在写前端代码的时候,每次写完代码后,都需要我们保存,然后在游览器刷新查看效果,不断重复,很浪费时间。如何让 vsCode 在我们保存代码后,游览器就自动刷新呢?
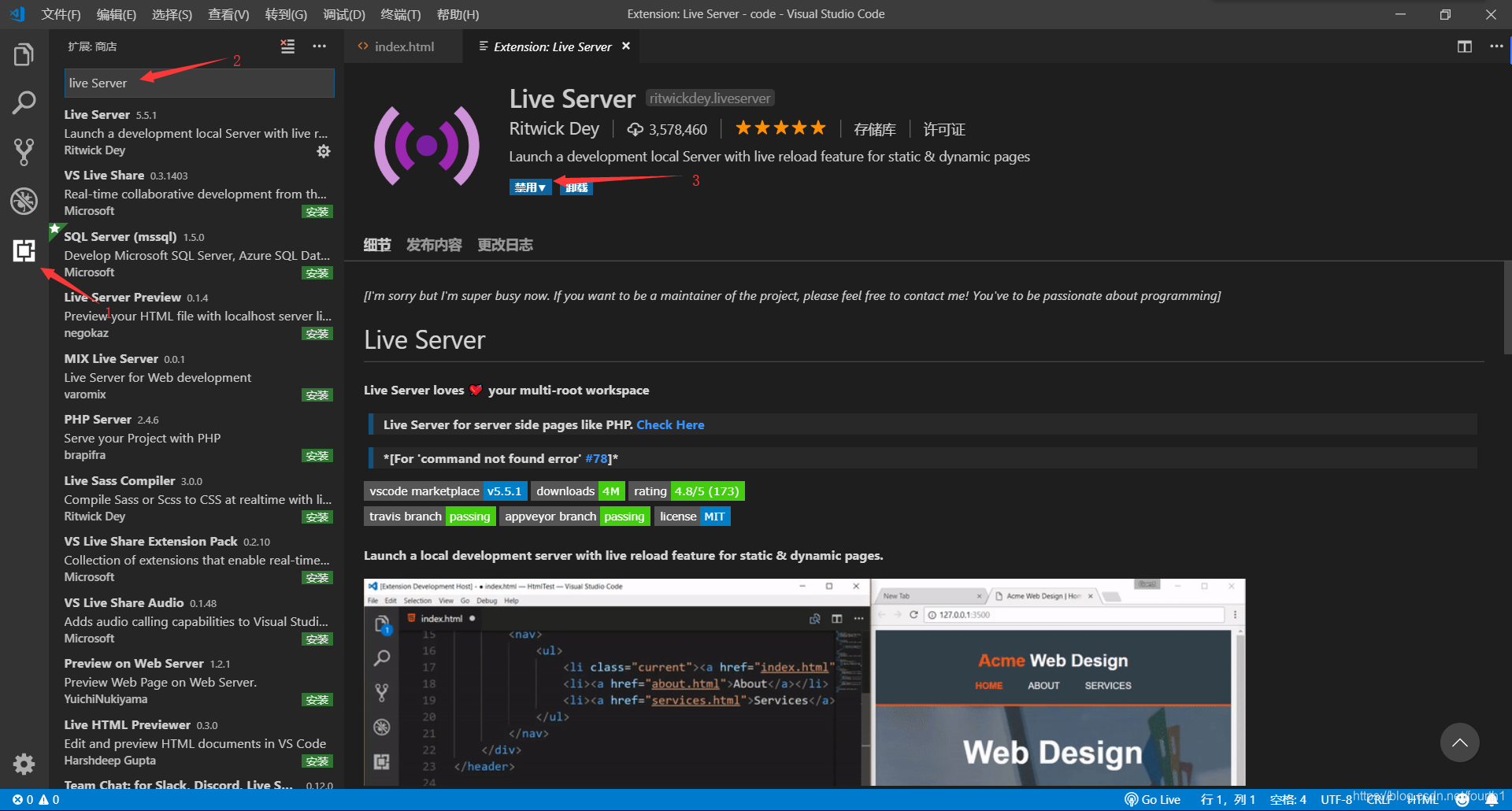
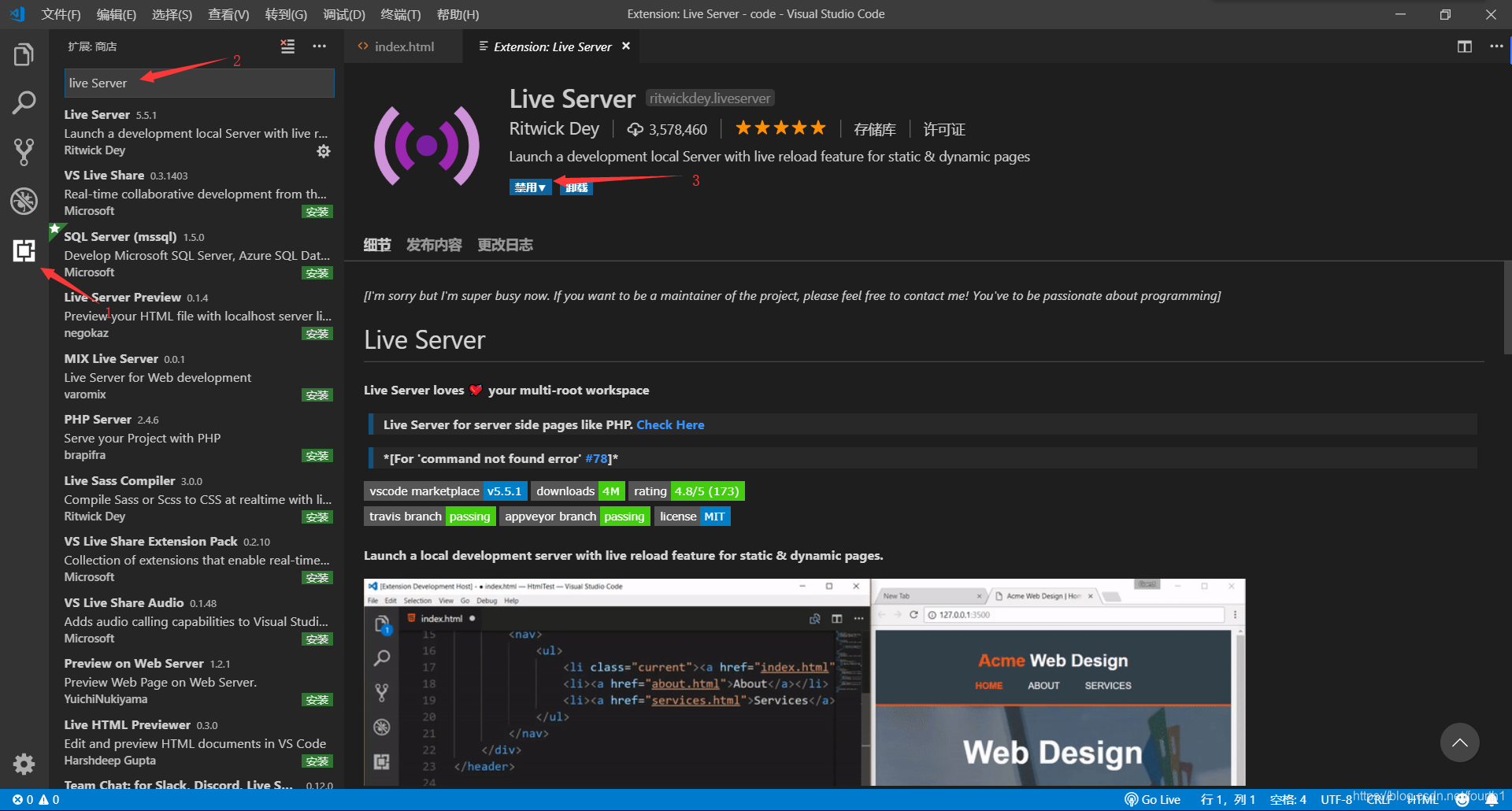
