position 属性指定了元素的定位类型。
position 属性的五个值:static,relative,fixed,absolute,sticky。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static
static是默认值。任意position: static;的元素不会被特殊的定位。一个 static 元素表示它不会被“positioned”,一个 position 属性被设置为其他值的元素表示它会被“positioned”。
relative
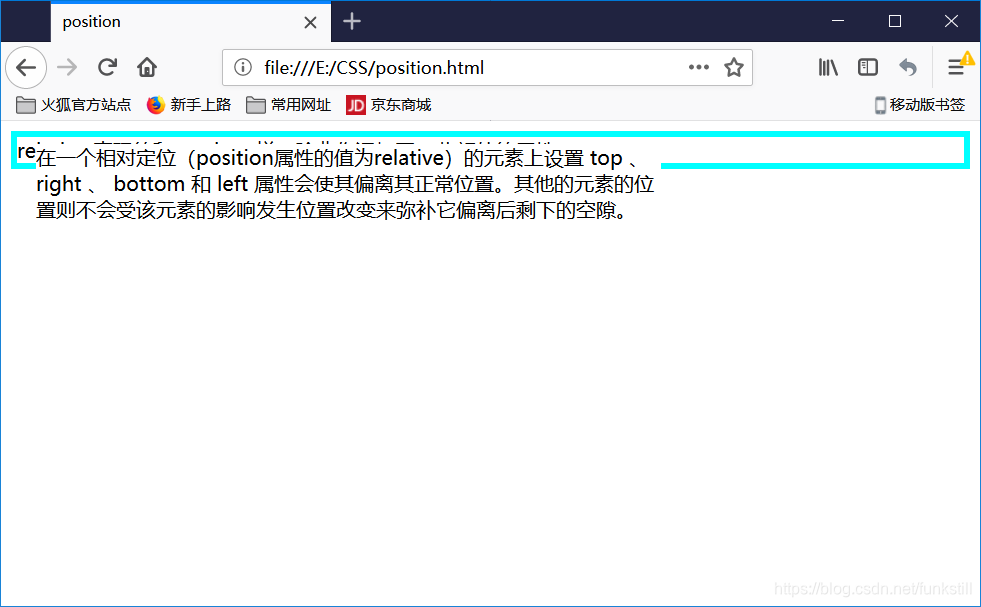
relative表现的和static一样,除非你添加了一些额外的属性。在一个相对定位(position属性的值为relative)的元素上设置
top、right、bottom和left属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.relative1 {
position: relative;
border:solid aqua 5px
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: #fff;
width: 500px;
}
</style>
</head>
<body>
<div class="relative1">
relative 表现的和 static 一样,除非你添加了一些额外的属性。
</div>
<div class="relative2">
在一个相对定位(position属性的值为relative)的元素上设置 top 、 right 、 bottom 和 left 属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。
</div>
</body>
</html>
fixed
一个固定定位(position属性的值为fixed)元素会相对于视窗来定位,这意味着即便页面滚动,它还是会停留在相同的位置。和
relative一样,top、right、bottom和left属性都可用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.relative1 {
position: relative;
border:solid aqua 5px
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: #fff;
