导入
大家好,我是智橡未来,专注于分享和学习最新AI技术。请点击下方卡片,关注我,一起交流学习。

不知道大家有没有看最近的天选打工猫---老芬儿,没看过的可以网上找找,实在太可爱了。
配图是小红书发布笔记过程中必不可少的部分,好的配图能给自媒体人的创作内容增添色彩。
上期内容中,我分享了小红书爆款【人间清醒奶奶】的全自动化工作流搭建,图像流是其中最关键的部分。
在图文方面,之前一直采用“添加文字”的方式给图片配字。在多张图片组合或字体风格上存在一定限制,通常需要依赖叠图+扩图+添加文字才能实现想要的效果,每个节点调参也要耗费一些时间。
所以,今天我们一起来看看扣子图像流中的画板节点。这个节点算是近期新增的功能,实现了图像、文字之间的任意拖拉组合,支持修改画板背景色、多种字体风格,同时包含画笔模式,可以手动进行绘画,提高了图像流使用的效率。
先看一组效果图,完全使用扣子图像流中的画板实现。
效果图


接下来,看具体的实现过程。
01 完整图像流搭建
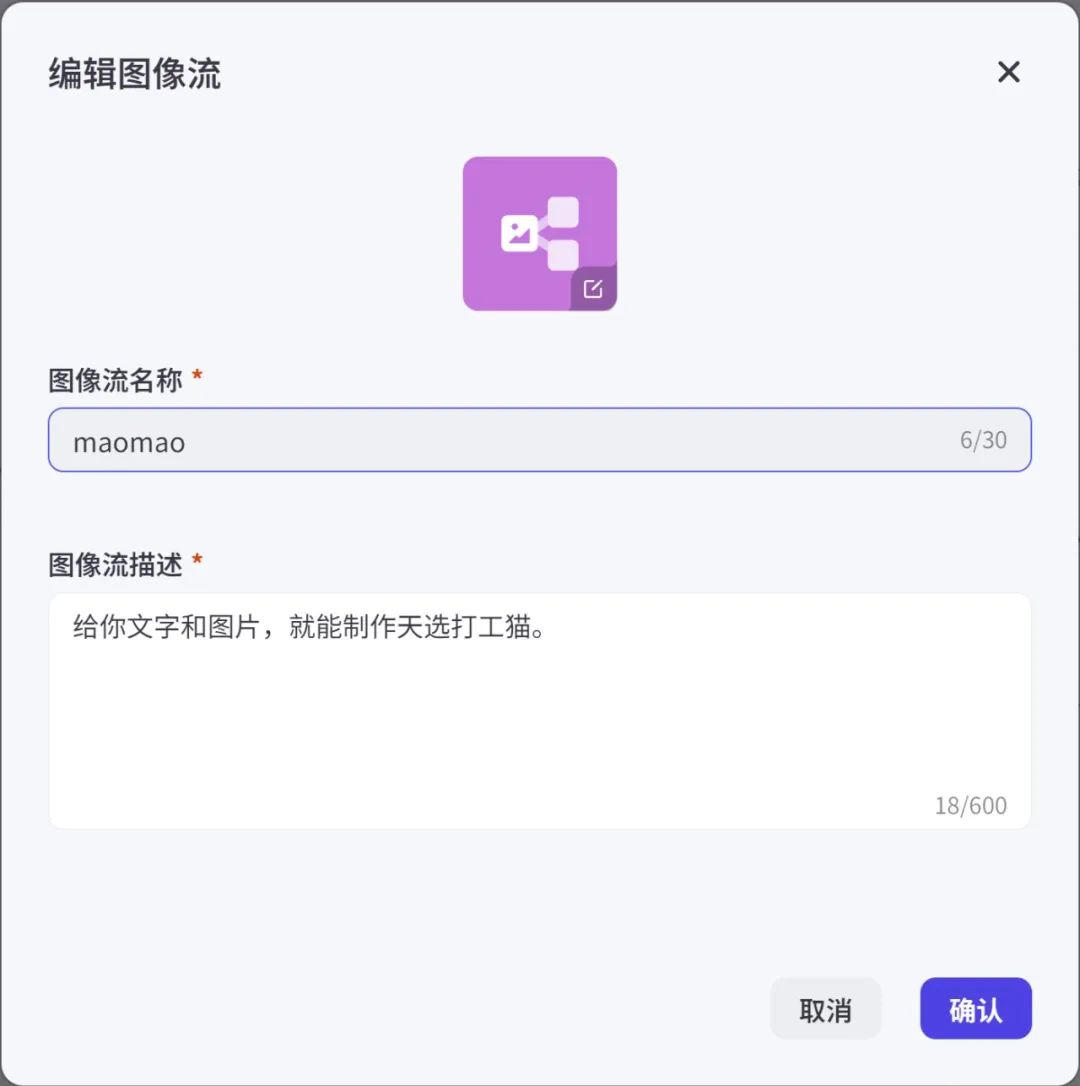
创建图像流

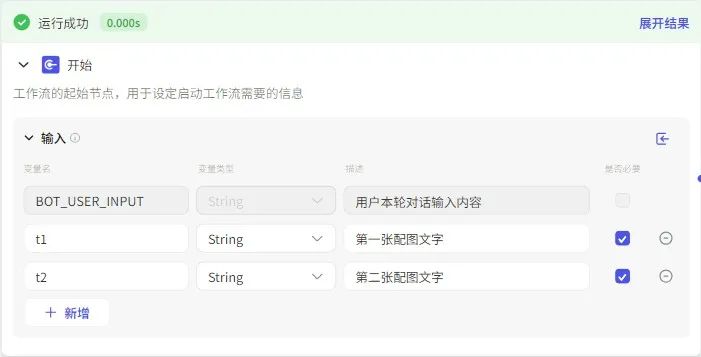
开始节点

图像生成

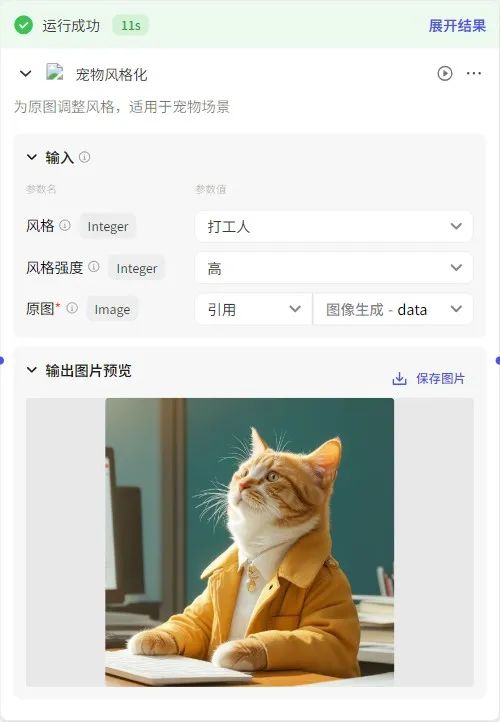
宠物风格化

画板节点
