float
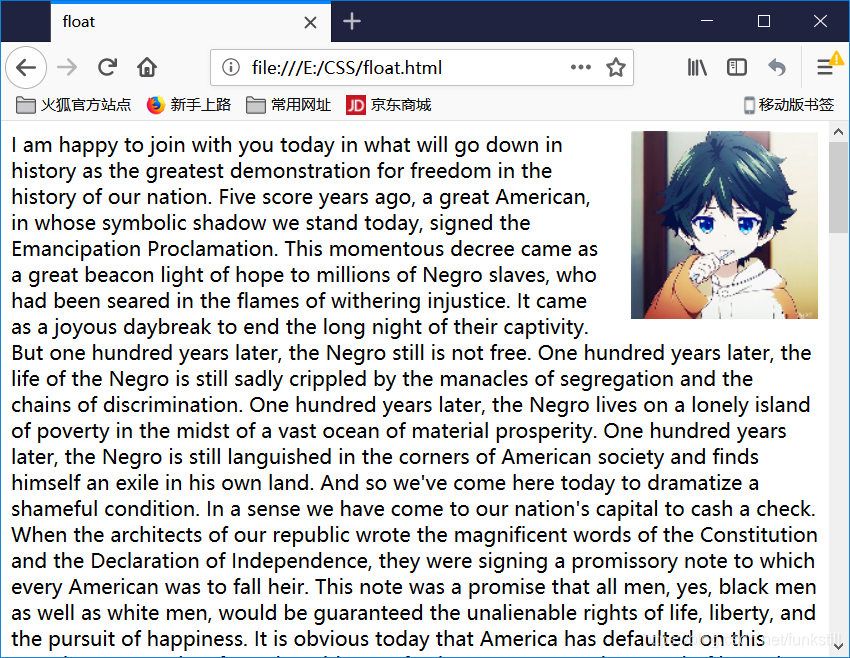
img {
float: right;
margin: 0 0 1em 1em;
}

clear
clear属性被用于控制浮动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
.box{
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: solid yellow 1px
}
section{
border: solid greenyellow 1px
}
</style>
</head>
<body>
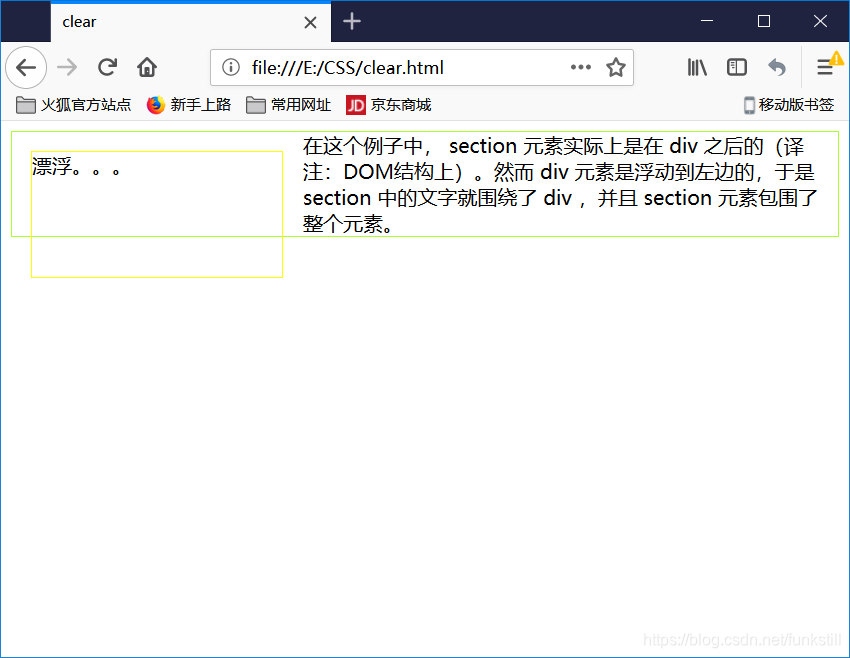
<div class="box">
漂浮。。。
</div>
<section>
在这个例子中, section 元素实际上是在 div 之后的(译注:DOM结构上)。然而 div 元素是浮动到左边的,于是 section 中的文字就围绕了 div ,并且 section 元素包围了整个元素。
</section>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clear</title>
<style>
.box{
