解决 VScode 中 MPE 插件无法渲染各种图的问题

背景

这种情况,让我苦恼了好久,差点想弃了 vscode 写 markdown,试用了其他的工具,我觉得还是 vscode 好一些,尽管有的插件 bug 依然存在
要解决这个问题,我以为按照别人说的那样将
MPE预览主题修改即可,比如背景黑乎乎,代码块渲染不出来的问题都解决了
解决办法一
- 在用户设置 settings.json 中添加一句代码来修改
MPE的默认主题
"markdown-preview-enhanced.previewTheme": "atom-material.css"
就可以解决了
解决办法二
- 在设置中修改默认样式

实际上
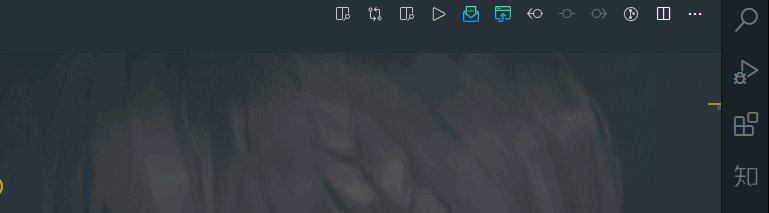
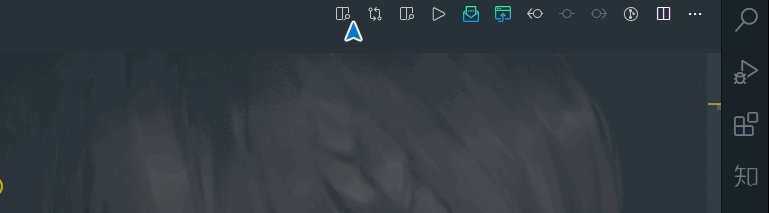
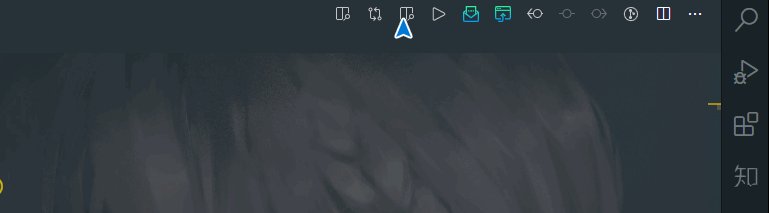
实际上,可能不是这样,或者说在我这里不是这样。我有一个一比较意外的发现:VScode 原生是支持 Markdown 预览的,但是 打开预览的快捷键和 MPE 打开预览的快捷键 都是 Ctrl + K /V ,当你按下快捷键打开预览时,调用的却是 VScode 自带预览,而不是 MPE 的渲染出来的预览,说的可能不是很清楚,见下图
- 编辑的时候仔细看右上角

- 两种预览对比一下


最终效果如下图
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
graph LR
fa:fa-check-->fa:fa-coffee
sequenceDiagram{align="center"}
战士->领导: 首长好
Note right of 领导: 首长复杂的内心活动
领导-->战士: 同志们好
战士->>领导: 为人民服务


sequenceDiagram{align="center"}
起床->>吃饭: 稀饭油条
吃饭->>上班: 不要迟到了
上班->>午餐: 吃撑了
上班->>下班:
Note right of 下班: 下班了
下班->>回家:
Note right of 回家: 到家了
回家-->>起床:
Note left of 起床: 新的一天
sequenceDiagram {theme="hand",align="center"}
Andrew->China:Says Hello Note right of China:China thinks\nabo China-->Andrew:How are you?
Andrew->>China:I am good thanks!

参考文章
版权声明
- 本文为原创文章,版权归本博客所有,转载请注明出处!
- 原文链接:https://www.betterman.xyz/136.html
- 所有原创文章采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可
- 我的个人博客:青衫不是山 https://www.betterman.xyz







 本文介绍了如何解决在 Visual Studio Code (VScode) 中使用 MPE 插件时遇到的无法渲染各种图的问题。尝试了修改设置主题和调整默认样式等方法,发现问题在于VScode内置预览与MPE预览快捷键冲突。通过明确快捷键调用,可以正确显示MPE渲染的预览效果。
本文介绍了如何解决在 Visual Studio Code (VScode) 中使用 MPE 插件时遇到的无法渲染各种图的问题。尝试了修改设置主题和调整默认样式等方法,发现问题在于VScode内置预览与MPE预览快捷键冲突。通过明确快捷键调用,可以正确显示MPE渲染的预览效果。
















 1215
1215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