本文的重点,往下看有细节展示。

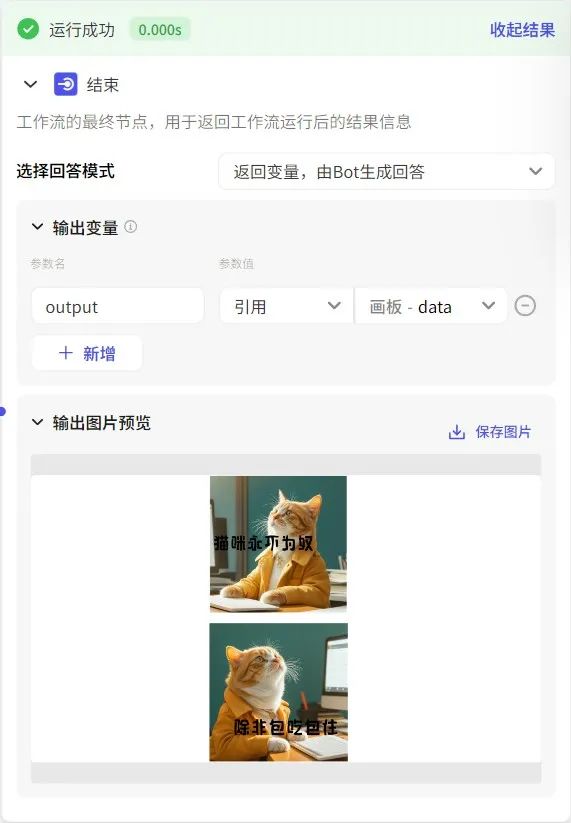
结束节点

02 画板细节展示
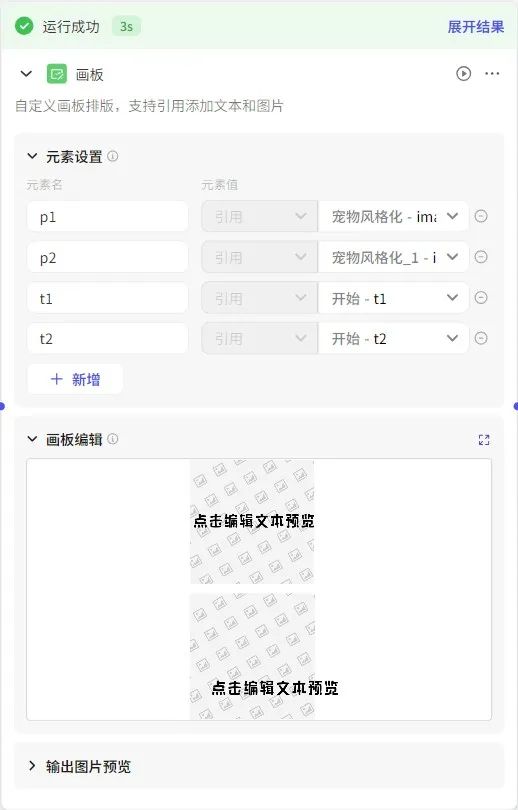
画板节点包括:
-
元素设置
-
画板编辑
这2部分是相互关联的。画板编辑需要引用元素设置中的元素,比如元素设置中的图片和文字。

点击画板编辑中的缩放按钮,就能进入画板编辑页面。

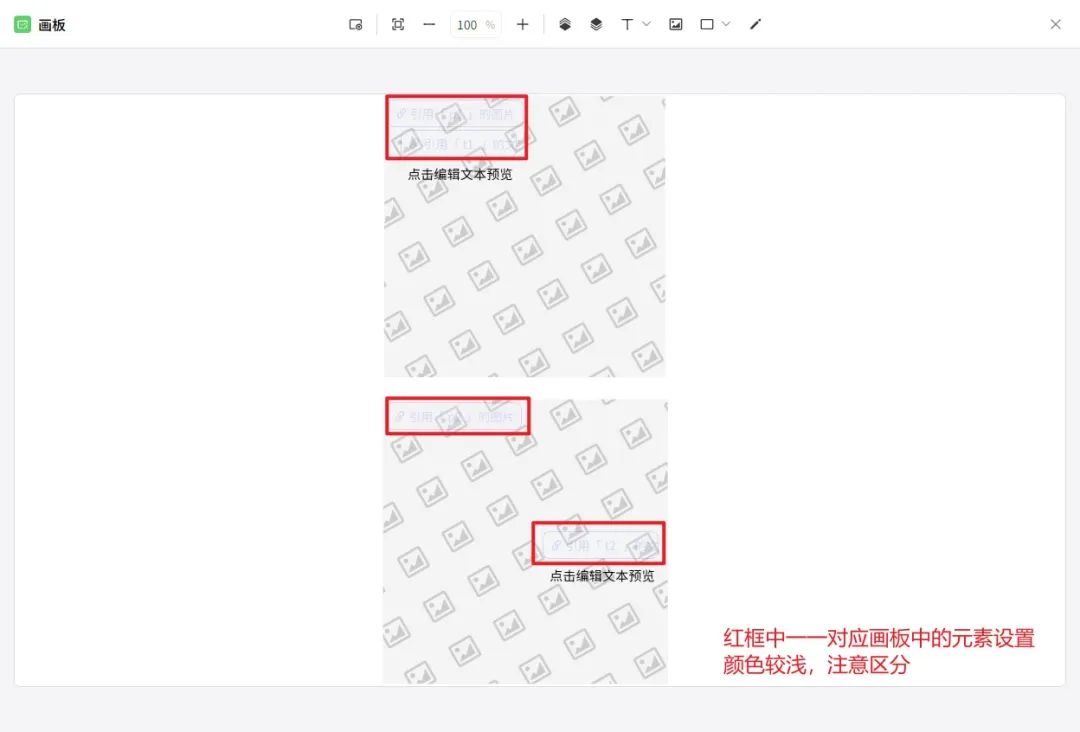
这是已经调整过的画板,我对引用的图片进行了缩放,文字和图片位置也通过拖拉的方式进行了排版。