float: left;
width: 200px;
height: 100px;
margin: 1em;
border: solid yellow 1px
}
.after-box{
clear: left;
border: solid greenyellow 1px
}
</style>
</head>
<body>
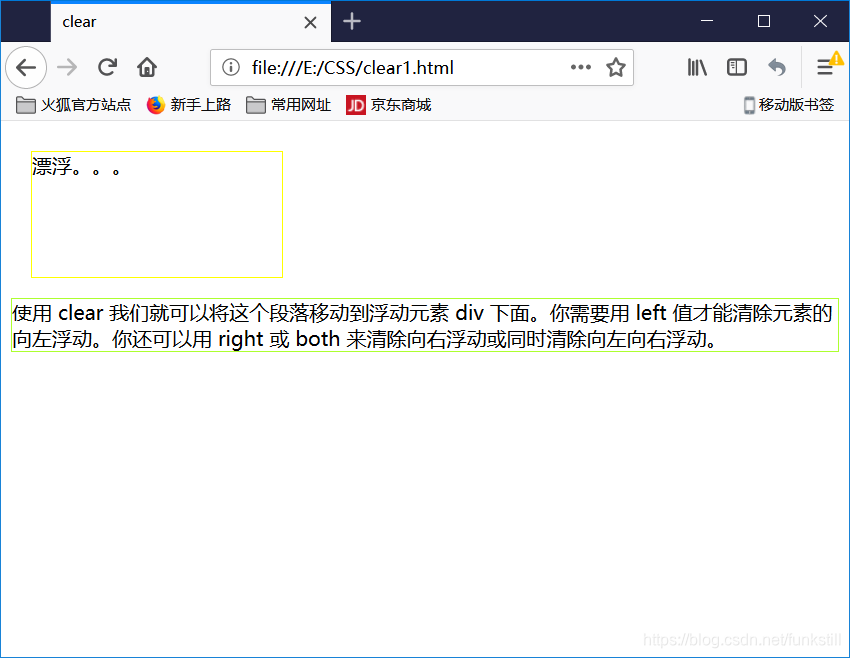
<div class="box">
漂浮。。。
</div>
<div class="after-box">
使用 clear 我们就可以将这个段落移动到浮动元素 div 下面。你需要用 left 值才能清除元素的向左浮动。你还可以用 right 或 both 来清除向右浮动或同时清除向左向右浮动。
</div>
</body>
</html>

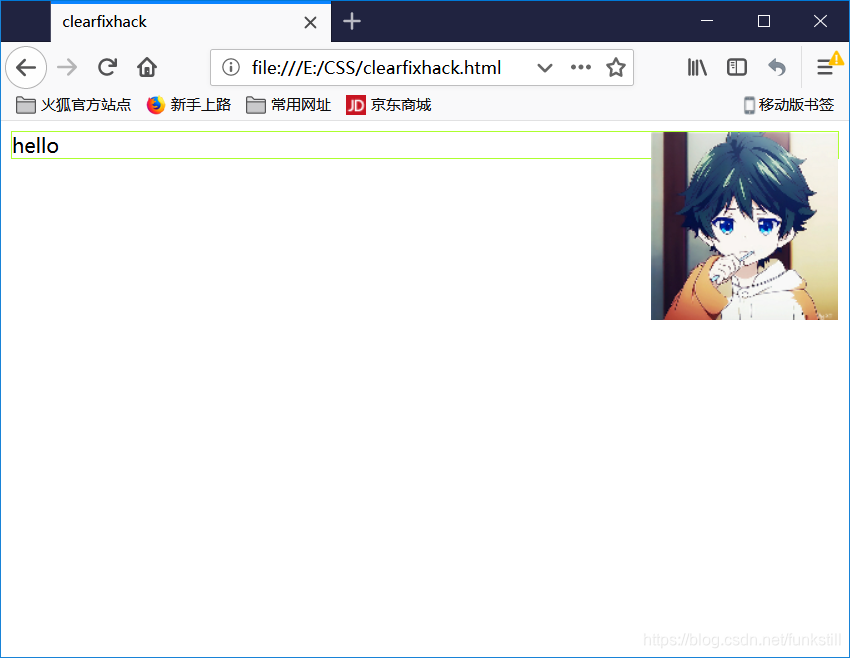
清除浮动(clearfix hack)
img {
float: right;
}

解决办法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clearfixhack</title>
<style>
img {
float: right;
}
.clearfix{