- 在扩展下搜索live Server,点击安装

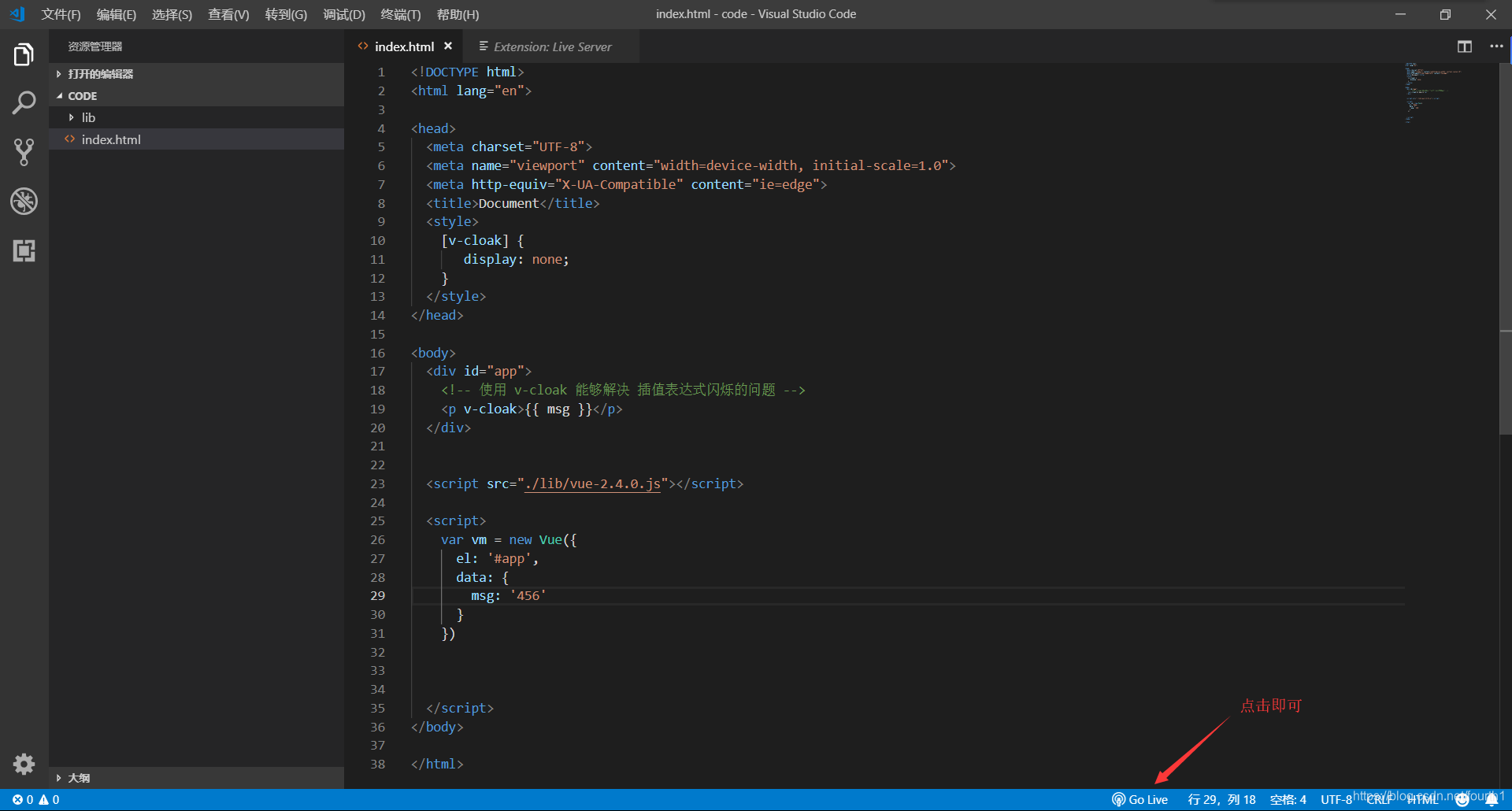
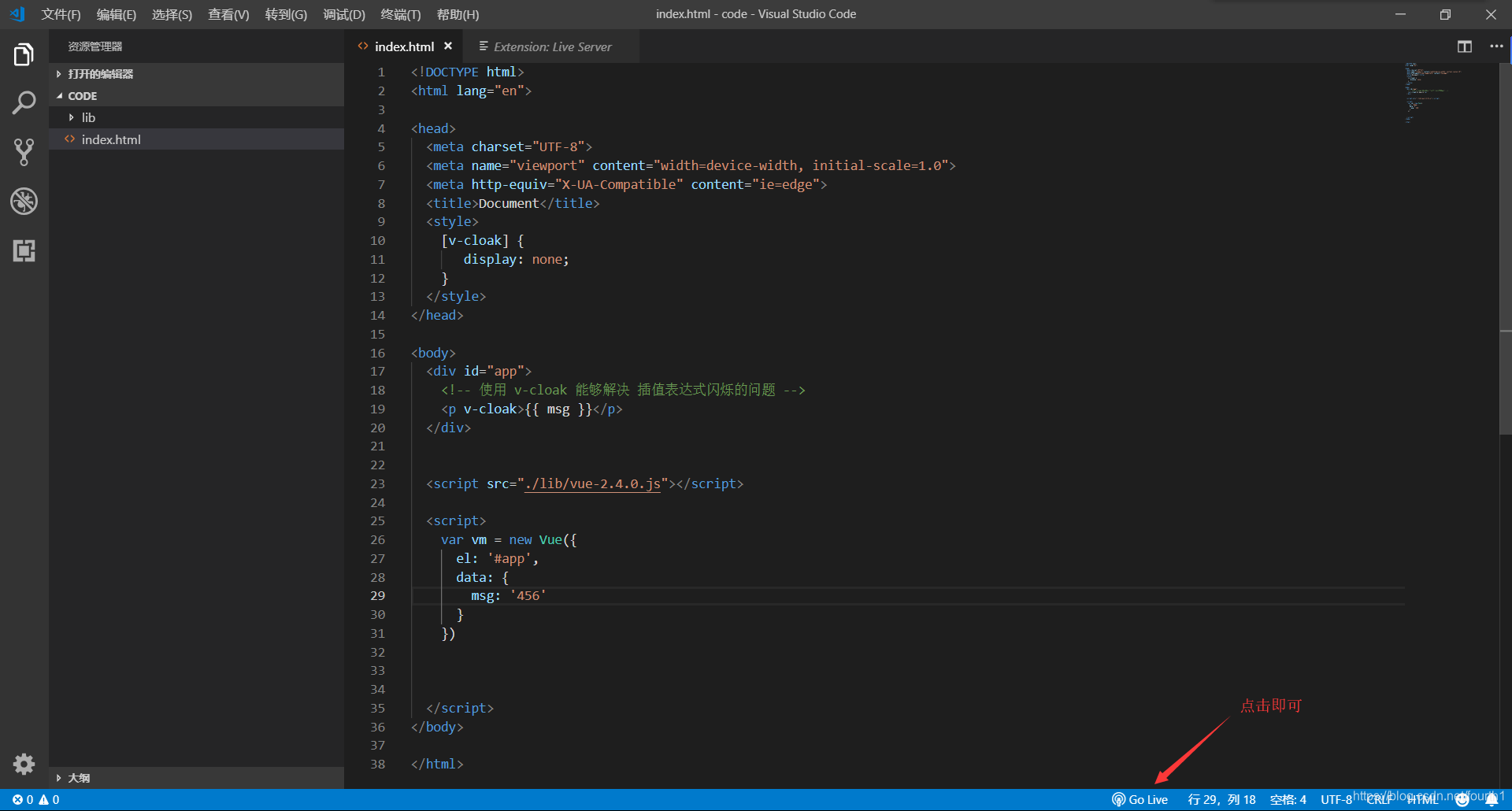
- 安装后,编译器下面会有Go Live,点击即可

- 这时候,我们修改 msg 的值,只需要保存,游览器就会自动刷新

 本文介绍了一种提高前端开发效率的方法:通过安装VSCode的Live Server扩展实现代码保存后浏览器自动刷新,避免了手动刷新页面的繁琐步骤。
本文介绍了一种提高前端开发效率的方法:通过安装VSCode的Live Server扩展实现代码保存后浏览器自动刷新,避免了手动刷新页面的繁琐步骤。
在写前端代码的时候,每次写完代码后,都需要我们保存,然后在游览器刷新查看效果,不断重复,很浪费时间。如何让 vsCode 在我们保存代码后,游览器就自动刷新呢?



 2839
2839
 1991
1991