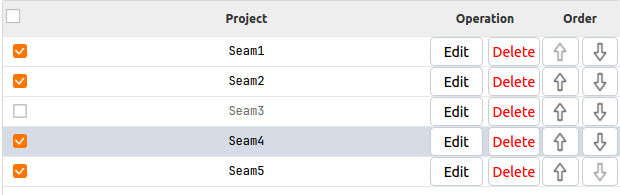
1.效果图:

2.如何实现只显示横线
需要分别设置表头QHeaderView和QTableWidgetItem
/* --- 去除item边框 + item显示下边框 --*/
QTableWidget#tbw_projects::item{
padding-left: 0px;
border: 0px;
border-bottom: 1px solid #E5E6EB;
}
/* -- 去除HeaderView::section边框 --*/
QTableWidget#tbw_projects QHeaderView::section:horizontal{
padding-left: 0px;
border: 0px;
border-bottom: 1px solid #E5E6EB;
height: 35px;
}
3.如何在表头显示复选框
//继承QHeaderView重写相关函数
class SCheckBoxHeaderView : public QHeaderView
{
Q_OBJECT
private:
bool isChecked;
int m_checkColIdx;
public:
SCheckBoxHeaderView(int checkColumnIndex, Qt::Orientation orientation,
QWidget *parent = 0)
: QHeaderView(orientation, parent)
{
m_checkColIdx = checkColumnIndex;
isChecked = false;
}
signals:
void checkStausChange(bool);
protected:
void paintSection(QPainter *painter, const QRect &rect,
int logicalIndex) const
{
painter->save();
QHeaderView::paintSection(painter, rect, logicalIndex);
painter->restore();
if (logicalIndex == m_checkColIdx) {
QStyleOptionButton option;
int width = 10;
for (int i = 0; i < logicalIndex; ++i)
width += sectionSize(i);
option.rect = QRect(3, 5, 21, 21);
if (isChecked)
option.state = QStyle::State_On;
else
option.state = QStyle::State_Off;
this->style()->drawControl(QStyle::CE_CheckBox, &option, painter);
}
}
void mousePressEvent(QMouseEvent *event)
{
if (visualIndexAt(event->pos().x()) == m_checkColIdx) {
isChecked = !isChecked;
this->updateSection(m_checkColIdx);
emit checkStausChange(isChecked);
}
QHeaderView::mousePressEvent(event);
}
};
//使用
void ProjectTable::setHeader()
{
auto header_view = new SCheckBoxHeaderView(0, Qt::Horizontal, table_);
table_->setHorizontalHeader(header_view);
connect(header_view, &SCheckBoxHeaderView::checkStausChange,
[=](bool checked) {
for (int i = 0; i < projects_.size(); i++) {
Project_Data &pdata = projects_[i];
pdata.first = checked;
}
reDraw(projects_);
emit signal_update_projects(projects_);
emit signal_selected_project("");
});
}
4. 如何放入自定义Widget并且随着窗口大小变化自适应
比如我的表格有4列,最后两列都是自定义widget
- 将需要的东西放入一个widget中,设置布局,然后调用setCeilWidget
- 不设置自定义widget中控件尺寸【比如按钮】
- 设置tablewidget每列的大小策略
- 在重绘表格 / resizeEvent函数里重设每列大小策略
//将自定义widget放入table中
void reDraw()
{
// 上移/下移按钮
QWidget *move_widget = new QWidget;
QPushButton *btn_up = new QPushButton("");
QPushButton *btn_down = new QPushButton("");
btn_up->setObjectName("pbn_up");
btn_down->setObjectName("pbn_down");
QHBoxLayout *layout2 = new QHBoxLayout(move_widget);
layout2->addWidget(btn_up);
layout2->addWidget(btn_down);
layout2->setSpacing(3);
layout2->setContentsMargins(2, 0, 2, 0);
table_->setCellWidget(row, 3, move_widget);
}
//table每列的策略
void resizeCol()
{
if (table_->columnCount() != 4) {
table_->setColumnCount(4);
}
QStringList headers = {
tr(""),
tr("Project"),
tr("Operation"),
tr("Order"),
};
table_->setHorizontalHeaderLabels(headers);
table_->horizontalHeader()->setSectionResizeMode(0, QHeaderView::Fixed);
table_->horizontalHeader()->setSectionResizeMode(1, QHeaderView::Stretch);
table_->horizontalHeader()->setSectionResizeMode(2, QHeaderView::Fixed);
table_->horizontalHeader()->setSectionResizeMode(3, QHeaderView::Fixed);
table_->setColumnWidth(0, 60); // 启用
table_->setColumnWidth(2, 110); // 编辑/删除
table_->setColumnWidth(3, 80); // 上下移动
table_->setMinimumWidth(60 + 110 + 80 + 100);
}
//resizeEvent
void resizeEvent(QResizeEvent *event)
{
resizeCol();
QWidget::resizeEvent(event);
}






















 2388
2388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