单击任意一个组件,就能弹出组件配置对话框。如点击图片就调整图片的填充方式和描边样式。

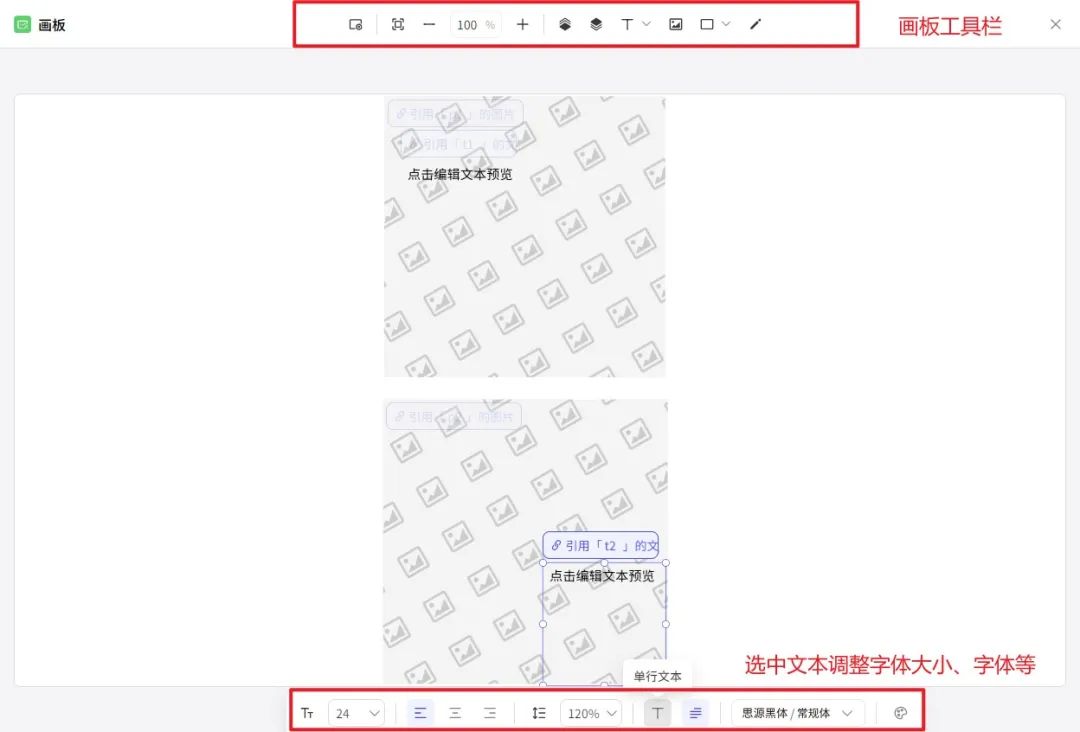
画板工具栏包括画板设置、添加单行文本、添加图片、添加矩形等功能,注意区分在这里添加的文字、图片和元素设置中引用的图片文字区别。这里添加的不灵活,元素设置中可以在图像流运行过程中录入,比较灵活。
我是通过元素设置的方式添加了2张图片和2段文本,然后对图片、文字大小等进行排版。小红书这种上下图的方式十分受欢迎,制作也相对简单,这里的风格也是参考小红书爆火图文格式。

画板设置

03 使用方法
试运行

t1:猫咪永不为奴
t2:除非包吃包住
输入文案后,等待图文生成。
输出变量
{"output": "https://p9-bot-workflow-sign.byteimg.com/tos-cn-i-mdko3gqilj/16073a5aaa9a437fba81ce233075467e.png~tplv-mdko3gqilj-image.png?rk3s=c8fe7ad5&x-expires=1758797731&x-signature=rEkCwhomaKy5vFvvzVS18tqb3nY%3D"}
图片结果展示

相比之前的扩图+叠图+添加文字,画板真的超级实用和简单。完全不涉及任何参数和代码,只要构思好图文的布局,原则上只需要2步就能完成(配置元素+编辑画板)
想要了解学习更多扣子操作的朋友,可以关注我或加群交流,后续有新的内容也会第一时间在这里分享。
创作不易,有用就帮忙扩散,谢谢。

关注公众号

免费扣子交流群
























 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








