公众号提供了一个分享功能,通过jsapi来访问,主要作用是修改特定页面下点击微信右上角【...】选择【转发给朋友】【分享到朋友圈】以及【分享到手机QQ】【分享到QQ空间】的内容。
分享到微信的操作步骤

分享到qq的操作步骤

实现后,从分享者看的效果如下:
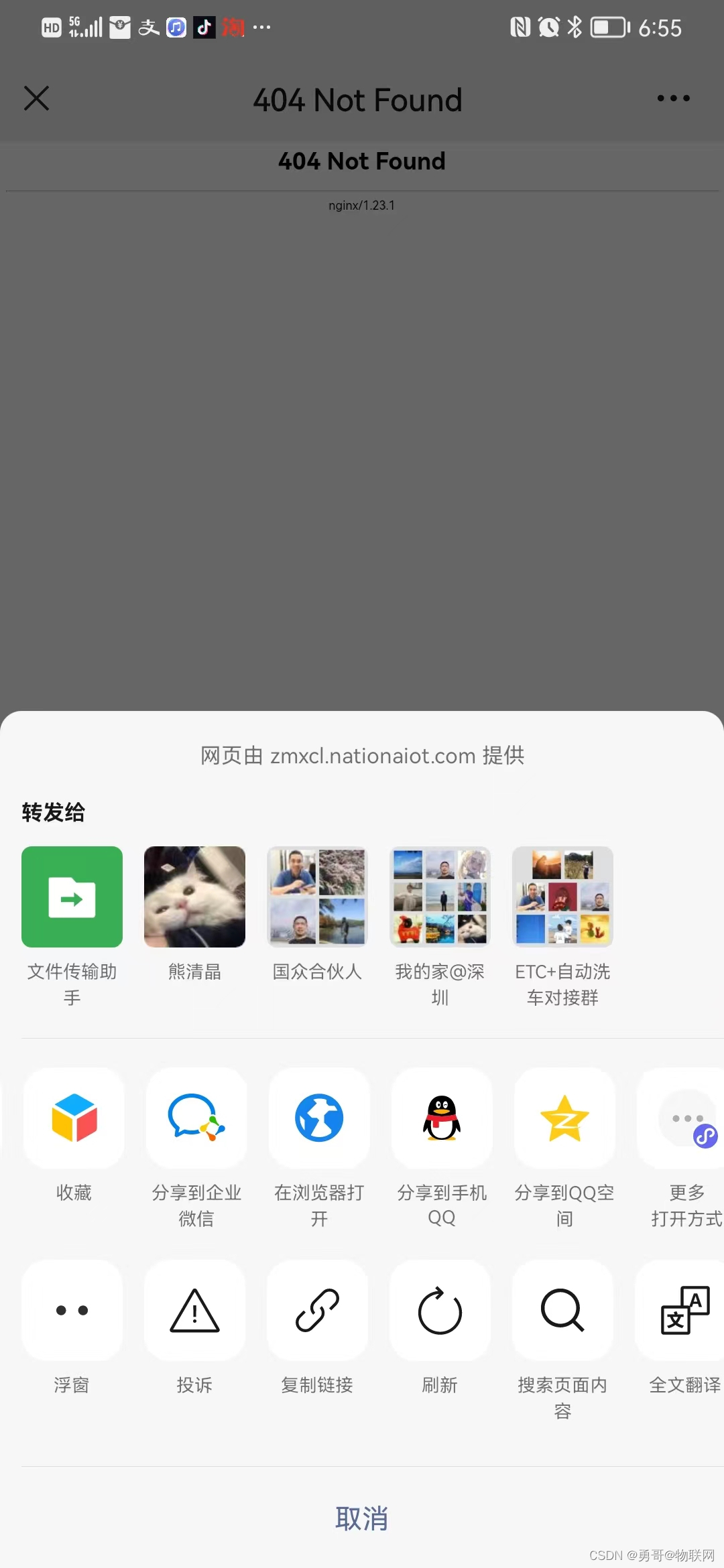
分享到QQ好友

分享到QQ空间

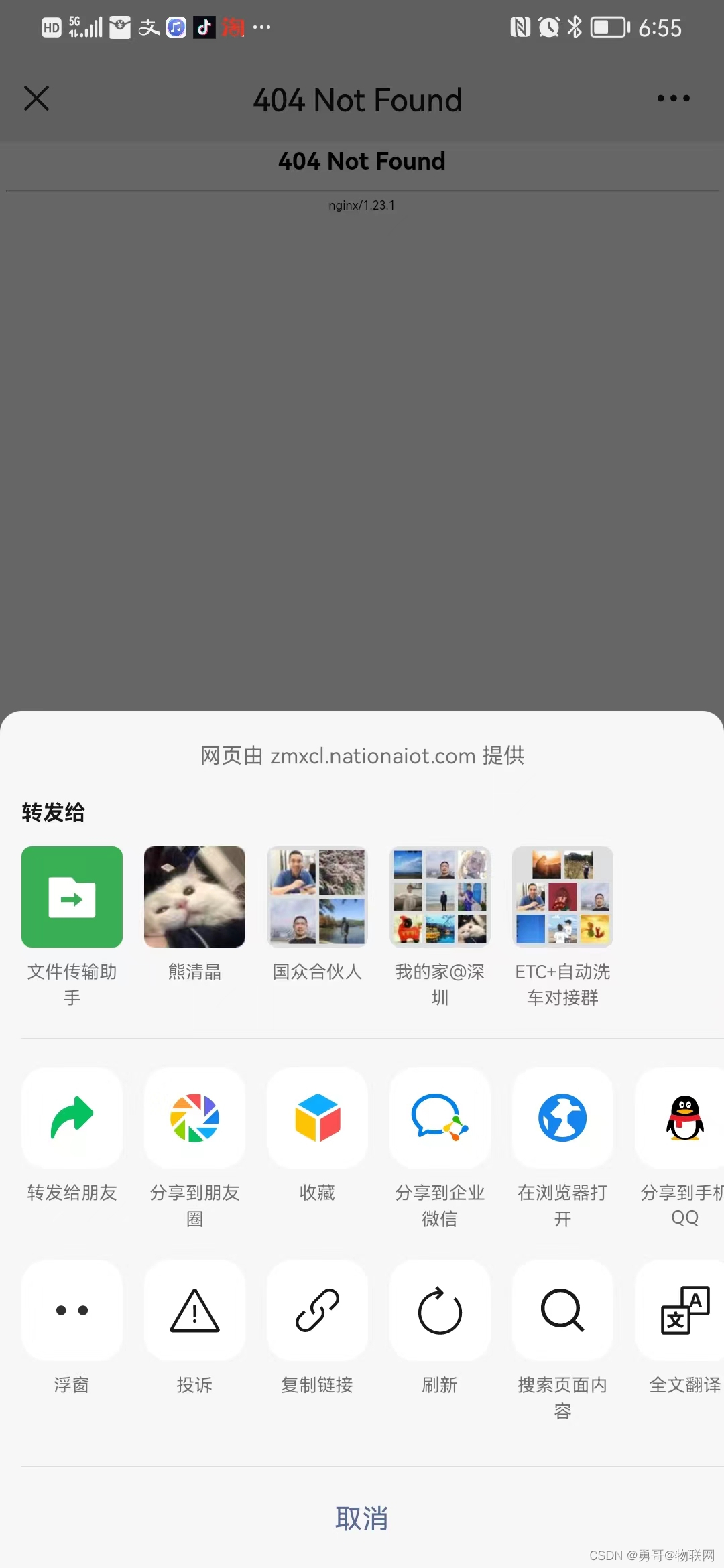
分享给微信好友

分享到朋友圈

从接受者看到的效果如下:
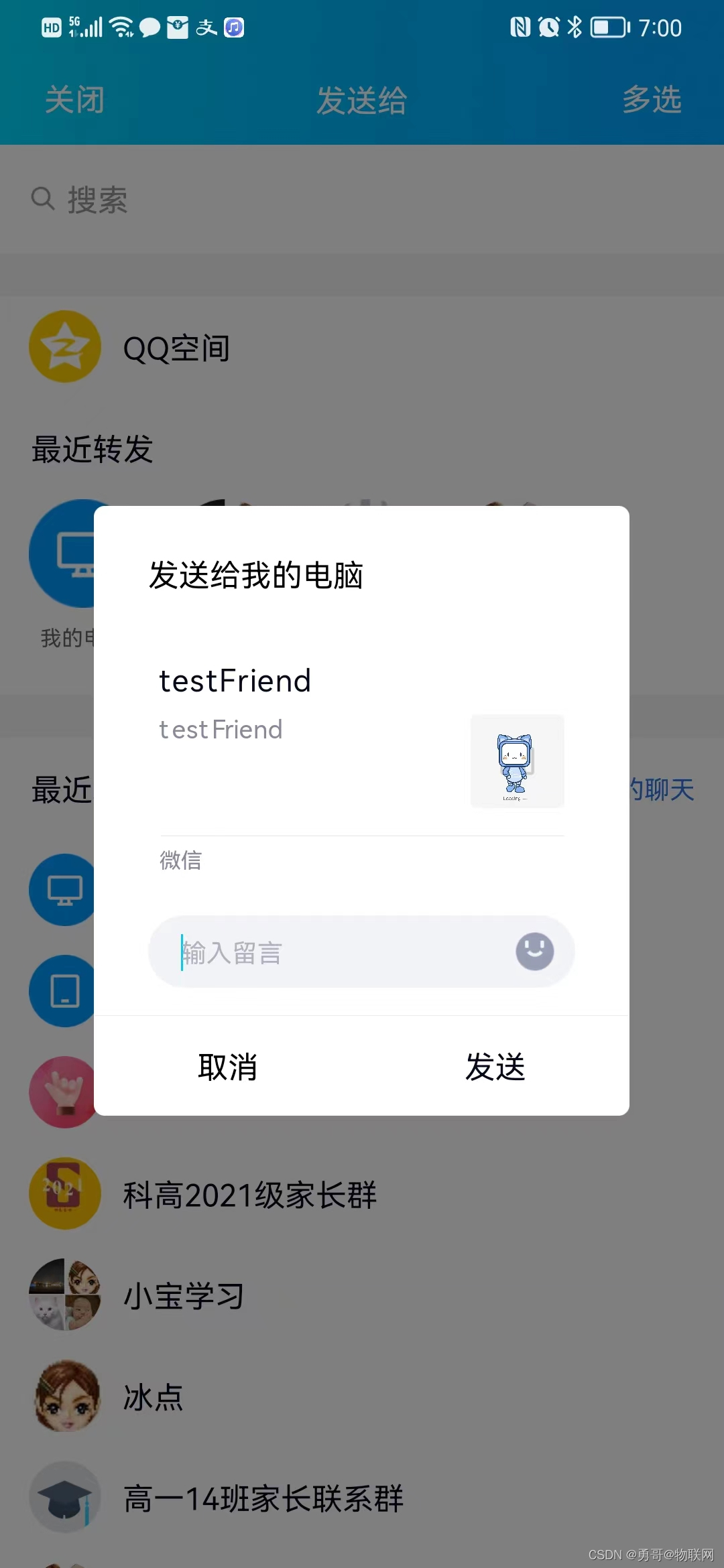
1、QQ收到的信息如下
分享到手机QQ好友

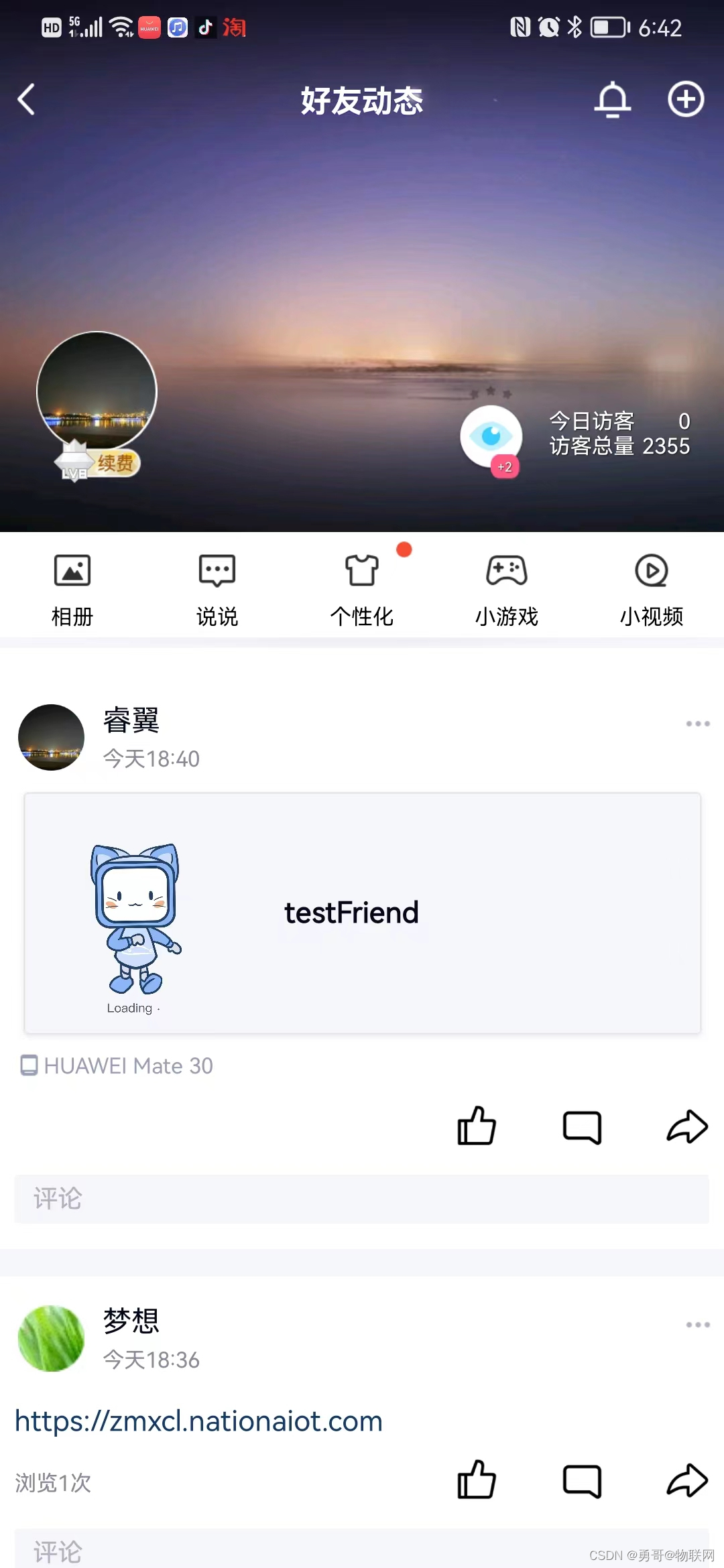
2、qq空间看到的如下
QQ空间看到的信息

3、微信收到的信息如下
微信收到的信息
4、微信朋友圈看到的如下
朋友圈看到的信息

微信公众号通过jsapi提供的分享接口,可改变微信的分享动作执行分享的动作。
完整的代码示例如下:
<html>
<head>
<script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function shareReal(data){