width: 500px;
}
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}
</style>
</head>
<body>
<div class="relative1">
relative 表现的和 static 一样,除非你添加了一些额外的属性。
</div>
<div class="relative2">
在一个相对定位(position属性的值为relative)的元素上设置 top 、 right 、 bottom 和 left 属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。
</div>
<div class="fixed">
一个固定定位元素不会保留它原本在页面应有的空隙(脱离文档流)。
</div>
</body>
</html>

absolute
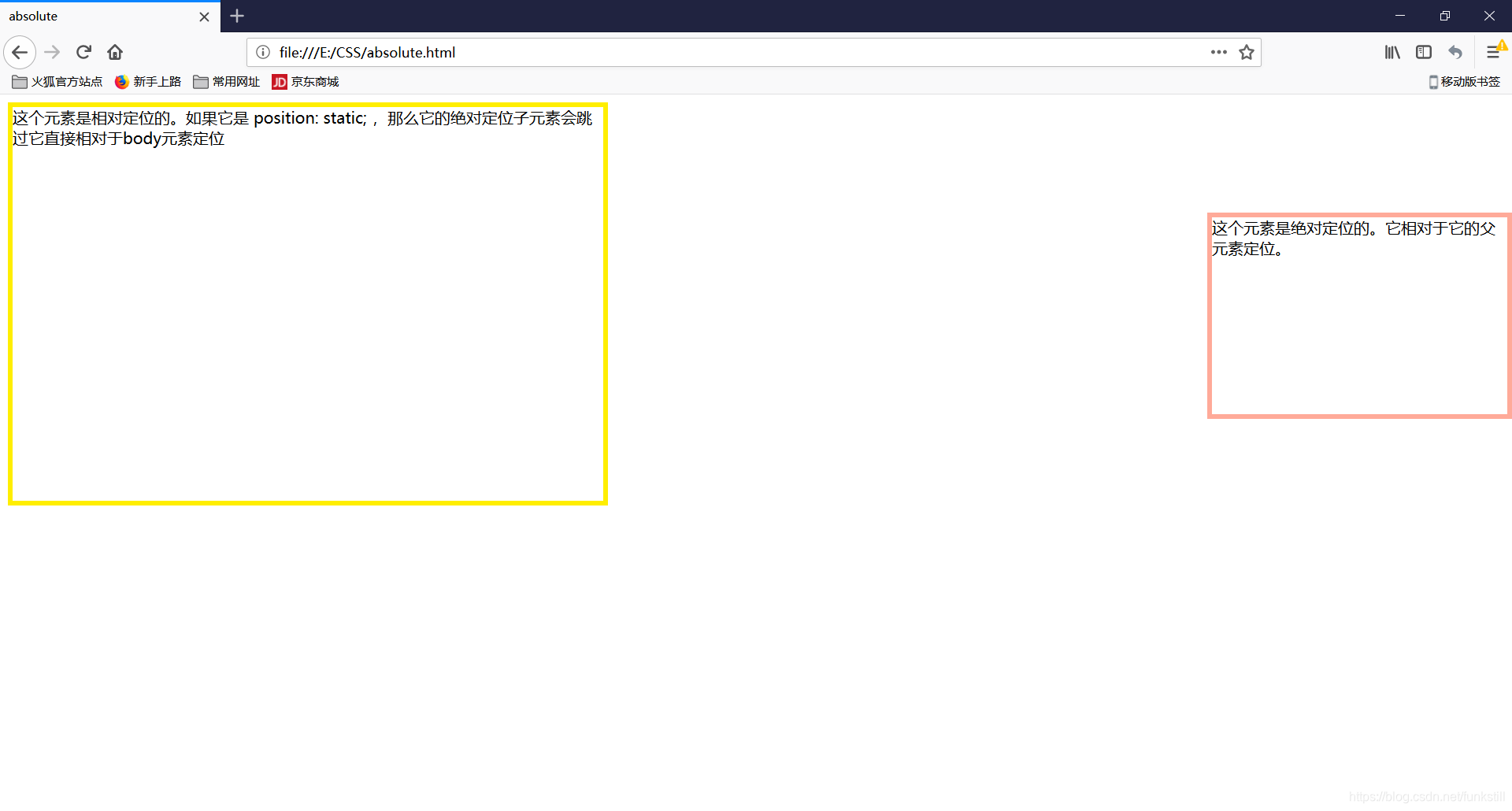
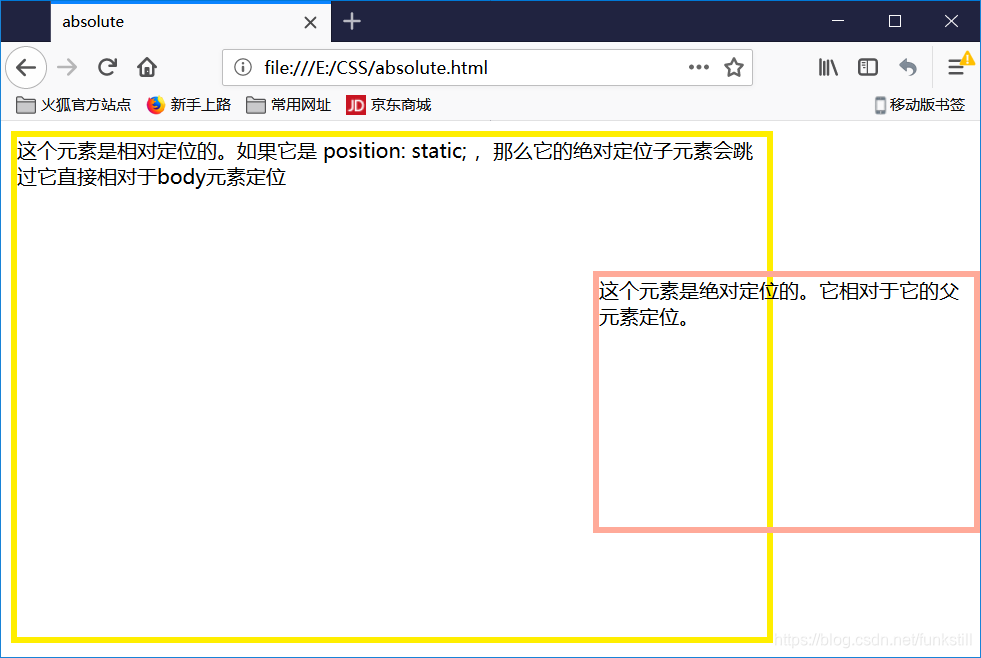
absolute是最棘手的position值。absolute与fixed的表现类似,但是它不是相对于视窗而是相对于最的“positioned”祖先元素。如果绝对定位(position属性的值为absolute)的元素没有“positioned”祖先元素,那么它是相对于文档的 body 元素,并且它会随着页面滚动而移动。记住一个“positioned”元素是指 position 值不是static的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>absolute</title>
<style>
.relative {
position: relative;
width: 600px;
height: 400px;
border: solid #fe0 5px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
border: solid #fa9 5px;
}
</style>
</head>
<body>
<div class="relative">这个元素是相对定位的。如果它是 position: static; ,那么它的绝对定位子元素会跳过它直接相对于body元素定位</div>
<div class="absolute">这个元素是绝对定位的。它相对于它的父元素定位。</div>
</body>
</html>


