于在两个通信应用程序之间提供保密性和数据完整性。
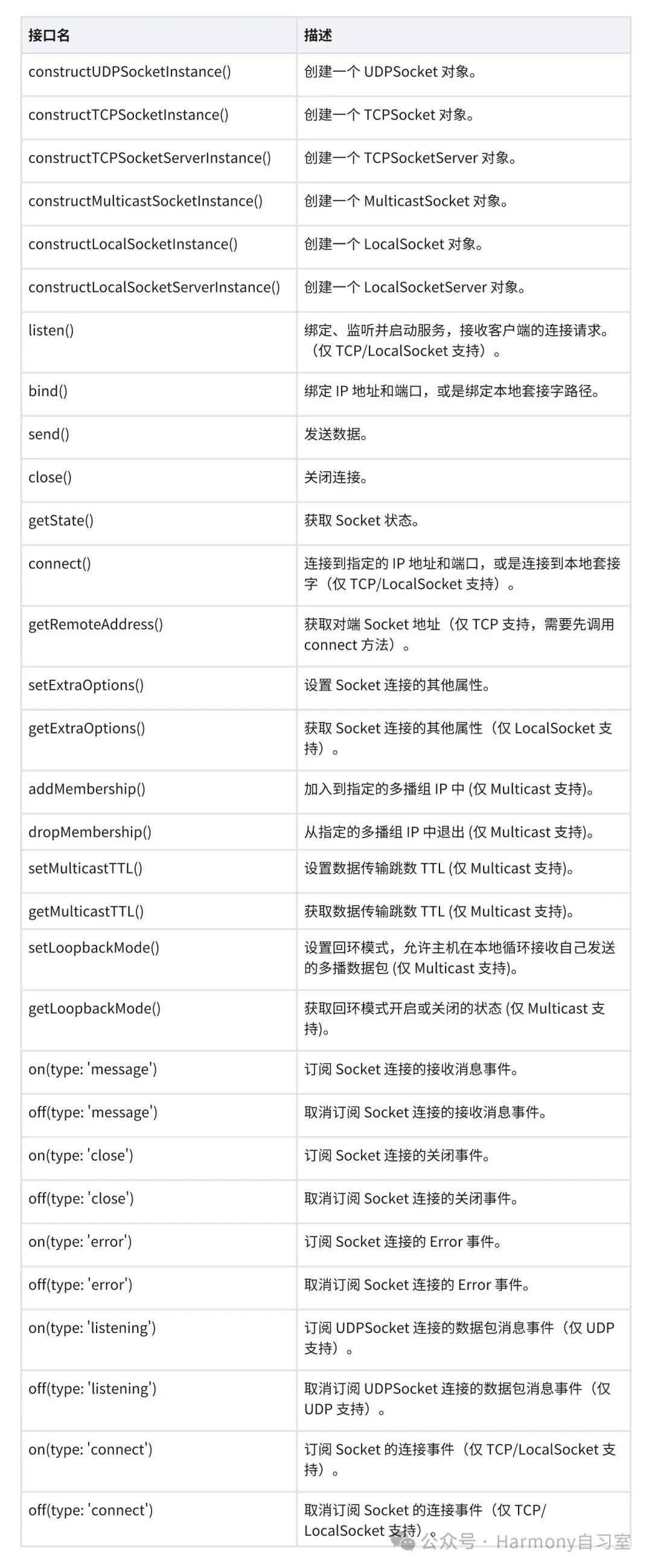
socket 模块(Socket功能)提供的具体接口说明如下表:

tls_socket 模块(提供TLS Socket加密数据传输功能)提供。具体接口说明如下表

下面针对上述的7种主要的通讯场景做简要介绍:
2、TCP/UDP协议传输数据
UDP 与 TCP 流程大体类似,下面以 TCP 为例:
-
import 需要的 socket 模块。
-
创建一个 TCPSocket 连接,返回一个 TCPSocket 对象。
-
(可选)订阅 TCPSocket 相关的订阅事件。
-
绑定 IP 地址和端口,端口可以指定或由系统随机分配。
-
连接到指定的 IP 地址和端口。
-
发送数据。
-
Socket 连接使用完毕后,主动关闭。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';class SocketInfo {message: ArrayBuffer = new ArrayBuffer(1);remoteInfo: socket.SocketRemoteInfo = {} as socket.SocketRemoteInfo;}// 创建一个TCPSocket连接,返回一个TCPSocket对象。let tcp: socket.TCPSocket = socket.constructTCPSocketInstance();tcp.on('message', (value: SocketInfo) => {console.log("on message");let buffer = value.message;let dataView = new DataView(buffer);let str = "";for (let i = 0; i < dataView.byteLength; ++i) {str += String.fromCharCode(dataView.getUint8(i));}console.log("on connect received:" + str);});tcp.on('connect', () => {console.log("on connect");});tcp.on('close', () => {console.log("on close");});// 绑定本地IP地址和端口。let ipAddress : socket.NetAddress = {} as socket.NetAddress;ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 1234;tcp.bind(ipAddress, (err: BusinessError) => {if (err) {console.log('bind fail');return;}console.log('bind success');// 连接到指定的IP地址和端口。ipAddress.address = "192.168.xxx.xxx";ipAddress.port = 5678;let tcpConnect : socket.TCPConnectOptions = {} as socket.TCPConnectOptions;tcpConnect.address = ipAddress;tcpConnect.timeout = 6000;tcp.connect(tcpConnect).then(() => {console.log('connect success');let tcpSendOptions: socket.TCPSendOptions = {data: 'Hello, server!'}tcp.send(tcpSendOptions).then(() => {console.log('send success');}).catch((err: BusinessError) => {console.log('send fail');});}).catch((err: BusinessError) => {console.log('connect fail');});});// 连接使用完毕后,主动关闭。取消相关事件的订阅。setTimeout(() => {tcp.close().then(() => {console.log('close success');}).catch((err: BusinessError) => {console.log('close fail');});tcp.off('message');tcp.off('connect');tcp.off('close');}, 30 * 1000);
3、TCP Socket Server传输数据
服务端 TCP Socket 流程:
-
import 需要的 socket 模块。
-
创建一个 TCPSocketServer 连接,返回一个 TCPSocketServer 对象。
-
绑定本地 IP 地址和端口,监听并接受与此套接字建立的客户端 TCPSocket 连接。
-
订阅 TCPSocketServer 的 connect 事件,用于监听客户端的连接状态。
-
客户端与服务端建立连接后,返回一个 TCPSocketConnection 对象,用于与客户端通信。
-
订阅 TCPSocketConnection 相关的事件,通过 TCPSocketConnection 向客户端发送数据。
-
主动关闭与客户端的连接。
-
取消 TCPSocketConnection 和 TCPSocketServer 相关事件的订阅。
import { socket } from '@kit.NetworkKit';import { BusinessError } from '@kit.BasicServicesKit';// 创建一个TCPSocketServer连接,返回一个TCPSocketServer对象。let tcpServer: socket.TCPSocketServer = socket.constructTCPSocketServerInstance();// 绑定本地IP地址和端口,进行监听let ipAddress : socket.NetAddress = {} as socket.NetAddre





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1699
1699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