console.log(".......config ",data)
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
appId: data.appId, // 必填,公众号的唯一标识
timestamp: data.timestamp, // 必填,生成签名的时间戳
nonceStr: data.nonceStr, // 必填,生成签名的随机串
signature: data.signature,// 必填,签名
jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] // 必填,需要使用的 JS 接口列表
});
console.log(".......ready ",data)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
console.log(".......in ready ",data)
wx.updateTimelineShareData({
title: 'testZOne', // 分享标题
link: 'https://zmxcl.nationaiot.com', // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: 'https://mqtt.nationaiot.com/img/loading.gif', // 分享图标
success: function () {
// 设置成功
}
})
wx.updateAppMessageShareData({
title: 'testFriend', // 分享标题
desc: 'testFriend', // 分享描述
link: 'https://zmxcl.nationaiot.com', // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: 'https://mqtt.nationaiot.com/img/loading.gif', // 分享图标
success: function () {
// 设置成功
console.log("setting on")
}
})
});
}
function onShare(){
$.ajax({
type: "POST",
url: "/customer/zmxcl/entry",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify({
msgType: 'getJsapiConfig', //
ver: '1', //
msgID: 123456, //
timestamp: 123456, //
url: "http://zmxcl.nationaiot.com/src/test/wx_share.html" //
}),
success: function(json) {
console.log("aaaaaaaa",json);
if(json.retcode == 0){
let data = json.wxJsapiConfigRequestInfo
shareReal(data);
}
},
error: function(error) {
alert("调用出错" + error.responseText);
}
});
}
</script>
</head>
<body>
<input type="button" value="share in wx" onclick="onShare()"/>
</body>
</html>






















 9439
9439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