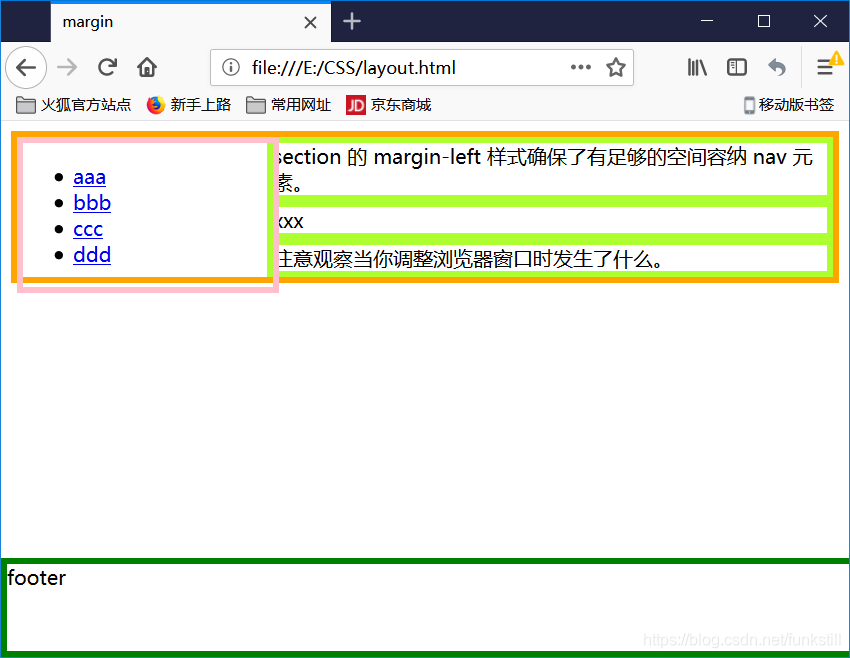
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>margin</title>
<style>
.container{
position: relative;
border: solid orange 5px;
}
nav {
position: absolute;
left: 0px;
width: 200px;
border: solid pink 5px;
}
section{
/*position:static;*/
margin-left: 200px;
border: solid greenyellow 5px;
}
footer{
position: fixed;
bottom: 0;
left: 0;
height: 70px;
width: 100%;
border: solid green 5px;
}
body{
margin-bottom: 120px;
}
</style>
</head>
<body>
<div class="container">
<nav>
<ul>
<li><a href="#">aaa</a></li>
<li><a href="#">bbb</a></li>
<li><a href="#">ccc</a></li>
<li><a href="#">ddd</a></li>
</ul>
</nav>
<section>section 的 margin-left 样式确保了有足够的空间容纳 nav 元素。</section>
<section>xxx</section>
<section>注意观察当你调整浏览器窗口时发生了什么。</section>
</div>
<footer>footer</footer>
</body>
</html>








 本文详细解析了CSS中position属性的五种值:static、relative、fixed、absolute和sticky,展示了每种定位方式的特点和使用场景,通过实例帮助读者理解不同定位类型之间的区别。
本文详细解析了CSS中position属性的五种值:static、relative、fixed、absolute和sticky,展示了每种定位方式的特点和使用场景,通过实例帮助读者理解不同定位类型之间的区别。
















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








