运算符的内容大部分和C语言差不多,这里只记一些和C语言不一样的。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title> 页面 </title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//尽量避免用浮点数直接运算,有时候会出现问题
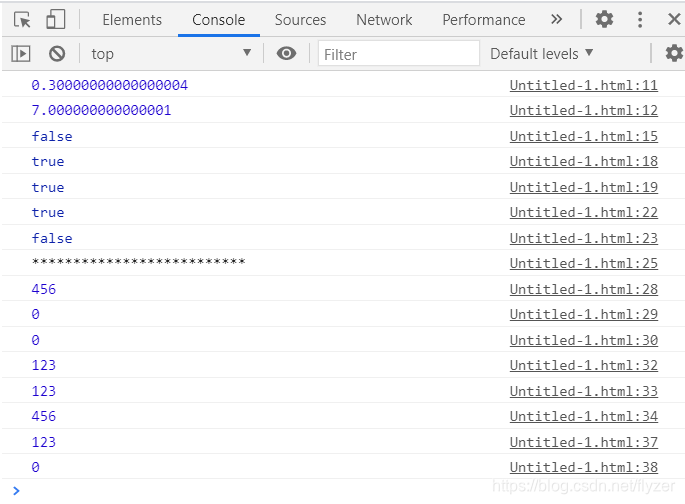
console.log(0.1+0.2); //0.30000000000000004
console.log(0.07*100); //7.000000000000001
//不要直接判断两个浮点数是否相等
var num=0.1+0.2;
console.log(num==0.3); //false
//== 默认转换数据类型 会把字符串型的数据转换成数字型
console.log(18==18); //true
console.log(18=='18'); //true
//=== 全等 值和数据类型都一致时才为true
//!== 不全等 值和数据类型不都一致时为false
console.log(18===18); //true
console.log(18==='18'); //false
console.log('**************************');
//逻辑与短路运算 如果表达式1结果为真,则返回表达式2;如果表达式1为假,则返回表达式1
console.log(123 && 456); //456
console.log(0 && 456); //0
console.log(0 && 1 + 2 && 456 * 56789); //0
//逻辑或短路运算 如果表达式1结果为真,则返回的是表达式1;如果表达式1结果为假,则返回表达式2
console.log(123 || 456); //123
console.log(123 || 456 || 456 + 123); //123
console.log(0 || 456 || 456 + 123); //456
//逻辑中断很重要,它会影响程序运行结果
var numm=0;
console.log(123 || numm++);
console.log(numm); //0
</script>
</head>
<body>
</body>
</html>








 这篇博客探讨了JavaScript中浮点数运算可能出现的精度问题,例如0.1 + 0.2不等于0.3的情况,并强调了避免直接比较浮点数的重要性。此外,还讲解了逻辑运算符的短路行为,如`&&`和`||`如何影响表达式求值。文章提醒开发者在编写JavaScript代码时要注意这些细节,以防止不必要的错误。
这篇博客探讨了JavaScript中浮点数运算可能出现的精度问题,例如0.1 + 0.2不等于0.3的情况,并强调了避免直接比较浮点数的重要性。此外,还讲解了逻辑运算符的短路行为,如`&&`和`||`如何影响表达式求值。文章提醒开发者在编写JavaScript代码时要注意这些细节,以防止不必要的错误。
















 1067
1067

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