overflow: auto;
border: solid greenyellow 1px;
}
</style>
</head>
<body>
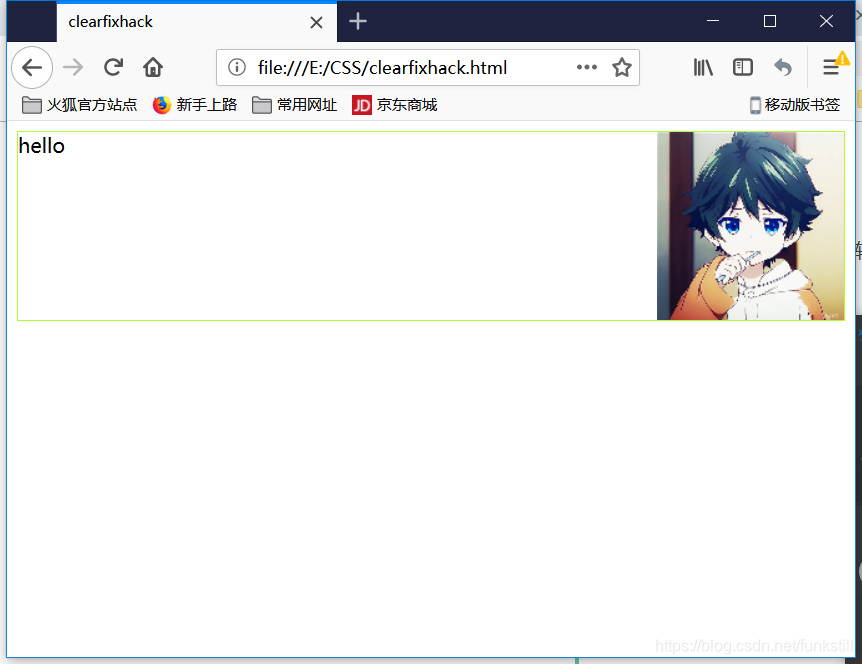
<div class="clearfix">
hello <img src="https://profile.csdnimg.cn/2/E/9/1_funkstill" alt="..">
</div>
</body>
</html>

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>clearfixhack</title>
<style>
nav{
float: left;
width: 200px;
border: green 1px;
}
section {
margin-left: 200px;
border: solid red 1px;
}
.clearfix{
overflow: auto;
border: solid greenyellow 1px;
}
</style>
</head>
<body>
<div class="clearfix">
<nav>
<ul>
<li><a href="#">aaa</a></li>
<li><a href="#">bbb</a></li>
<li><a href="#">ccc</a></li>
<li><a href="#">ddd</a></li>
</ul>
</nav>
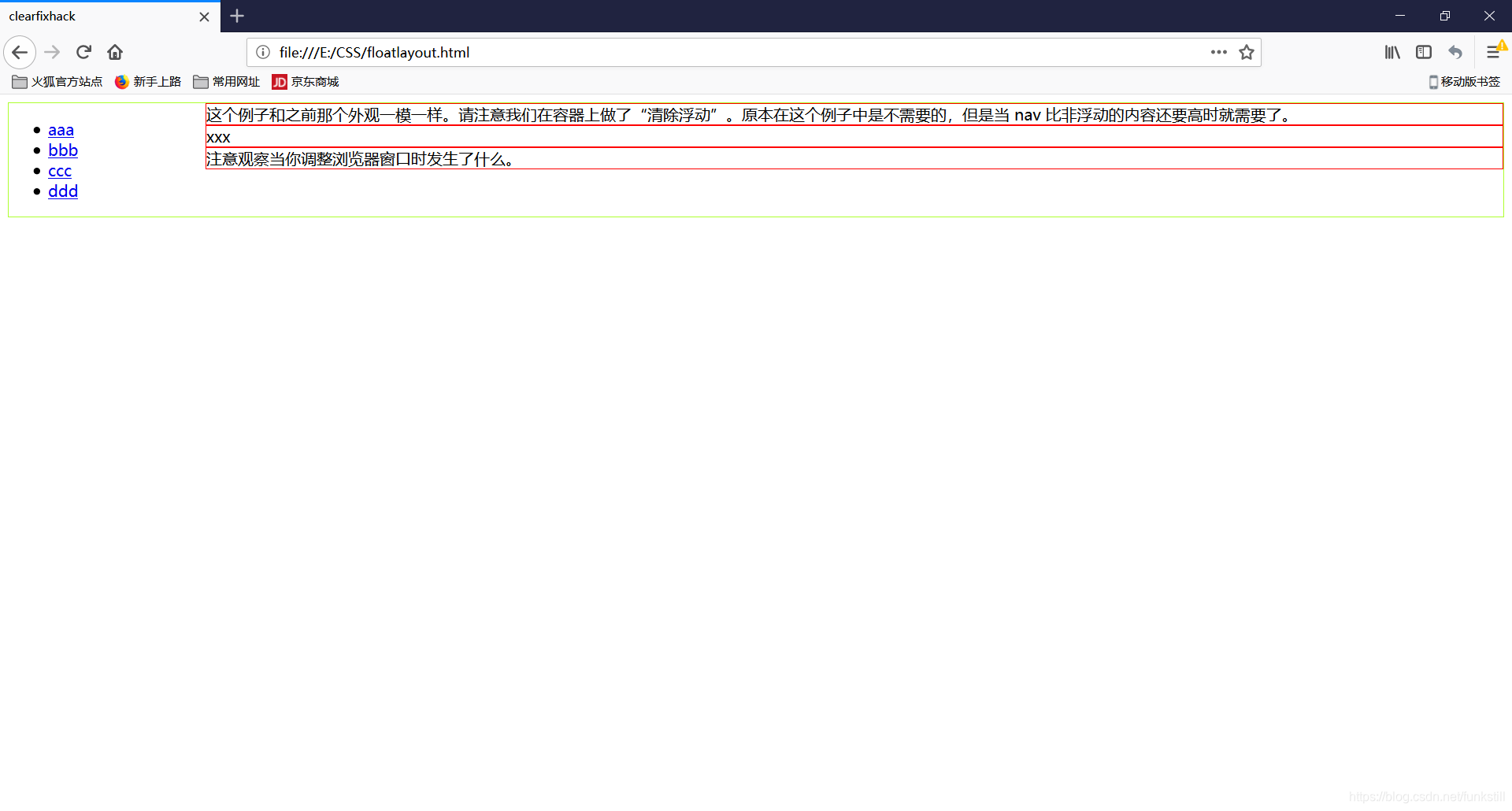
<section>这个例子和之前那个外观一模一样。请注意我们在容器上做了“清除浮动”。原本在这个例子中是不需要的,但是当 nav 比非浮动的内容还要高时就需要了。</section>
<section>xxx</section>
<section>注意观察当你调整浏览器窗口时发生了什么。</section>
</div>
</body>
</html>








 本文深入探讨CSS中的浮动(float)属性及其对页面布局的影响,详细解释如何使用clear属性和clearfix hack来解决由浮动引起的布局问题,包括文字环绕、元素重叠及容器高度塌陷等常见现象。
本文深入探讨CSS中的浮动(float)属性及其对页面布局的影响,详细解释如何使用clear属性和clearfix hack来解决由浮动引起的布局问题,包括文字环绕、元素重叠及容器高度塌陷等常见现象。
















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








